Bonjour,
J'ai besoin d'aide!
Je réalise actuellement un site web avec divers effets dont le parallax scroller.
J'ai 16 pages HTML et le parallax scroller ne doit fonctionner que sur 15 de ces pages (la page "index" en est dépourvu).
Dans mon code HTML,sur toutes les pages sans exception, j'ai précisé tous les "link" et "script" utiles au bon déroulement de mon site à partir de mon dossier JS mais sur la page index, j'ai un problème :
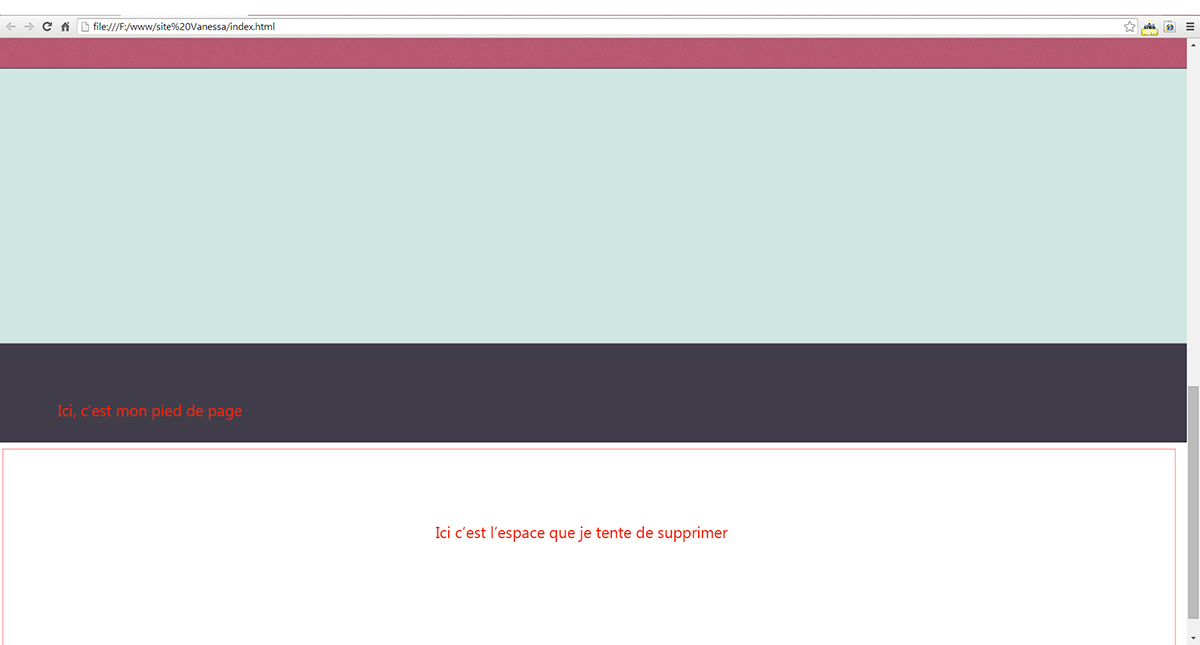
Lorsque j'utilise l'ascenseur il y a un espace après mon pied de page, ce que je ne veux pas. C'est comme ci il y avait un incident du fait de ne pas utiliser le parallax scroller sur cette page.
Sur les 15 autres pages, tout marche correctement.
Pouvez-vous me donner un conseil?
J'ai tenté la position:fixed; du pied de page mais ce n'est pas l'effet voulu.
D'avance je vous remercie pour votre aide, si c'est possible.
J'ai besoin d'aide!
Je réalise actuellement un site web avec divers effets dont le parallax scroller.
J'ai 16 pages HTML et le parallax scroller ne doit fonctionner que sur 15 de ces pages (la page "index" en est dépourvu).
Dans mon code HTML,sur toutes les pages sans exception, j'ai précisé tous les "link" et "script" utiles au bon déroulement de mon site à partir de mon dossier JS mais sur la page index, j'ai un problème :
Lorsque j'utilise l'ascenseur il y a un espace après mon pied de page, ce que je ne veux pas. C'est comme ci il y avait un incident du fait de ne pas utiliser le parallax scroller sur cette page.
Sur les 15 autres pages, tout marche correctement.
Pouvez-vous me donner un conseil?
J'ai tenté la position:fixed; du pied de page mais ce n'est pas l'effet voulu.
D'avance je vous remercie pour votre aide, si c'est possible.