Salut,
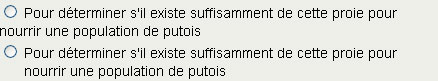
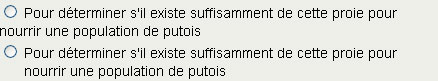
J'ai cherché sur google et aussi sur Alsacréation. J'ai une série de radio button à gauche et leur label est situé à droite. Il arrive parfois que le label est trop long et se retrouve sur plusieurs lignes. Le retour à la ligne est aligné avec le radio button. J'aimerais savoir s'il est possible de l'aligner avec le texte. Je joins une image avec en haut l'affichage actuel et en bas ce que j'aimerais avoir. Je me demandais si ce genre de chose est possible avec label.
Merci

Modifié par Nambew (12 Mar 2008 - 21:33)
J'ai cherché sur google et aussi sur Alsacréation. J'ai une série de radio button à gauche et leur label est situé à droite. Il arrive parfois que le label est trop long et se retrouve sur plusieurs lignes. Le retour à la ligne est aligné avec le radio button. J'aimerais savoir s'il est possible de l'aligner avec le texte. Je joins une image avec en haut l'affichage actuel et en bas ce que j'aimerais avoir. Je me demandais si ce genre de chose est possible avec label.
Merci

Modifié par Nambew (12 Mar 2008 - 21:33)