Bonjour
1) le point 2 de cet article http://www.alsacreations.com/article/lire/631-quelles-polices-pour-un-site-web.html me pose des questions du point de vue de la taille ( l'article n aborde que le design et l 'aspect esthétiques de différentes fontes dans une même page ) .
Qu'est ce que la taille d'une fonte ? Toutes les formes ( vectorielles) sont contenues dans un rectangle( boundingbox). Donc 16 px est soit la largeur soit la hauteur de quelque chose d 'invariable ? mais de quoi ? une idée ? un scale ? une projection ?
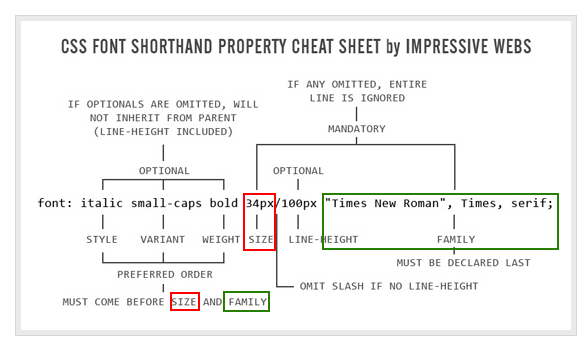
2) les items dans font-family doit ils s écrivent
a- font-family:"Times New Roman", Times, "Liberation Serif", FreeSerif;
b- font-family:Times New Roman, Times, Liberation Serif, FreeSerif;
comment sont interprétés les virgules ,les espaces et les guillemets par le parseurs Css des navigateurs ?
merci
Modifié par 75lionel (16 Feb 2016 - 00:33)
1) le point 2 de cet article http://www.alsacreations.com/article/lire/631-quelles-polices-pour-un-site-web.html me pose des questions du point de vue de la taille ( l'article n aborde que le design et l 'aspect esthétiques de différentes fontes dans une même page ) .
Qu'est ce que la taille d'une fonte ? Toutes les formes ( vectorielles) sont contenues dans un rectangle( boundingbox). Donc 16 px est soit la largeur soit la hauteur de quelque chose d 'invariable ? mais de quoi ? une idée ? un scale ? une projection ?
2) les items dans font-family doit ils s écrivent
a- font-family:"Times New Roman", Times, "Liberation Serif", FreeSerif;
b- font-family:Times New Roman, Times, Liberation Serif, FreeSerif;
comment sont interprétés les virgules ,les espaces et les guillemets par le parseurs Css des navigateurs ?
merci
Modifié par 75lionel (16 Feb 2016 - 00:33)