Bonjour, 
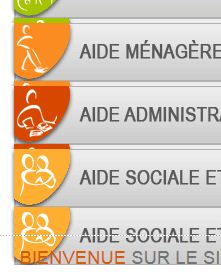
Je ne trouve pas mon erreur, j'ai créé un menu vertical avec des images 2 positions (normal + over), le survole fonctionne pas de souci, mais la partie over reste visible (voir visuel). Je dois louper quelque chose, il me manque une instruction !
Je retourne le code dans tous les sens sans succès.
Vous avez une idée de ma boulette ?
Voici mon code CSS :
Voici mon code HTML :
Visuel :

Un p'tit coup de pouce svp !
Modifié par vertig (10 Sep 2011 - 11:28)

Je ne trouve pas mon erreur, j'ai créé un menu vertical avec des images 2 positions (normal + over), le survole fonctionne pas de souci, mais la partie over reste visible (voir visuel). Je dois louper quelque chose, il me manque une instruction !
Je retourne le code dans tous les sens sans succès.
Vous avez une idée de ma boulette ?

Voici mon code CSS :
/* DEFAULT */
div.customenu_layout_default div.customenu_accueil a span{
display: block;
height: 58px;
width: 514px;
}
/* DEFAULT: hover */
div.customenu_layout_default div.customenu_accueil a span.link_hover {
background-position: 0% -58px!important;
}
/* DEFAULT: active */
div.customenu_layout_default div.customenu_accueil a span.link_active {}
/* LAYOUT */
div.customenu_layout_default div.customenu_accueil {}
div.customenu_layout_default div.customenu_accueil,
div.customenu_layout_default div.customenu_accueil a,
div.customenu_layout_default div.customenu_accueil span {
margin-bottom: 5px;
padding: 0;
height: 58px;
}
div.customenu_layout_default div.customenu_accueil a span {
/*background: url("../images/menu_separ.png") no-repeat scroll left top transparent;*/
float: left;
height: 58px; /* height - padding */
padding: 58px 0 0;
width: 514px; /* for fixed widths */
cursor: pointer;
}
div.customenu_layout_default div.customenu_accueil a,
div.customenu_layout_default div.customenu_accueil a:hover,
div.customenu_layout_default div.customenu_accueil a span {
display: inline-block; /* NEEDED FOR IE ON MAC */
margin-bottom: 5px;
text-decoration: none;
}
/* OVERRIDE */
/* Overide any stuff you want per menu item
* Things like backgrounds, widths, heights, etc.
* You can do this for any count of items
*/
div.customenu_layout_default div.customenu_accueil a.link_1 span {
display: inline-block;
}
div.customenu_layout_default div.customenu_accueil a.link_2 span {
}
div.customenu_layout_default div.customenu_accueil a.link_3 span {
}
div.customenu_layout_default div.customenu_accueil a.link_4 span {
}
/* OVERRIDE: normal */
div.customenu_layout_default div.customenu_accueil a.link_1 span.link_normal {
background: url("../images/bt_services1.png") no-repeat scroll 0 50% transparent;
}
div.customenu_layout_default div.customenu_accueil a.link_2 span.link_normal {
background: url("../images/bt_services2.png") no-repeat scroll 0 50% transparent;
}
div.customenu_layout_default div.customenu_accueil a.link_3 span.link_normal {
background: url("../images/bt_services3.png") no-repeat scroll 0 50% transparent;
}
div.customenu_layout_default div.customenu_accueil a.link_4 span.link_normal {
background: url("../images/bt_services4.png") no-repeat scroll 0 50% transparent;
}
div.customenu_layout_default div.customenu_accueil a.link_5 span.link_normal {
background: url("../images/bt_services5.png") no-repeat scroll 0 50% transparent;
height: 58px;
}
/* OVERRIDE: hover */
div.customenu_layout_default div.customenu_accueil a.link_1 span.link_hover {
background: transparent url("../images/bt_services1.png") no-repeat 0;
}
div.customenu_layout_default div.customenu_accueil a.link_2 span.link_hover {
background: transparent url("../images/bt_services2.png") no-repeat 0;
}
div.customenu_layout_default div.customenu_accueil a.link_3 span.link_hover {
background: transparent url("../images/bt_services3.png") no-repeat 0;
}
div.customenu_layout_default div.customenu_accueil a.link_4 span.link_hover {
background: transparent url("../images/bt_services4.png") no-repeat 0;
}
div.customenu_layout_default div.customenu_accueil a.link_5 span.link_hover {
background: transparent url("../images/bt_services5.png") no-repeat 0;
}
Voici mon code HTML :
<div class="customenu_accueil">
<a onfocus="this.blur();" class="link_1 link_id131 link_inactive " title="Portage de repas" href="/index.php/portage-de-repas"><span onmouseout="changeClassName(this,'link_hover','link_normal');" onmouseover="changeClassName(this,'link_normal','link_hover');" class="link_1 link_id131 link_inactive link_normal"><p style="text-indent: -9000px;">Portage de repas</p></span></a>
<a onfocus="this.blur();" class="link_2 link_id132 link_inactive " title="Aide à la personne" href="/index.php/aide-a-la-personne"><span onmouseout="changeClassName(this,'link_hover','link_normal');" onmouseover="changeClassName(this,'link_normal','link_hover');" class="link_2 link_id132 link_inactive link_normal"><p style="text-indent: -9000px;">Aide à la personne</p></span></a>
<a onfocus="this.blur();" class="link_3 link_id133 link_inactive " title="Aide ménagère" href="/index.php/aide-menagere"><span onmouseout="changeClassName(this,'link_hover','link_normal');" onmouseover="changeClassName(this,'link_normal','link_hover');" class="link_3 link_id133 link_inactive link_normal"><p style="text-indent: -9000px;">Aide ménagère</p></span></a>
<a onfocus="this.blur();" class="link_4 link_id134 link_inactive " title="Aide administrative" href="/index.php/aide-administrative"><span onmouseout="changeClassName(this,'link_hover','link_normal');" onmouseover="changeClassName(this,'link_normal','link_hover');" class="link_4 link_id134 link_inactive link_normal"><p style="text-indent: -9000px;">Aide administrative</p></span></a>
<a onfocus="this.blur();" class="link_5 link_id135 link_inactive " title="Aide sociale et relationnelle" href="/index.php/aide-sociale-et-relationnelle"><span onmouseout="changeClassName(this,'link_hover','link_normal');" onmouseover="changeClassName(this,'link_normal','link_hover');" class="link_5 link_id135 link_inactive link_normal"><p style="text-indent: -9000px;">Aide sociale et relationnelle</p></span></a>
</div>
Visuel :
Un p'tit coup de pouce svp !

Modifié par vertig (10 Sep 2011 - 11:28)

