Bonjour à tous;
Après m'être juré qu'on ne m'y reprendrait plus, me revoilà à bloquer sur un problème de centrage vertical, le cas d'école en plus
J'ai parcouru les deux tutos sans trouver de réelle solution. J'ai réussi à obtenir la moitié du résultat en feintant avec un display:table-cell mais j'ai alors perdu le centrage horizontal.
Je souhaite tout bêtement centrer ma div de taille fixe dans mon html/body. Le height 100% du body semble être obligatoire car j'utilise un css gradient sur l'intégralité de la zone visible.
Le code a été épuré au possible pour la lisibilité.
Je n'ai pas de réelle contrainte de support.
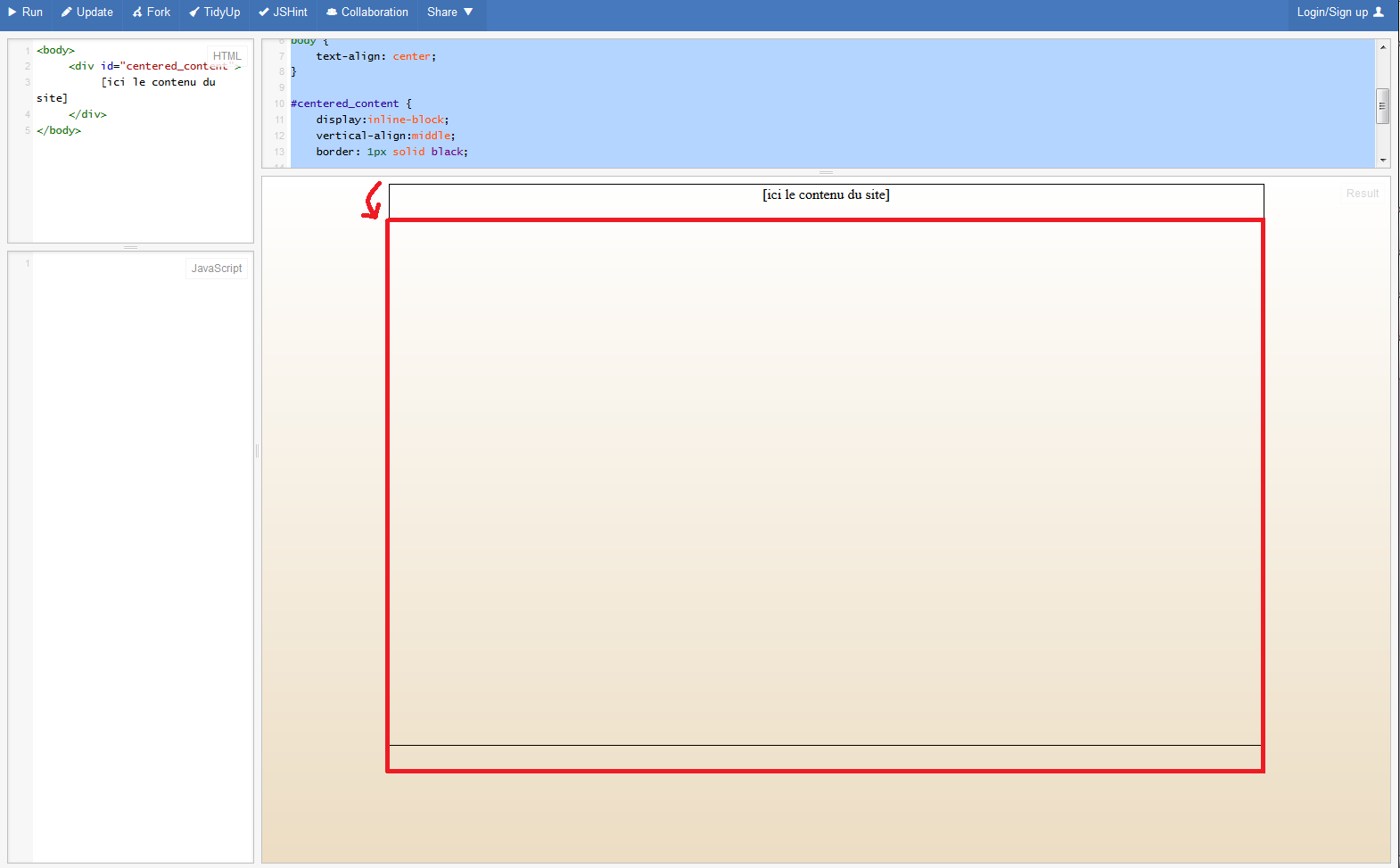
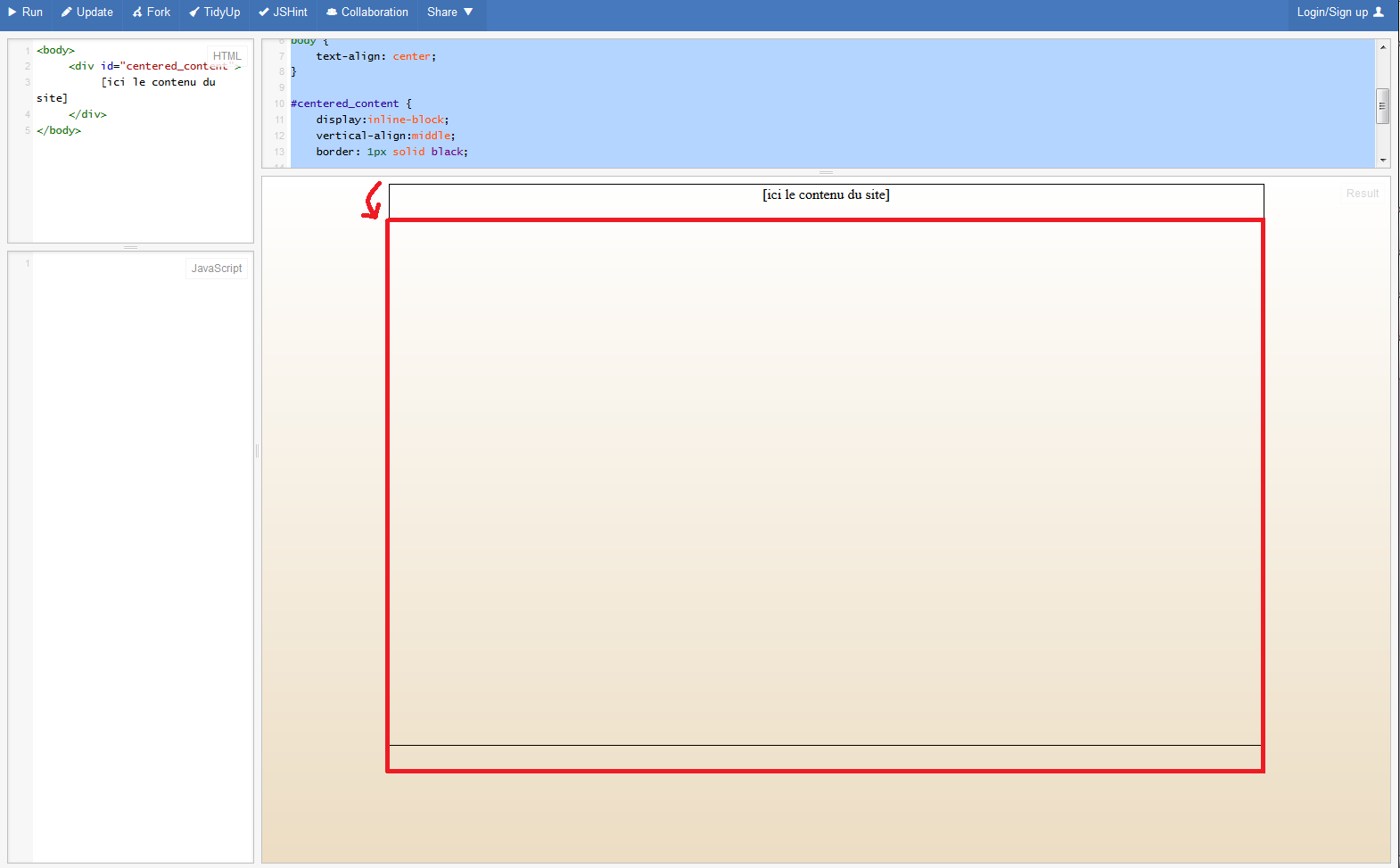
https://jsfiddle.net/yrvesvh4/5
Voilà pour le css :
Petit schéma pour visu :

Merci d'avance pour vos réponses !
Modifié par morieff (05 Jul 2015 - 19:10)
Après m'être juré qu'on ne m'y reprendrait plus, me revoilà à bloquer sur un problème de centrage vertical, le cas d'école en plus

J'ai parcouru les deux tutos sans trouver de réelle solution. J'ai réussi à obtenir la moitié du résultat en feintant avec un display:table-cell mais j'ai alors perdu le centrage horizontal.
Je souhaite tout bêtement centrer ma div de taille fixe dans mon html/body. Le height 100% du body semble être obligatoire car j'utilise un css gradient sur l'intégralité de la zone visible.
Le code a été épuré au possible pour la lisibilité.
Je n'ai pas de réelle contrainte de support.
https://jsfiddle.net/yrvesvh4/5
<!DOCTYPE html>
<html lang="fr">
<body>
<div id="centered_content">
[ici le contenu du site]
</div>
</body>
</html>
Voilà pour le css :
html {
height: 100%;
background: linear-gradient(to bottom, white, #ecddc3);
}
body {
text-align: center;
}
#centered_content {
display:inline-block;
vertical-align:middle;
border: 1px solid black;
width: 980px;
height: 628px;
margin: 0 auto;
}
Petit schéma pour visu :

Merci d'avance pour vos réponses !
Modifié par morieff (05 Jul 2015 - 19:10)
