Bonjour,
J'ai fait un site internet (inspiré d'un autre design) et tout fonctionne bien avec les navigateurs que j'ai testés : firefox, ie6, safari, konqueror...
Le problème est que visiblement ie7 ne fonctionne pas. Alors là je tombe de haut, moi qui pensait que c'était impossible de faire pire que ie6... Mais bon, mon problème est que je ne dispose pas de ie7 pour mes tests. Et j'en suis donc réduit, après avori passé en revu ma feuille css, à faire appel aux bonnes volontés de Alsareations pour tenter d'en trouver l'explication.
Le site internet se trouve à l'adresse se trouve à l'adresse http://lespiedssurterreamap.free.fr/ et il est xhtml strict.
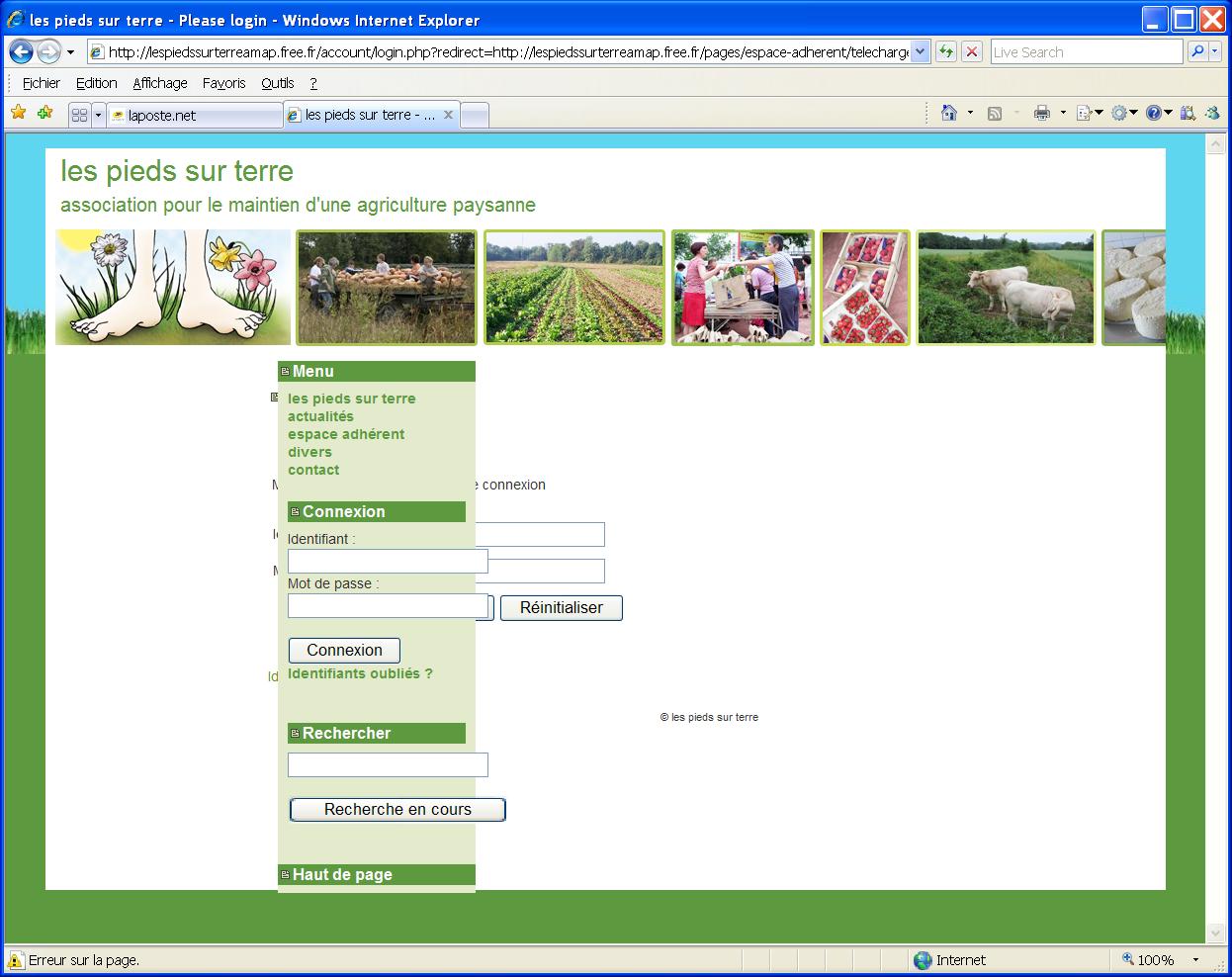
Voici en copie d'écran ce que ça donne avec ie7.

Merci de vos avis.
J'ai fait un site internet (inspiré d'un autre design) et tout fonctionne bien avec les navigateurs que j'ai testés : firefox, ie6, safari, konqueror...
Le problème est que visiblement ie7 ne fonctionne pas. Alors là je tombe de haut, moi qui pensait que c'était impossible de faire pire que ie6... Mais bon, mon problème est que je ne dispose pas de ie7 pour mes tests. Et j'en suis donc réduit, après avori passé en revu ma feuille css, à faire appel aux bonnes volontés de Alsareations pour tenter d'en trouver l'explication.
Le site internet se trouve à l'adresse se trouve à l'adresse http://lespiedssurterreamap.free.fr/ et il est xhtml strict.
Voici en copie d'écran ce que ça donne avec ie7.
Merci de vos avis.




 ).
). tu as encore été le plus rapide
tu as encore été le plus rapide  ...
...  ???
???

