Salut, je suis en train de faire la mise en forme d'un site et je rencontre quelques stress, que je parviens moyennement à solutionner, ce qui m'amène à récolter des avis sur une tâche donnée ( assez simple)... 

Donc je réalise on va dire un espace news.
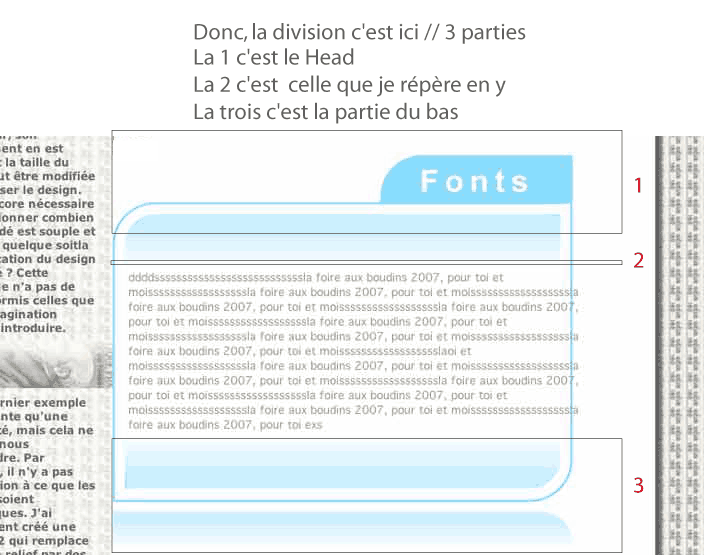
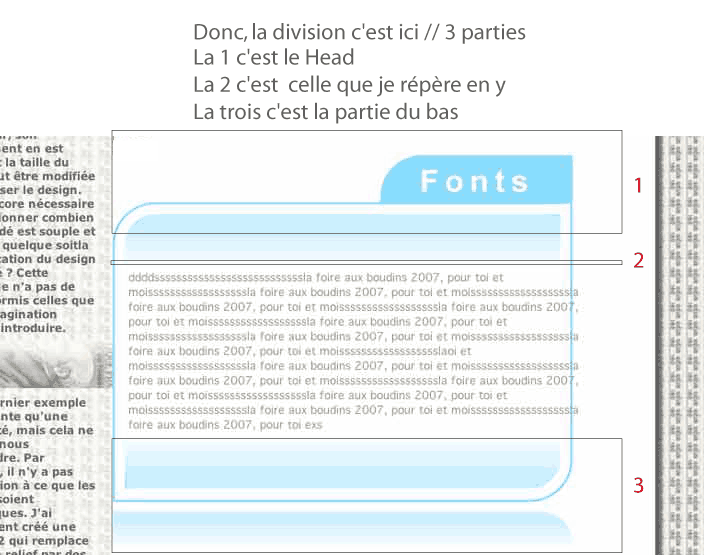
Je pensais au début découper mon image en 3 ( voir cliché )
Le haut--> head ----> 125 x 500 pxl
Le milieu-> middel --> 5 x 500 pxl
Le Bas > sous --> 140 x 500 pxl
Donc je crée une balise div pour chacun d'entre eux, plus une balise dite globale qui englobe le tout (... )
1 // Ma balise Globale
2 // Insertion de ma balise Head la taille exacte de ma découpe supérieure
3 // La balise du milieu, je lui donne juste une largeur, et je lui colle en image de fond repeat y ma précédente découpe du milieu
4 // Pour la dernière balise, je colle l'image de fond à sa taille.
Mais quand j'assemble le tout, p^tage de plombs......
J'ai essayé une variante en ne collant pas d'image de fond à ma balise du milieu, je mettais juste 1 pxl de contour solide à gauche et à droite... Mais le résultat n'est pas ok...
Alors, bon je suis certain que je me complique la vie ...





Modifié par FranZz (16 Nov 2007 - 10:03)


Donc je réalise on va dire un espace news.
Je pensais au début découper mon image en 3 ( voir cliché )
Le haut--> head ----> 125 x 500 pxl
Le milieu-> middel --> 5 x 500 pxl
Le Bas > sous --> 140 x 500 pxl
Donc je crée une balise div pour chacun d'entre eux, plus une balise dite globale qui englobe le tout (... )
1 // Ma balise Globale
2 // Insertion de ma balise Head la taille exacte de ma découpe supérieure
3 // La balise du milieu, je lui donne juste une largeur, et je lui colle en image de fond repeat y ma précédente découpe du milieu
4 // Pour la dernière balise, je colle l'image de fond à sa taille.
Mais quand j'assemble le tout, p^tage de plombs......
J'ai essayé une variante en ne collant pas d'image de fond à ma balise du milieu, je mettais juste 1 pxl de contour solide à gauche et à droite... Mais le résultat n'est pas ok...
Alors, bon je suis certain que je me complique la vie ...

div#global-b{
width: 500px;
vertical-align: top;
float: left;
}
div#head{
background-image: url(../img/b01.gif);
background-repeat: no-repeat;
height: 125px;
vertical-align: top;
width: 500px;
float: left;
}
div#milieu{
background-image: url(../img/b02.gif);
background-repeat: repeat-y;
float: left;
padding-left: 17px;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
width: 500px;
}
div#bas{
background-image: url(../img/b03.gif);
background-repeat: no-repeat;
height: 140px;
width: 500px;
float: left;
visibility: visible;
}



Modifié par FranZz (16 Nov 2007 - 10:03)

