Bonjour,
Comportement bizarre sous IE : j'imprime une page contenant une image en float:right.
Si le texte à côté est en text-align: justify , le texte passes sous l'image, alors qu'il reste bien à côté pour les autres modes de text-align.
Un clear:none ne change rien.
Aucun pb sous Firefox, chrome ou safari.
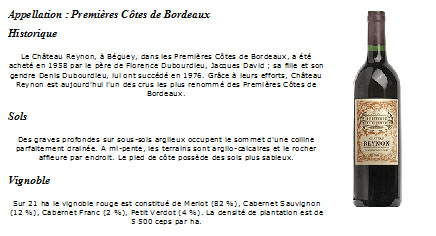
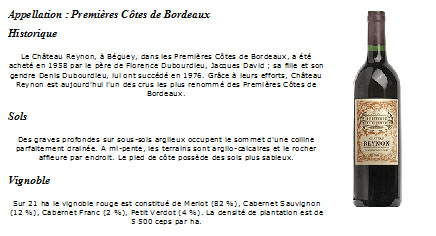
Image avec text-align:center

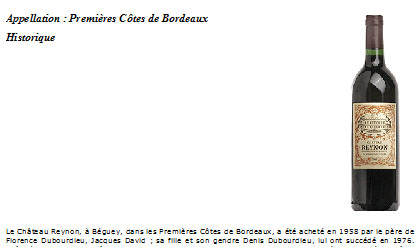
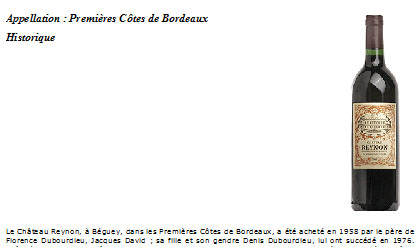
Image avec text-align: justify

Déjà vu ce pb ?
Merci d'avance
Modifié par Tonio (11 Jan 2009 - 10:05)
Comportement bizarre sous IE : j'imprime une page contenant une image en float:right.
Si le texte à côté est en text-align: justify , le texte passes sous l'image, alors qu'il reste bien à côté pour les autres modes de text-align.
Un clear:none ne change rien.
Aucun pb sous Firefox, chrome ou safari.
Image avec text-align:center

Image avec text-align: justify

Déjà vu ce pb ?
Merci d'avance
Modifié par Tonio (11 Jan 2009 - 10:05)
 , on est peut-etre aussi face a un flottant qui contient des paragraphes qui contiennent tes textes .... ?
, on est peut-etre aussi face a un flottant qui contient des paragraphes qui contiennent tes textes .... ?