Bonjour !
Je cherche à réaliser une mosaïque constituée de plusieurs images, mais qui ne sont pas alignées. De plus, les images ne doivent pas se recouvrir car elles doivent pouvoir être cliquables sans ambiguïté.
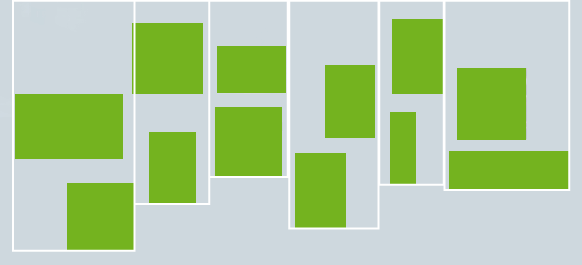
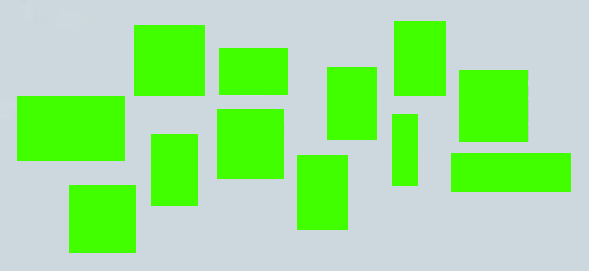
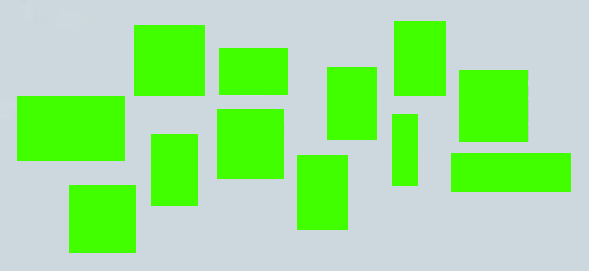
Plutôt que des mots, voici une image pour expliquer le genre de mosaïque que je cherche à réaliser. Chaque zone en vert représentent une image.

Je précise que je ne dois pas forcément obtenir exactement cet affichage, c'est surtout pour vous montrer le type de mosaïque que je cherche à obtenir.
Je sèche quand à la manière d'attaquer pour obtenir ce résultat.
Je pourrais travailler avec du float:left et du padding:10px; sur les images, mais je ne vois pas comment obtenir ce décalage sur l'horizontale.
Je précise que les images changent régulièrement (elles proviennent d'une base de données), je cherche donc une solution souple et non une solution rigide avec des valeurs fixes.
Auriez-vous des pistes, voire l'un ou l'autre article dont vous me conseilleriez la lecture ?
D'avance un tout grand merci !
Modifié par Bouchon (28 Mar 2010 - 11:59)
Je cherche à réaliser une mosaïque constituée de plusieurs images, mais qui ne sont pas alignées. De plus, les images ne doivent pas se recouvrir car elles doivent pouvoir être cliquables sans ambiguïté.
Plutôt que des mots, voici une image pour expliquer le genre de mosaïque que je cherche à réaliser. Chaque zone en vert représentent une image.

Je précise que je ne dois pas forcément obtenir exactement cet affichage, c'est surtout pour vous montrer le type de mosaïque que je cherche à obtenir.
Je sèche quand à la manière d'attaquer pour obtenir ce résultat.
Je pourrais travailler avec du float:left et du padding:10px; sur les images, mais je ne vois pas comment obtenir ce décalage sur l'horizontale.
Je précise que les images changent régulièrement (elles proviennent d'une base de données), je cherche donc une solution souple et non une solution rigide avec des valeurs fixes.
Auriez-vous des pistes, voire l'un ou l'autre article dont vous me conseilleriez la lecture ?
D'avance un tout grand merci !
Modifié par Bouchon (28 Mar 2010 - 11:59)