Bonjour,
je développe actuellement un site web qui doit être compatible IE6 à 8 et firefox.
la structure et simple pour le moment, mais me pose déjà un léger problème.
je vais dans un premier temps vous montrer l'affichage sous IE et Firefox
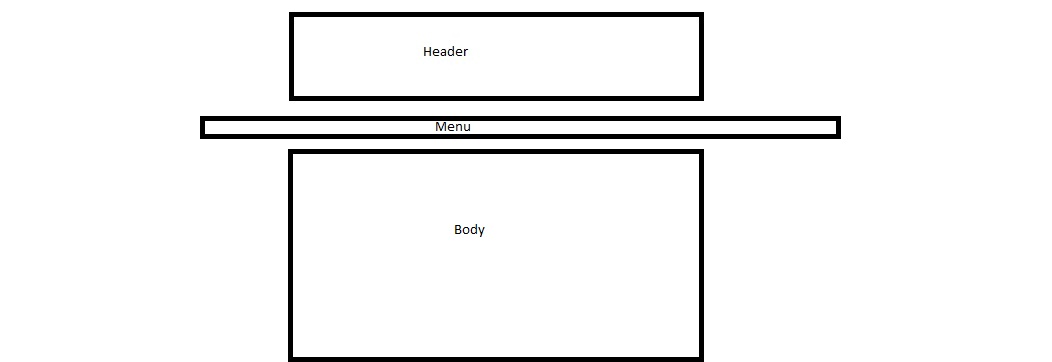
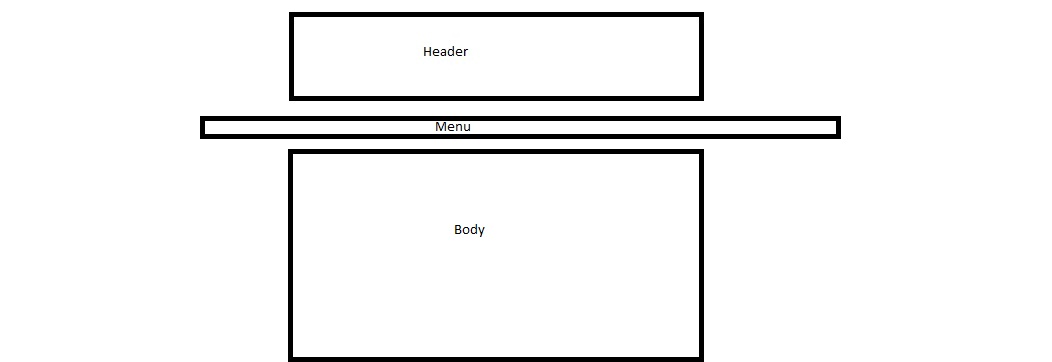
Visualisation type sous IE

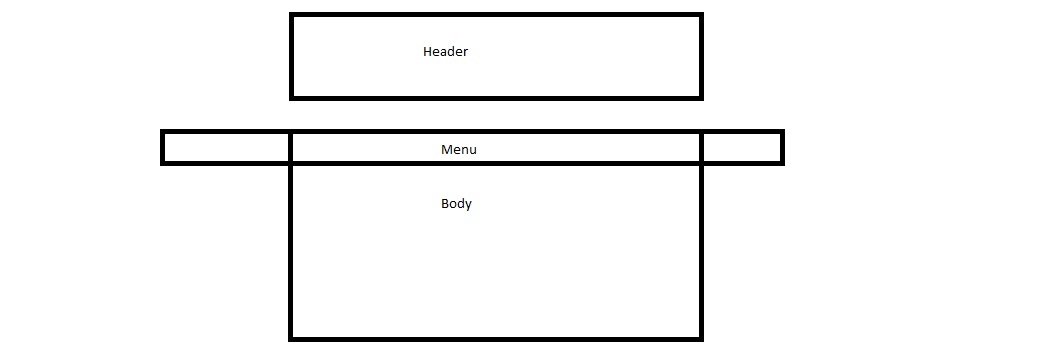
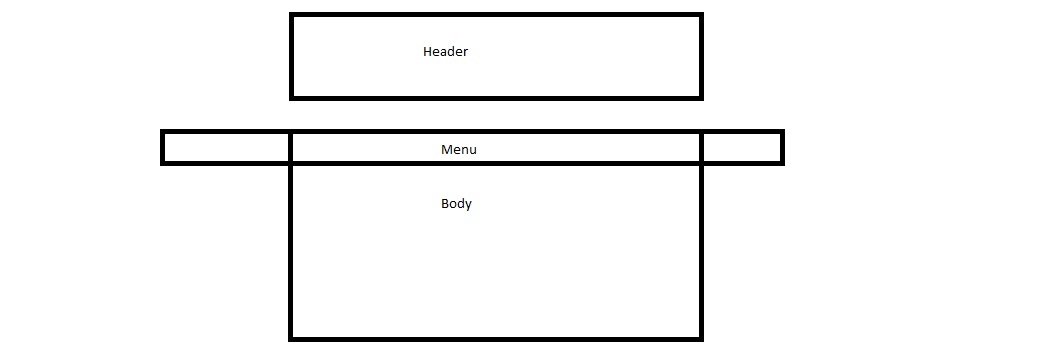
Visualisation Firefox

Ayant un Margin-top de 10 pixel, firefox prend en compte la marge mais en se positionnant par rapport au header alors que IE se positionne par rapport au menu
Ce que je veux en résultat c'est ce que m'interprète IE c'est à dire positionner le body par rapport au menu
sachant que j'ai u CSS pour mon menu et un CSS global
CSS global
CSS Menu:
Je sais pas si mon explication est claire, n'hésitez pas à me demander plus d'info.
Si il faut j'uploaderai mes pages pour que vous puissiez voir concrètement...
Merci d'avance de votre aide
Modifié par Zombiman (07 Jul 2010 - 16:15)
je développe actuellement un site web qui doit être compatible IE6 à 8 et firefox.
la structure et simple pour le moment, mais me pose déjà un léger problème.
je vais dans un premier temps vous montrer l'affichage sous IE et Firefox
Visualisation type sous IE

Visualisation Firefox

Ayant un Margin-top de 10 pixel, firefox prend en compte la marge mais en se positionnant par rapport au header alors que IE se positionne par rapport au menu
Ce que je veux en résultat c'est ce que m'interprète IE c'est à dire positionner le body par rapport au menu
sachant que j'ai u CSS pour mon menu et un CSS global
CSS global
body
{
background-color: #FFFFFF;
}
.header {
margin-top: 10px;
color: #FFFFFF;
background-image: url(images/design/Logo.jpg);
background-color:#750506;
height: 168px;
width: 734px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
}
.body{
margin-top: 10px;
color: #FFFFFF;
background-color:#D2232A;
height: 1000px;
width: 734px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
CSS Menu:
ul#topnav {
position:relative;
margin: 0; padding: 0;
float: left;
list-style: none;
position: relative; /*--Set relative positioning on the unordered list itself - not on the list item--*/
font-size: 1.2em;
background: url(topnav_stretch.gif) repeat-x;
width:100%;
}
ul#topnav li {
position:relative; /*--positionnement du sous menu --*/
float: left;
height:41px;
margin: 0; padding: 0;
border-right: 1px solid #555; /*--Séparateurs entre chaque menu--*/
}
ul#topnav li a {
padding: 10px 15px;
display: block;
color: #f0f0f0; /*--couleur d'écriture--*/
text-decoration: none;
}
ul#topnav li:hover { background: #1376c9 url(topnav_active.gif) repeat-x; }
/*--Notice the hover color is on the list item itself, not on the link. This is so it can stay highlighted even when hovering over the subnav--*/
ul#topnav li span {
-moz-opacity:0.8;
opacity: 0.8;
filter:alpha(opacity=80);
float: left;
padding: 15px 0;
position: absolute;
left: 0; top:41px;
display: none; /*--Hide by default--*/
width: 970px;
background: #1376c9;
color: #fff;
/*--Bottom right rounded corner--*/
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-o-border-bottom-right-radius: 5px;
-ikab-border-bottom-right-radius: 5px;
/*--Bottom left rounded corner--*/
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
-o-border-bottom-left-radius: 5px;
-ikab-border-bottom-left-radius: 5px;
}
ul#topnav li:hover span { display: block; } /*--Show subnav on hover--*/
ul#topnav li span a { display: inline; } /*--Since we declared a link style on the parent list link, we will correct it back to its original state--*/
ul#topnav li span a:hover {text-decoration: underline;}
Je sais pas si mon explication est claire, n'hésitez pas à me demander plus d'info.
Si il faut j'uploaderai mes pages pour que vous puissiez voir concrètement...
Merci d'avance de votre aide

Modifié par Zombiman (07 Jul 2010 - 16:15)
