Bonjour à tous,
je suis confronté à un problème, j'ai des images format portrait et paysage dans des galleries, jusque là rien d'anormal.
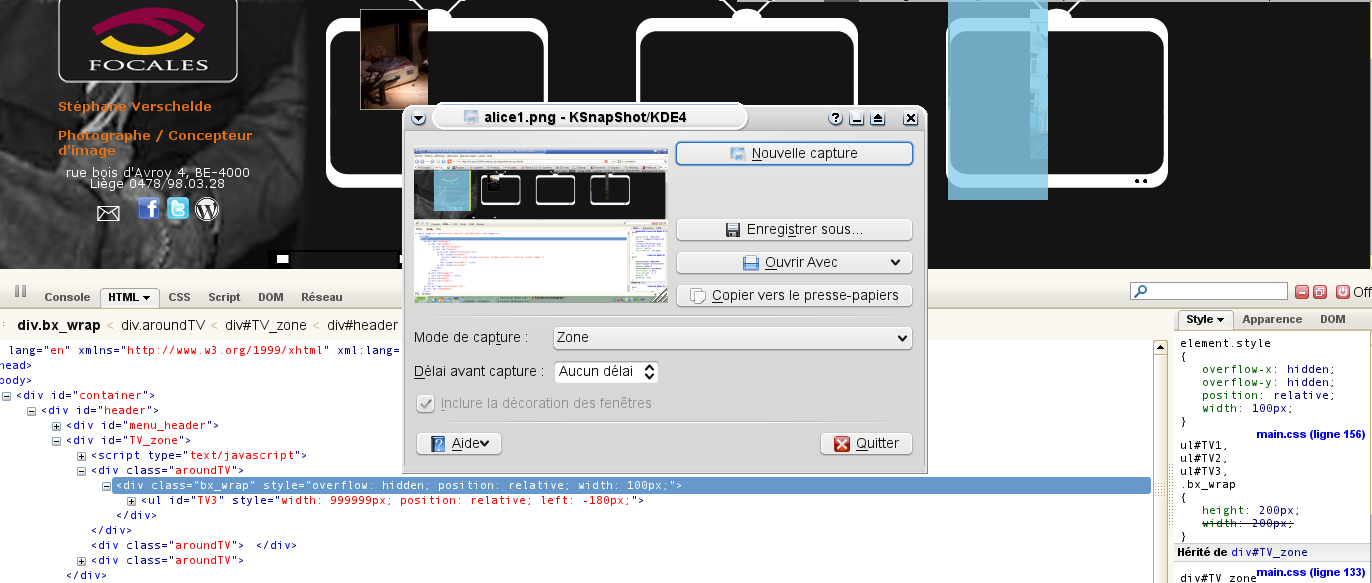
Mais lorsque je tente d'utiliser des carousel avec jquery, ils calculent la taille du conteneur (wrap) en fonction de la largeur de la première image et là ... bouf c'est le bordel .
.
Si la première est un portrait, les paysages s'affichent mal, etc.
Je cherche un moyen d'afficher les images dans un wrapper carré (ce qui solutionnerait le problème). Mais je ne vois pas comment faire.
Quelqu'un a-t-il une piste ?
Merci,
Stéphane
je suis confronté à un problème, j'ai des images format portrait et paysage dans des galleries, jusque là rien d'anormal.
Mais lorsque je tente d'utiliser des carousel avec jquery, ils calculent la taille du conteneur (wrap) en fonction de la largeur de la première image et là ... bouf c'est le bordel
 .
.Si la première est un portrait, les paysages s'affichent mal, etc.
Je cherche un moyen d'afficher les images dans un wrapper carré (ce qui solutionnerait le problème). Mais je ne vois pas comment faire.
Quelqu'un a-t-il une piste ?
Merci,
Stéphane