Bonjours a tous.
j'ai un petit soucis mais comme j'ai du mal a bien le définir je n'arrive pas a trouver de solution dans le forum et sur gogol..
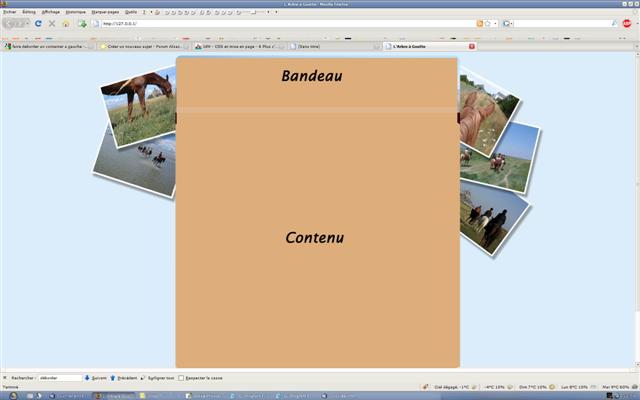
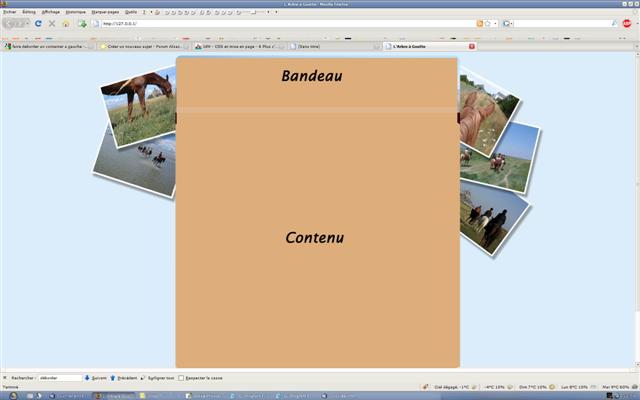
j'ai un site construit sur du css, et je voudrais qu'il donne ca: (attention c'est des montages hein, le site sera plus beaux en vrai )
)

sur mon ecran c'est ok, ça fonctionne très bien. (1680*1050)
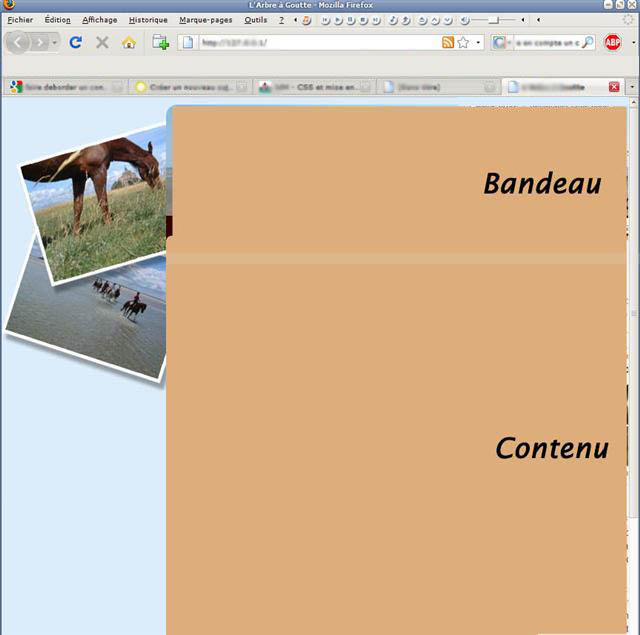
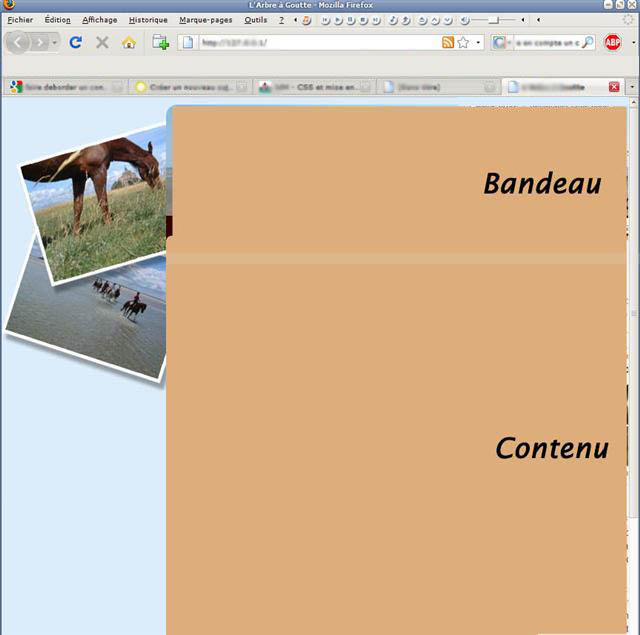
si on passe a des résolutions inférieures, ça se complique..
la partie centrale est bien centrée, mais quand le container qui contient les photos, derrière le tout, touche le bord gauche (sur du 800*600), la partie centrale n'est plus centrée...bon ce n'est pas très clair.. on vas le faire en image
les photos sont contenu dans un container dont voici le code:
#container{
width:1190px;
height: 100%;
margin: 10px auto;
background-image:url(../fondphoto.jpg);
background-repeat: no-repeat;
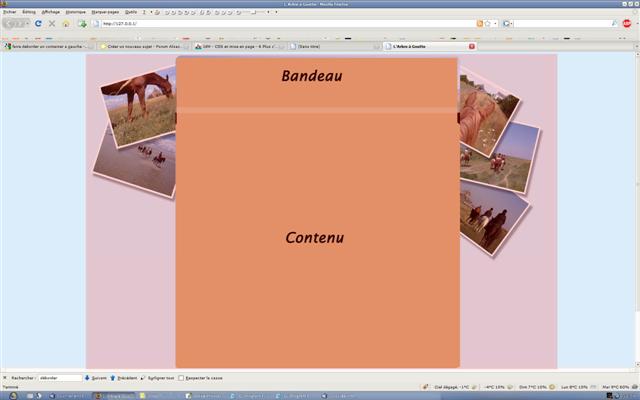
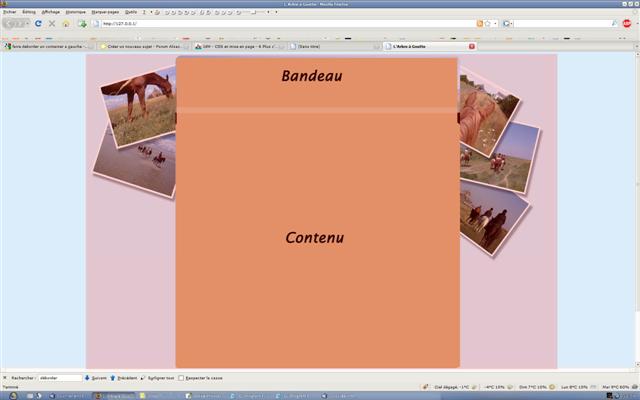
en rosée ici:

ce que ca donne sur une petite résolution:

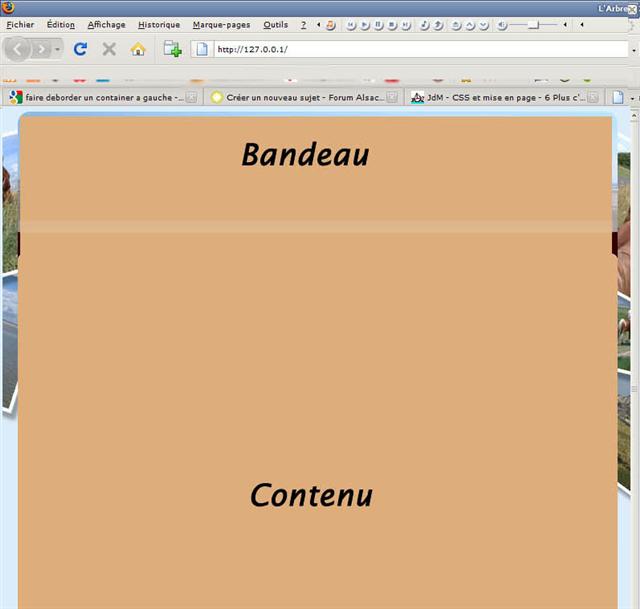
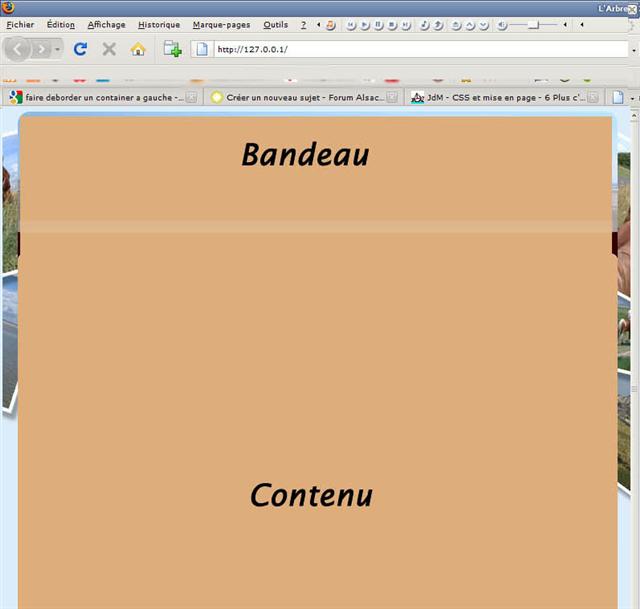
voila ce que je voudrais obtenir:

je voudrais donc que le container 'déborde' sur la gauche afin de toujours rester centrer sur le abndeau et le contenu..
c'est possible avec le css?
par avance merci...
Modifié par Olorin (13 Jan 2009 - 13:45)
j'ai un petit soucis mais comme j'ai du mal a bien le définir je n'arrive pas a trouver de solution dans le forum et sur gogol..
j'ai un site construit sur du css, et je voudrais qu'il donne ca: (attention c'est des montages hein, le site sera plus beaux en vrai
 )
)
sur mon ecran c'est ok, ça fonctionne très bien. (1680*1050)
si on passe a des résolutions inférieures, ça se complique..
la partie centrale est bien centrée, mais quand le container qui contient les photos, derrière le tout, touche le bord gauche (sur du 800*600), la partie centrale n'est plus centrée...bon ce n'est pas très clair.. on vas le faire en image

les photos sont contenu dans un container dont voici le code:
#container{
width:1190px;
height: 100%;
margin: 10px auto;
background-image:url(../fondphoto.jpg);
background-repeat: no-repeat;
en rosée ici:

ce que ca donne sur une petite résolution:

voila ce que je voudrais obtenir:

je voudrais donc que le container 'déborde' sur la gauche afin de toujours rester centrer sur le abndeau et le contenu..
c'est possible avec le css?
par avance merci...
Modifié par Olorin (13 Jan 2009 - 13:45)
