Bonjour à tous,
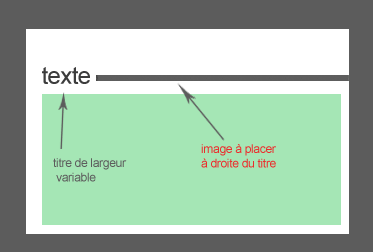
Je voudrais positionner une image à droite de mon titre, et qu'elle aille jusqu'au bord droit du conteneur.
Le souci est que le texte du titre est de dimension variable.
La logique serait de placer l'image en flottant, mais si elle dépasse du conteneur, elle part à la ligne.
Je vois comment faire en javascript, mais je préfère une solution CSS seul s'il en existe.
Une idée ?

Modifié par migli (26 Nov 2007 - 14:30)
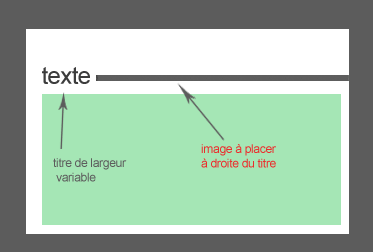
Je voudrais positionner une image à droite de mon titre, et qu'elle aille jusqu'au bord droit du conteneur.
Le souci est que le texte du titre est de dimension variable.
La logique serait de placer l'image en flottant, mais si elle dépasse du conteneur, elle part à la ligne.
Je vois comment faire en javascript, mais je préfère une solution CSS seul s'il en existe.
Une idée ?

Modifié par migli (26 Nov 2007 - 14:30)

