Bonjour,
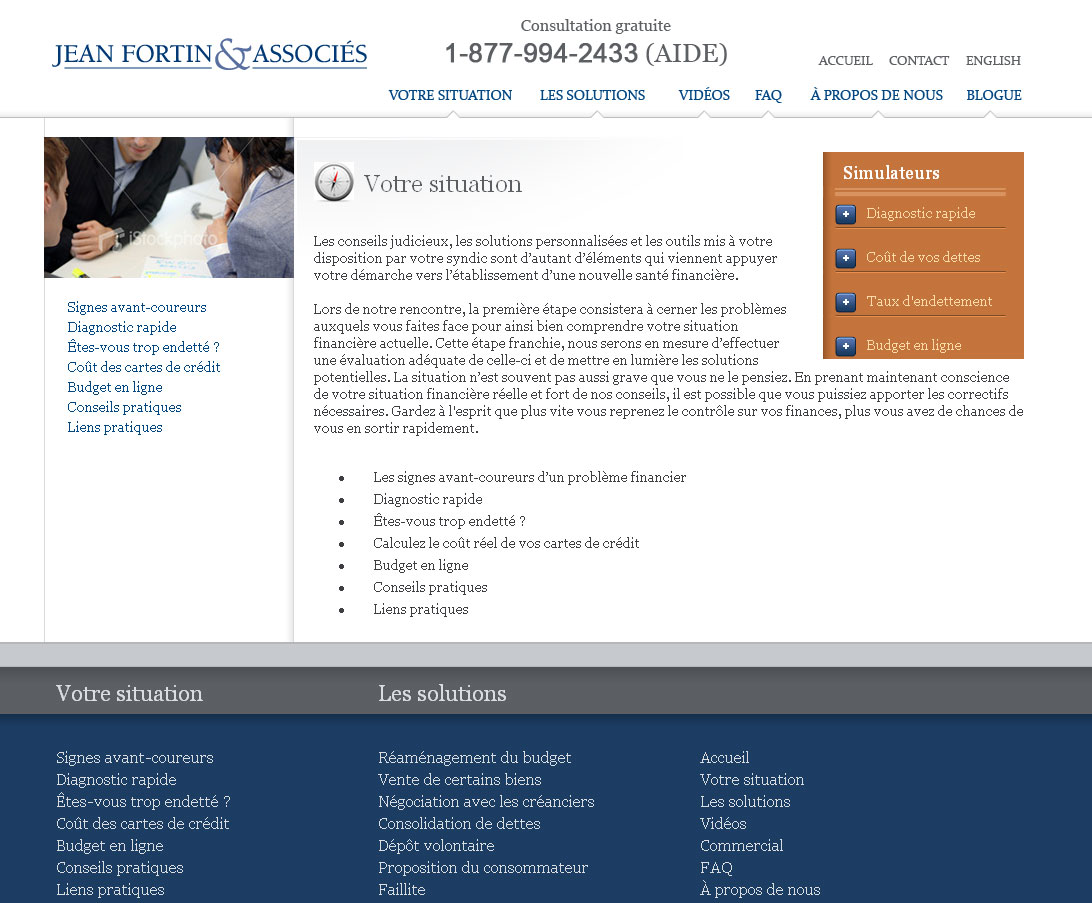
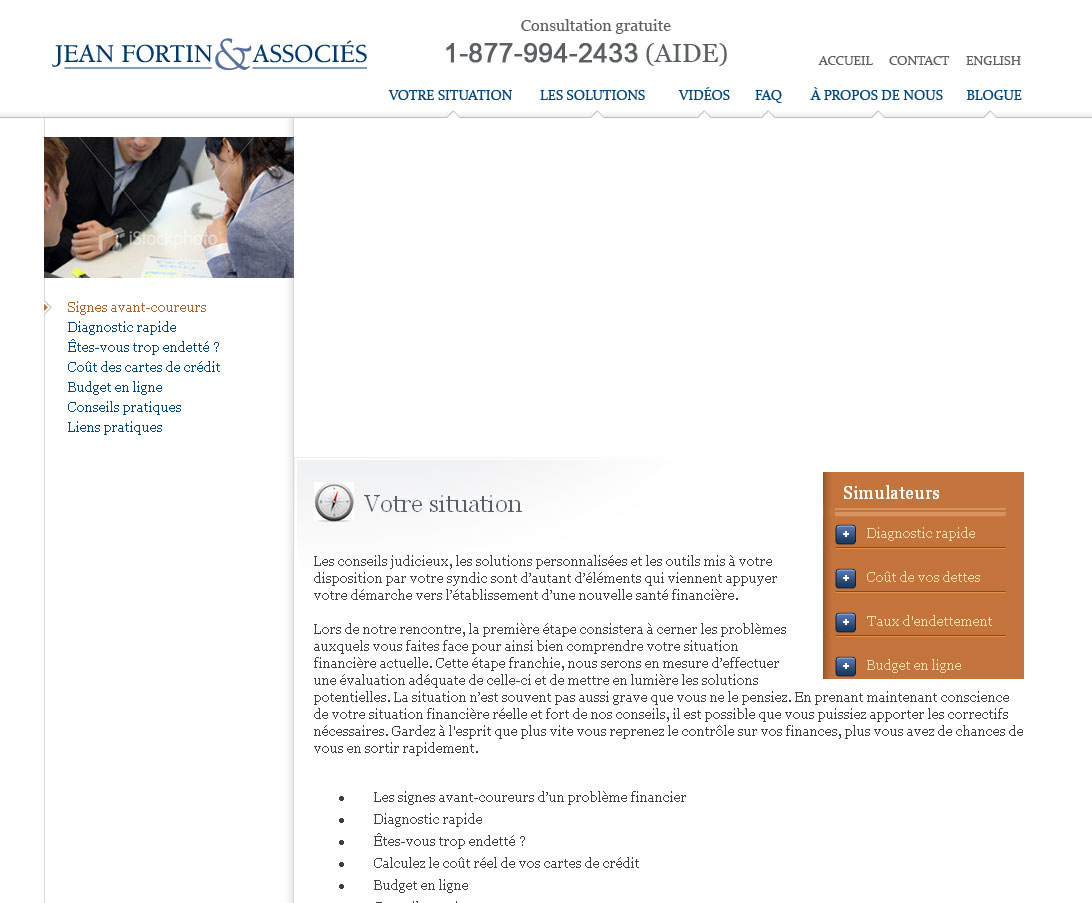
Mon menu de gauche fait descendre mon contenu à droite de celui-ci lorsque je hover sur les éléments.
Adresse:
http://demo.suitevox.com/jeanfortin/test/fr/situation-financiere-syndic-faillite.html
css navs:
Css général:
Merci
Modifié par Heyoan (20 Aug 2010 - 19:40)
Mon menu de gauche fait descendre mon contenu à droite de celui-ci lorsque je hover sur les éléments.

Adresse:
http://demo.suitevox.com/jeanfortin/test/fr/situation-financiere-syndic-faillite.html
css navs:
/* === menu vertical texte bullet img === */
#subMain, .subMain, .subMain li, .subMain li a, .subMain li a:visited{margin:0; padding:0;}
#subMain{float:left; width:250px; margin-top:19px; background:url(../img/bg-sub.gif) repeat-y; height:100%;}
.subMain {list-style:none; width:226px; height:20px; margin-left:24px;}
.subMain li {float:left; list-style: none; height:20px;}
.subMain li a, .subMain li a:visited {display:block; text-decoration:none; height:20px;}
#sub01 a, #sub02 a, #sub03 a, #sub04 a, #sub05 a, #sub06 a, #sub07 a{ width:226px; color:#004784;}
#sub01on, #sub02on, #sub03on, #sub04on, #sub05on, #sub06on, #sub07on{background: url(../img/bullet-sub.gif) no-repeat; position:relative; left:-24px; top:0; height:20px; padding-left:24px; width:226px;color:#b56126}
#sub01on a:hover, #sub02on a:hover, #sub03on a:hover, #sub04on a:hover, #sub05on a:hover, #sub06on a:hover, #sub07on a:hover{color:#004784}
#sub01 a:hover, #sub02 a:hover, #sub03 a:hover, #sub04 a:hover, #sub05 a:hover, #sub06 a:hover, #sub07 a:hover{background: url(../img/bullet-sub.gif) no-repeat; position:relative; left:-24px; top:0; height:20px; padding-left:24px; color:#b56126}Css général:
*{margin:0; padding:0;}
body{ background-color:#1c3d63; font:14px Georgia, "Times New Roman", Times, serif; color:#3d3f42; text-align:justify;}
a img{ border:none;}
a{ color:#b56126; text-decoration:none;}
a:hover{ color:#000; text-decoration:none;}
h1, h2, h3, h4, h5, h6{font-size:1px;}
h1, h1 a{ color:#7188b6; font-size:22px; font-weight:normal}
h2, h2 a{ color:#5c5f63; font-size:22px; font-weight:normal}
h3, h3 a{ color:#004784; font-size:22px; font-weight:normal}
h4, h4 a{ color:#7188b6; font-size:18px; font-weight:normal}
h5, h5 a{ color:#5c5f63; font-size:18px; font-weight:normal}
h6, h6 a{ color:#004784; font-size:18px; font-weight:normal}
ul{margin:10px 10px 10px 40px; text-align:left;}
ul ul{margin:10px 10px 10px 10px; text-align:left;}
li{padding-left:20px; padding-top:5px; list-style:disc outside;}
ul ul li{ margin-top:4px; padding-left:25px; list-style:disc outside; text-align:left;}
ol{margin:10px 10px 10px 40px; list-style:decimal outside; text-align:left;}
ol li{list-style-image:none; list-style-position:outside; padding-left:10px; text-align:left;}
ol ol{margin:10px 10px 10px 10px; list-style: lower-alpha outside; text-align:left;}
ol ol ol{margin:10px 10px 10px 40px; list-style: upper-roman outside; text-align:left;}
ol ol li{margin:10px 10px 10px 20px; list-style-position:outside; margin-top:5px; padding-left:0; text-align:left;}
.bold01{ font-weight:bold;}
.text01{color:#004784;}
.text02{ font-size:30px; color:#004784;}
#bigBg{ background:#fff url(../img/bg-main-01.gif) 0 49px repeat-x; padding-top:16px;}
#header, #container1, #container3, #bottomFooter, #footer{ margin:0 auto; width:980px;}
#header{min-height:105px;}
#headerTop{float:left;}
#phone{float:left; width:443px;}
/* ====== section video right ========== */
.video ul, .video li, ul.video, li.video, .video li h2{margin:0; padding:0; list-style:none; }
ul.video{ clear:both; float:left; width:206px; list-style:none; padding:12px 10px 0 12px; text-align:left; margin:0;}
li.video{float:left; width:230px; margin:0; list-style:none; }
.video li h1{ padding-bottom:10px; margin:0; list-style:none; color:#5c5f63;}
/* ====== section1 ========== */
#container1{min-height:396px;}
#mainAcc{ float:left; width:980px; background-color:#FFF;}
#container2Acc{float:right; width:651px; padding-top:19px;}
#main2Acc{ float:left; width:381px; padding: 15px 20px; background:url(../img/acc-syndic-faillite-bg-01.gif) no-repeat; text-align:left;}
#main2Acc h1, #main2All h1{color:#7188b6; font-size:26px; font-weight:normal}
#main2Acc h2, #main2All h2{color:#5c5f63; font-size:24px; font-weight:normal}
#main2Acc h2 img, #main2All h2 img{position:relative; left:0; top:10px; width:40px; padding-right:10px; }
#mainAll{ float:left; width:980px; background:#FFF url(../img/bg-all.gif) repeat-y; min-height:396px;}
#container2All{float:right; width:730px; padding-top:19px;}
#main2All{ float:left; width:710px; padding: 15px 0 15px 20px; background:url(../img/acc-syndic-faillite-bg-01.gif) no-repeat; text-align:left;}
#mainPhoto{float:left; width:329px;}
/* ====== section2 ========== */
#bigContainer2{clear:both; background:#edeeef url(../img/bg-main-02.gif) repeat-x; padding:18px 0 15px 0; min-height:16px; overflow:hidden;}
#bigContainer2All{clear:both; background:#edeeef url(../img/bg-main-02.gif) repeat-x; min-height:16px; overflow:hidden;}
#container3{ background:url(../img/sep01.gif) repeat-y; overflow:hidden;}
#container3 h1, #container3 h1 a{color:#5c5f63;}
#container3 h1 img{position:relative; left:0; top:18px; width:40px; padding-right:10px; color:#5c5f63;}
.container4{float:left; width:460px; padding:0 15px;}
/* ====== bottom and footer ========== */
#bigBottomFooter{background:#1c3d63 url(../img/bg-bottom.gif) repeat-x; padding:38px 0 20px 0;overflow:hidden;}
#bigFooter{ background:#1c3d63 url(../img/bg-footer.gif) repeat-x; padding:0 20px 20px 20px;}
#bottomFooter{ min-height:200px;}
#footer{ padding-bottom:15px;}
#copyright, #design, #design a{ color:#8f9ab1; font:11px Verdana, Geneva, sans-serif;}
#copyright{float:left; width:400px; padding:10px 0 0 10px;}
#design{float:right; width:400px; text-align:right; padding:10px 0 0 10px;}
/* ====== lists bottom ========== */
ul.bottomList, .bottomList li, .bottomList li a, .bottomList li a:link, .bottomList li a:visited, .bottomList li a:active, .bottomList li a:hover, .bottomList li h1{ margin:0; list-style:none; }
.bottomList li a:link, .bottomList li a:visited, .bottomList li a:active, .bottomList li a:hover{padding:0;}
ul.bottomList{float:left; width:300px; padding:0 10px 0 12px; color:#dadde0; text-align:left; font-size:16px;}
.bottomList li, .bottomList li a{ color:#dadde0; text-decoration:none; padding:0 0 4px 0; }
.bottomList li a:link, .bottomList li a:visited, .bottomList li a:active{color:#dadde0;}
.bottomList li a:hover{ text-decoration:none; color:#fefefe;}
.bottomList li h1{ padding-bottom:15px; color:#dadde0;}
.bottomList li h1 a{color:#dadde0;}
Merci

Modifié par Heyoan (20 Aug 2010 - 19:40)