Bonjour à tous et à toutes,
Sur mon site web (que je suis en train d'édifier), je voudrais placer deux barres verticales afin de rendre mon site plus agréable à l'œil.
Jusque là, aucun problème rencontré, j'ai pu placer mes barres au bon endroit.
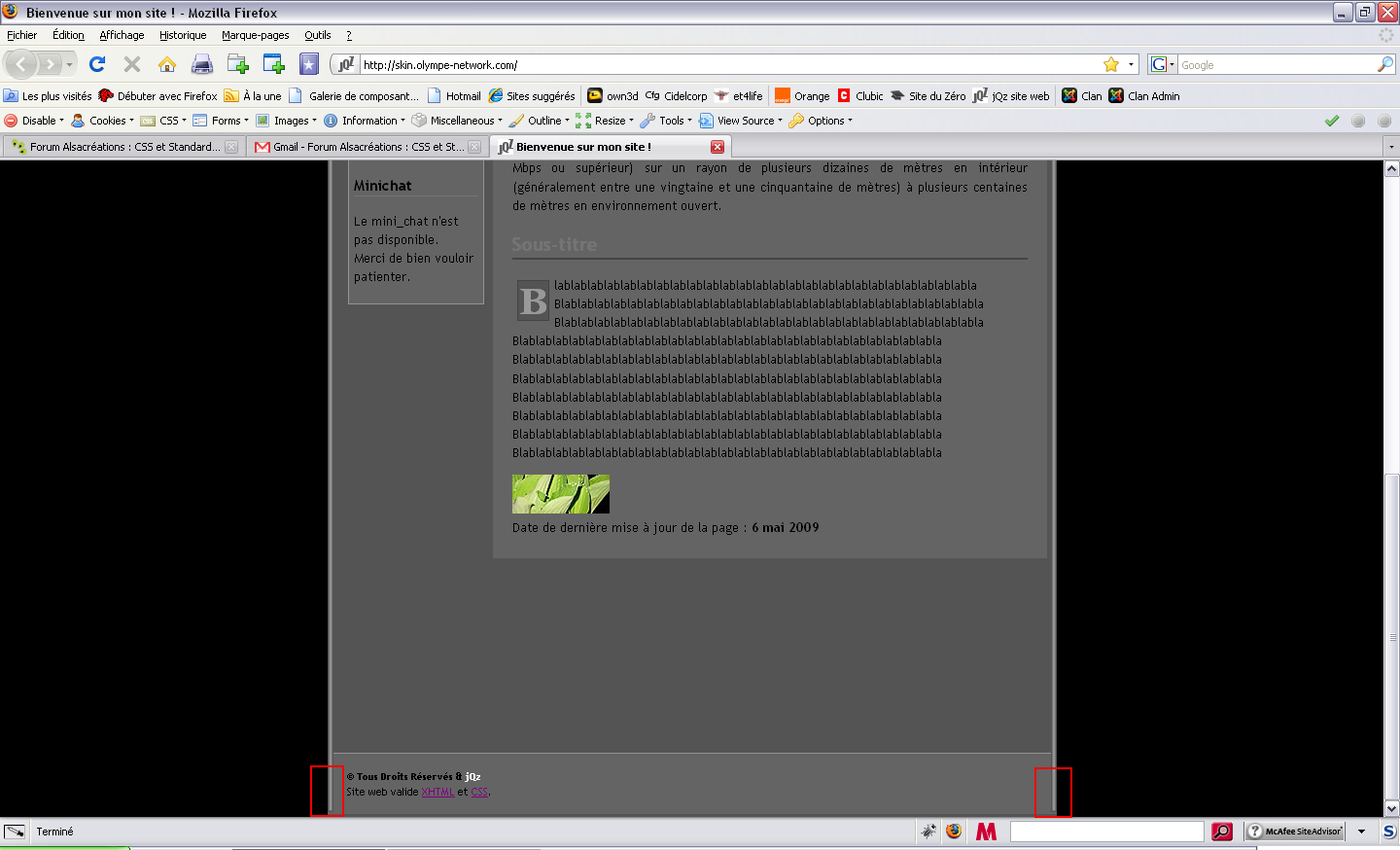
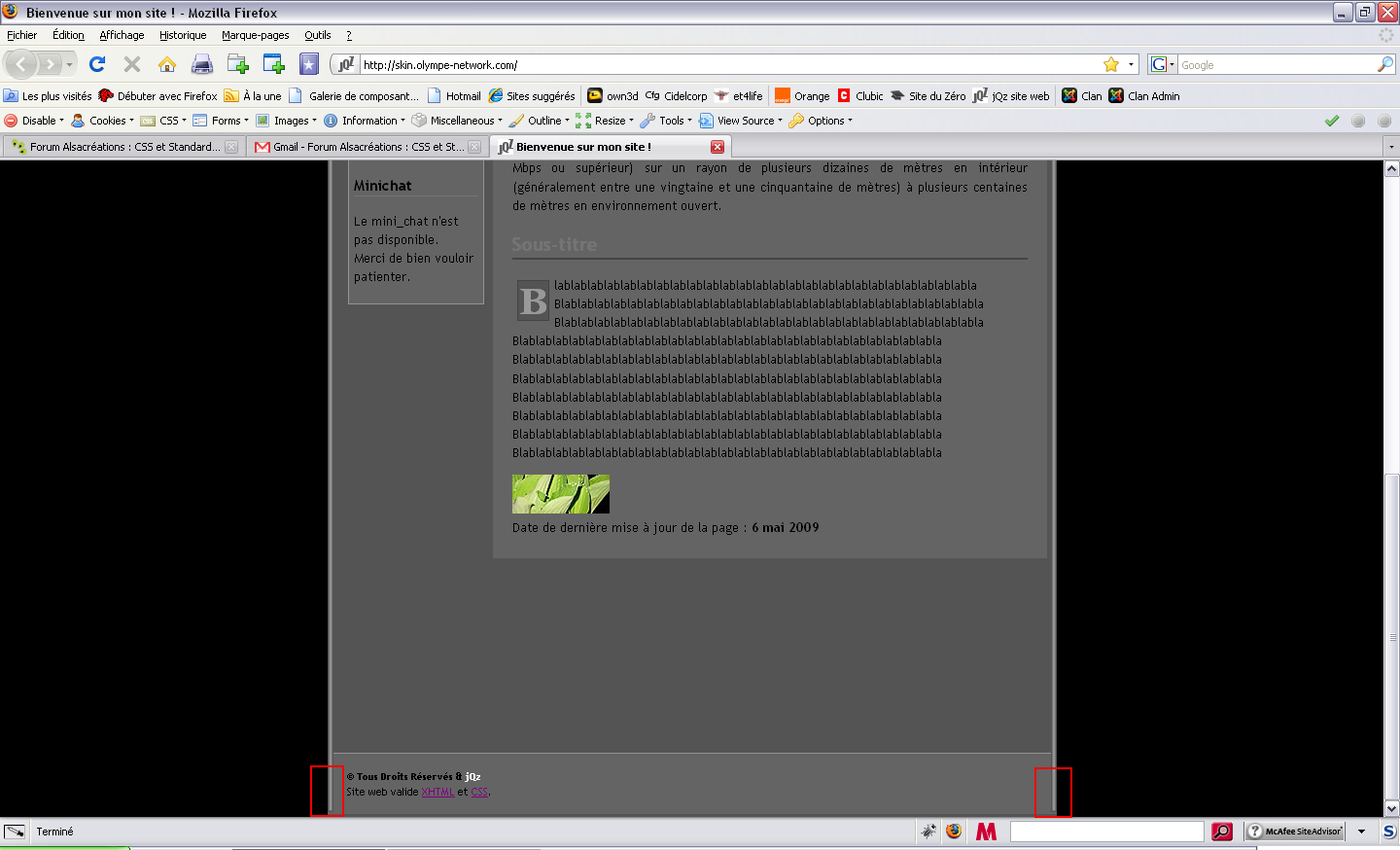
Néanmoins, il y a une sorte de décalage, pour mieux être plus explicite, je vous invite à regarde cette image illustrant comme il se doit le problème :

Comme vous le voyez, j'ai encadré d'une couleur rouge l'endroit qui me pose problème.
Mes deux barres sont bien placés, néanmoins, il y a un décalage en bas.
J'ai déjà essayé de réduire ou bien d'agrandir la dimensions de ma barre mais ça n'a pas changé le problème.
Je tiens aussi à vous préciser que mon site est élaboré depuis le gabarit03 d'alsacréations.
Ci-dessous, le code XHTML de la page nommé index.php :
Maintenant, le code CSS, design.css :
Les lignes qui nous intéresse essentiellement sont les suivantes :
ainsi que :
D'où ma question :
Comment faire pour que mes deux barres s'adaptent à la hauteur de ma page sans pour autant engendrer le moindre décalage qui nuissant à l'aspect graphique du site ?
Cordialement.
jQz
Modifié par jQz (10 May 2009 - 22:17)
Sur mon site web (que je suis en train d'édifier), je voudrais placer deux barres verticales afin de rendre mon site plus agréable à l'œil.
Jusque là, aucun problème rencontré, j'ai pu placer mes barres au bon endroit.
Néanmoins, il y a une sorte de décalage, pour mieux être plus explicite, je vous invite à regarde cette image illustrant comme il se doit le problème :

Comme vous le voyez, j'ai encadré d'une couleur rouge l'endroit qui me pose problème.
Mes deux barres sont bien placés, néanmoins, il y a un décalage en bas.
J'ai déjà essayé de réduire ou bien d'agrandir la dimensions de ma barre mais ça n'a pas changé le problème.
Je tiens aussi à vous préciser que mon site est élaboré depuis le gabarit03 d'alsacréations.
Ci-dessous, le code XHTML de la page nommé index.php :
<?php
require_once("./menu.php");
$menu = affiche_menu();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="all" type="text/css" href="templates/css/base.css" />
<link rel="stylesheet" media="screen" type="text/css" href="templates/css/design.css" />
<link rel="stylesheet" media="screen" type="text/css" href="templates/css/lightbox.css" />
<link rel="icon" type="image/x-icon" href="templates/images/favicon.ico" />
<!--[if IE]><link rel="shortcut icon" type="image/x-icon" href="templates/images/favicon.ico" /><![endif]-->
<script type="text/javascript" src="templates/js/prototype.js"></script>
<script type="text/javascript" src="templates/js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="templates/js/lightbox.js"></script>
<script type="text/javascript" src="templates/js/fenetre.js"></script>
</head>
<body>
<div id="global">
<div class="colonne_gauche">
<img src="templates/images/colonne.png" alt="colonne" title="colonne" />
</div>
<div class="colonne_droite">
<img src="templates/images/colonne.png" alt="colonne" title="colonne" />
</div>
<?php include("header.php"); ?>
<?php include("menu_gauche.php"); ?>
<div id="corps">
<?php
echo $menu;
?>
<div class="contenu">
<div class="heure">
<?php
// Déclaration des variables pour afficher l'heure.
$jour = date("d");
$mois = date("m");
$annee = date("Y");
$heure = date("H");
$minute = date("i");
// On affiche la date.
echo "Nous sommes le <strong>$jour/$mois/$annee</strong> et il est <strong>$heure heures</strong> et <strong>$minute minutes</strong>";
?>
</div>
<table class="news_box" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td class="news">
<h3>Dernières news</h3>
<ul>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
</ul>
</td>
<td class="news_test">
<h3>Test</h3>
<ul>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
<li><a class="lien_ext" href="test.php">Lien</a></li>
</ul>
</td>
</tr>
</table>
<h1>Bienvenue sur mon site web</h1>
<p>Grâce au <a href="#" class="info">Wi-Fi<span>contraction de Wireless Fidelity</span></a> il est possible de créer des réseaux locaux sans fils à haut débit pour peu que la station à connecter ne soit pas trop distante par rapport au point d'accès. Dans la pratique le <a href="#" class="info">Wi-Fi<span>contraction de Wireless Fidelity</span></a> permet de relier des ordinateurs portables` des machines de bureau` des assistants personnels (<a href="#" class="info">PDA<span>Personal Digital Assistant</span></a>) ou tout type de périphérique à une liaison haut débit (11 Mbps ou supérieur) sur un rayon de plusieurs dizaines de mètres en intérieur (généralement entre une vingtaine et une cinquantaine de mètres) à plusieurs centaines de mètres en environnement ouvert.</p>
<h2>Sous-titre</h2>
<p><span class="lettrine">B</span>lablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
Blablablablablablablablablablablablablablablablablablablablablablablablablabla<br />
</p>
<a href="templates/images/image-1.jpg" rel="lightbox"><img src="templates/images/thumb-1.jpg" width="100" height="40" alt="" /></a><br />
<script type="text/javascript" src="templates/js/mise_a_jour.js"></script>
</div>
</div>
<?php include("footer.php") ?>
</div>
</body>
</html>
Maintenant, le code CSS, design.css :
/* Feuille de style pour le positionnement et les couleurs du design */
/* -- Cette feuille de style est basée sur modele03.css du desgin gabarit03 d'alsacréation.
Elle a été modifié par jQz -- */
/* --- En rajoutant des bordures aux blocs qui composent le design, il nous est plus facile de positionner ces derniers. --- */
html, body {
height: 100%;
}
body {
padding: 0;
background-color: #000000;
}
#global {
min-height: 100%;
width: 750px;
overflow: hidden;
margin-left: auto;
margin-right: auto;
background-color: #545454;
}
.colonne_gauche {
float: left;
width: 6px;
height: 100%;
}
.colonne_droite {
float: right;
width: 6px;
height: 100%
}
#entete {
height: 150px;
padding: 15px 20px 10px 20px;
margin-bottom: 10px;
background-color: #646464;
}
.entete_image {
float: left;
}
#entete h1 {
float: right;
font-size: 50px;
font-weight: bold;
padding: 0px 80px 50px;
}
#navigation {
padding: 12px 15px 30px;
width: 140px;
float: left;
}
.menus_liens {
margin-top: -12px;
border: 1px solid #949494;
padding: 5px;
background-color: #646464;
}
#navigation ul.liens {
margin: 0;
list-style-type: none;
text-align: left;
line-height: 1.5;
}
#navigation li a{
display: block;
}
#navigation li a:hover {
background-color: #949494;
}
.newsletter {
margin-top: 10px;
border: 1px solid #949494;
padding: 5px;
background-color: #646464;
}
.minichat {
margin-top: 10px;
border: 1px solid #949494;
padding: 5px;
background-color: #646464;
}
#corps {
margin-left: 170px;
margin-right: 10px;
background-color: #646464;
}
#menu{
padding-bottom : 25px;
}
#onglets {
font : bold 11px Batang, arial, serif;
list-style-type: none;
padding-bottom: 24px;
border-bottom : 2px solid #949494;
margin-left : 0;
}
#onglets li {
float: left;
width: 60px;
height: 20px;
background-color: #F4F9FD;
margin : 2px 2px 0 2px !important;
margin : 4px 2px 0 2px;
border : 1px solid #9EA0A1
}
#onglets li.active {
border-bottom: 1px solid #fff;
background-color: #AAAAAA;
}
#onglets a {
display : block;
color : #444444;
text-decoration : none;
padding : 4px;
}
#onglets a:hover {
background : #949494;
}
#contenu > :first-child {
margin-top: 10px;
}
.contenu {
padding: 10px 20px;
text-align: justify;
}
a.info {
position: relative;
color: black;
text-decoration: none;
border-bottom: 1px gray dotted;
}
a.info span {
display: none;
}
a.info:hover {
background: none;
z-index: 500;
cursor: help;
}
a.info:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 30px;
left: 20px;
background: white;
color: #333333;
padding: 3px;
border: 1px solid #444444;
border-left: 4px solid #444444;
text-decoration: overline;
}
.heure {
padding: 0px 0px 10px 0px;
text-align: center;
}
table.news_box {
border: 1px solid #949494;
padding: 5px;
}
table.news_box td.news {
width: 40%;
}
table.news_box td.news_test {
width: 60%;
}
table.news_box a:hover {
text-decoration: none;
color: #ffffff;
}
table.liste_tutoriel {
border: 1px solid #444444;
}
table.liste_tutoriel caption {
text-decoration: underline;
font-size: 20px;
font-weight: lighter;
color: #FFFFFF;
text-align: center;
}
table.liste_tutoriel tr.haut {
background-color: #999999;
}
table.liste_tutoriel td {
background-color: #848484;
border: 1px solid #868686;
}
table.liste_tutoriel td a {
text-decoration: none;
color: #0000FF;
}
table.liste_tutoriel td a:hover {
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
}
table.liste_tutoriel tr.bas {
background-color: #999999;
}
#pied {
padding: 15px 20px;
font-size: .85em;
border-top: 1px solid #949494;
margin-top: 200px;
background-color: #646464;
}
.copyright {
font-weight: bold;
font-size: .95em;
text-align: left;
}
.copyright span.pseudo_modify {
color: #ffffff;
}
.site_valide a{
text-decoration: underline;
}
.site_valide a:hover {
text-decoration: none;
}
Les lignes qui nous intéresse essentiellement sont les suivantes :
<div class="colonne_gauche">
<img src="templates/images/colonne.png" alt="colonne" title="colonne" />
</div>
<div class="colonne_droite">
<img src="templates/images/colonne.png" alt="colonne" title="colonne" />
</div>
ainsi que :
.colonne_gauche {
float: left;
width: 6px;
height: 100%;
}
.colonne_droite {
float: right;
width: 6px;
height: 100%
}
D'où ma question :
Comment faire pour que mes deux barres s'adaptent à la hauteur de ma page sans pour autant engendrer le moindre décalage qui nuissant à l'aspect graphique du site ?
Cordialement.
jQz
Modifié par jQz (10 May 2009 - 22:17)


 .
.
 .
.
 .
. .
.
