Bonjour
J'ai besoin de vos lumières.
J'ai un site avec une administration ou je peu mettre du texte brut et des images en illimités.
Et je souhaite afficher sur mon site le texte avec les images entourées par celui ci.
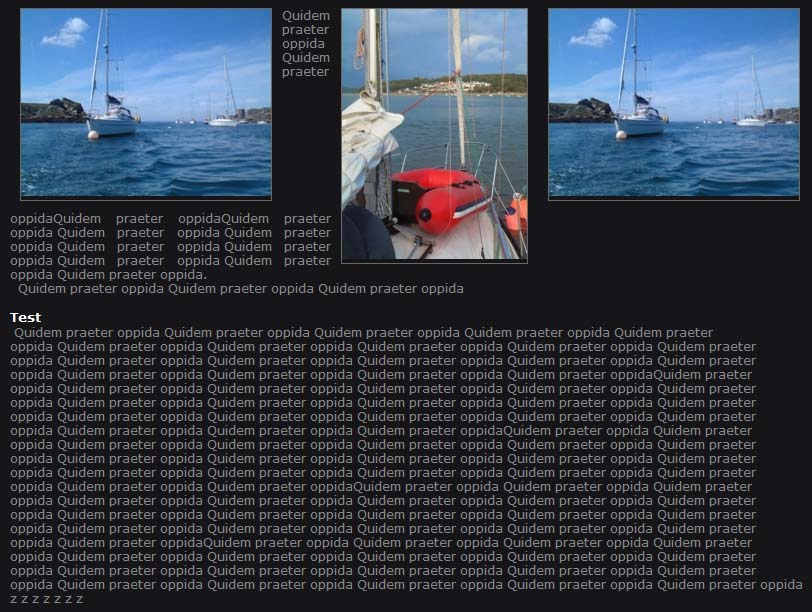
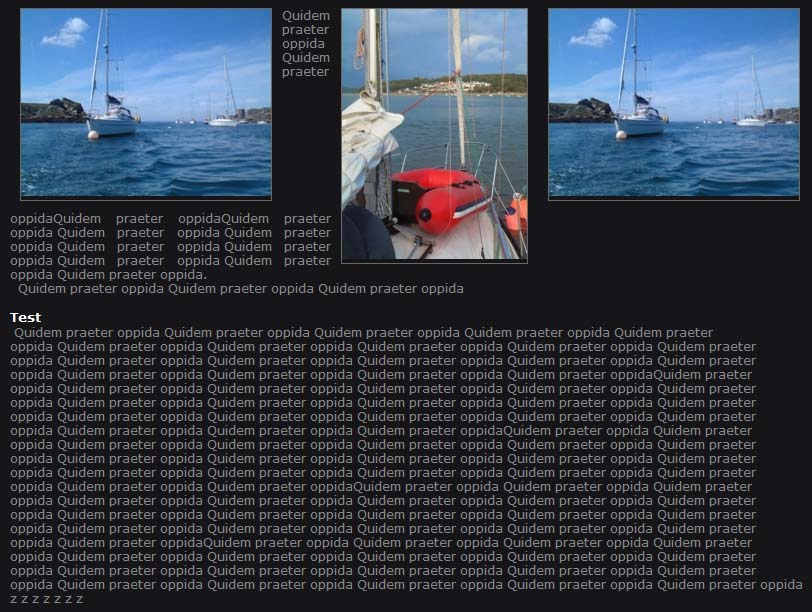
Mais je n'y arrive cela met toutes les images sur la meme ligne comme l'exemple sur l'image:

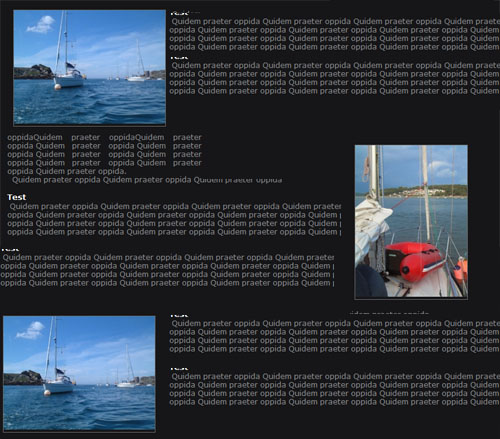
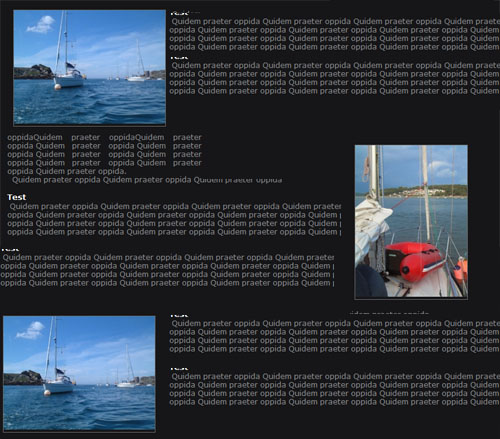
et en fait je voudrais avoir comme sur l'image (c'est un montage grossier):

En fait je veus que les images soit soit a droite ou gauche (determiner dans l'admin) et ce possitionne en dessous de l'autre mlais avec le texte qui l'entoure.
Ce serait a faire en html pur pas de probleme mais en dynamique sachant qu'il peut y avoir 0 images ou 5 oublien 5 lignes de texte ou 150 je ne vois pas.
Voila le code que j'ai mis :
Voila j'ai essayeé de détailler au max.
Merci de votre aide
@++
Modifié par Neoh56 (17 Jan 2011 - 01:31)
J'ai besoin de vos lumières.
J'ai un site avec une administration ou je peu mettre du texte brut et des images en illimités.
Et je souhaite afficher sur mon site le texte avec les images entourées par celui ci.
Mais je n'y arrive cela met toutes les images sur la meme ligne comme l'exemple sur l'image:

et en fait je voudrais avoir comme sur l'image (c'est un montage grossier):

En fait je veus que les images soit soit a droite ou gauche (determiner dans l'admin) et ce possitionne en dessous de l'autre mlais avec le texte qui l'entoure.
Ce serait a faire en html pur pas de probleme mais en dynamique sachant qu'il peut y avoir 0 images ou 5 oublien 5 lignes de texte ou 150 je ne vois pas.
Voila le code que j'ai mis :
<div id="main_page_texte"><?
$query_2 = "select * from swb_photo where page = '".$row_page["id"]."' ";
$result_2 = mysql_query($query_2,$mysqlconnectid);
while($row_2=mysql_fetch_array($result_2))
{
?><div class="divimg" style=" <? if($row_2["alignement"]=="0"){echo "float:right;";}else{echo "float:left;";} ?>">
<img src="<? echo $row_2["image"];?>"/></div><?
}
echo $row_page["texte"];
?></div>
#main_page_texte {
width: 800px;
display: block;
float: left;
margin-top: 25px;
}
.divimg {
width:auto;
display:block;
align:center;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 10px;
}Voila j'ai essayeé de détailler au max.
Merci de votre aide
@++
Modifié par Neoh56 (17 Jan 2011 - 01:31)
 , les deux images sont les mêmes, celle de ce qui est, et celle de ce que tu voudrais qui soit.
, les deux images sont les mêmes, celle de ce qui est, et celle de ce que tu voudrais qui soit.