Bonjour,
Je ne comprends pas pourquoi, mais ça fait une heure que je cherche sur Google et sur les fora, sans trouver ne serait-ce qu'un sujet qui parle de ce problème
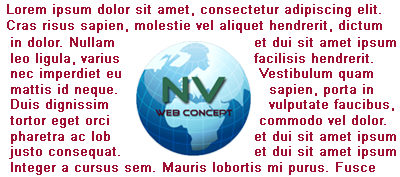
Je cherche une solution pour positionner une image au milieu d'un bloc de texte, comme ceci :

Bon, l'image n'est pas très concordante au niveau des alignements, mais j'ai fait ça vite fait pour montrer ce que je cherche à faire.
J'arrive (avec jQuery) à positionner l'image dans le div qui contient le texte et l'image, mais en position: absolute, donc, le texte passe par dessous au lieu de l'encadrer...
Quelqu'un aurait-il une solution ou une idée svp?
Merci d'avance
Je ne comprends pas pourquoi, mais ça fait une heure que je cherche sur Google et sur les fora, sans trouver ne serait-ce qu'un sujet qui parle de ce problème

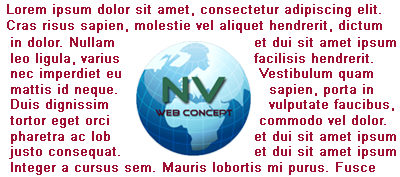
Je cherche une solution pour positionner une image au milieu d'un bloc de texte, comme ceci :

Bon, l'image n'est pas très concordante au niveau des alignements, mais j'ai fait ça vite fait pour montrer ce que je cherche à faire.
J'arrive (avec jQuery) à positionner l'image dans le div qui contient le texte et l'image, mais en position: absolute, donc, le texte passe par dessous au lieu de l'encadrer...
Quelqu'un aurait-il une solution ou une idée svp?
Merci d'avance





