Bonjour,
J'ai bien fait le tour, ai également fait des tests en fonction des posts existants sur le sujet, notamment celui-ci qui a été résolu : http://forum.alsacreations.com/topic.php?fid=4&tid=29376&s=r%E9duction+fen%EAtre
et en suivant notamment la page écrite par Alsacréations sur la mise en page avec trois colonnes position float.
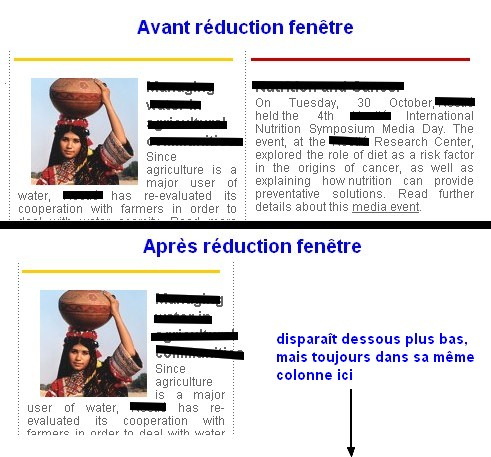
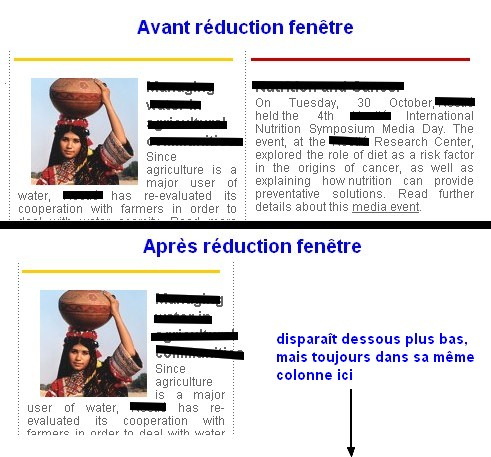
Le problème se pose uniquement sous IE6, et de façon quasi différente de ceux exposés : nous avons les deux colonnes distinctes qui sont bien placées et lorsqu'on réduit la fenêtre, la colonne de droite se glisse vers le bas, mais pas en dessous de la colonne de gauche, simplement elle glisse en bas de sa propre colonne.
Je vous joins une image pour voir en partie le problème.
(pour des raisons de confidentialité vis à vis du client, je ne peux fournir le lien ni une image complète, en espérant que cela suffise)

Sachant qu'il s'agit d'une intégration dans un CMS, et que je ne travaille que sur la CSS, je ne vous joins une partie du code CSS concernant ces éléments, et aussi le "body" si ça peut servir.
J'ai essayé le * html {margin:0;padding:0;border:0;} ça n'a rien fait.
Si cela vous fait "tilt", je suis preneuse... merci de votre coup de pouce, ça fait des jours que je cherche et je ne trouve pas.
L'absolute, le relativ, rien à faire. Le overflow:hidden, peut être que je l'ai mal appliqué... le haslayout n'est pas en question car il "a" le layout...
Merci de votre coup de pouce très précieux...
Surf
Modifié par Surferin (07 Nov 2007 - 13:30)
J'ai bien fait le tour, ai également fait des tests en fonction des posts existants sur le sujet, notamment celui-ci qui a été résolu : http://forum.alsacreations.com/topic.php?fid=4&tid=29376&s=r%E9duction+fen%EAtre
et en suivant notamment la page écrite par Alsacréations sur la mise en page avec trois colonnes position float.
Le problème se pose uniquement sous IE6, et de façon quasi différente de ceux exposés : nous avons les deux colonnes distinctes qui sont bien placées et lorsqu'on réduit la fenêtre, la colonne de droite se glisse vers le bas, mais pas en dessous de la colonne de gauche, simplement elle glisse en bas de sa propre colonne.
Je vous joins une image pour voir en partie le problème.
(pour des raisons de confidentialité vis à vis du client, je ne peux fournir le lien ni une image complète, en espérant que cela suffise)

Sachant qu'il s'agit d'une intégration dans un CMS, et que je ne travaille que sur la CSS, je ne vous joins une partie du code CSS concernant ces éléments, et aussi le "body" si ça peut servir.
body
{
background-image: url(/img/bg_deg.jpg);
background-color:#ffffff;
background-repeat: repeat-x;
text-align: center;
margin: 0px;
padding: 0;
font: normal 0.7em arial,sans-serif;
color: #666;
}
[...]
/**Le conteneur des deux colonnes avec les séparateurs rouge et jaune**/
#dottedLine2
{
background-image: url(/img/sep4.gif);
background-repeat: repeat-y;
background-position: 50%;
margin: 0px;
padding: 8px 7px 0 0;
float: left;
width: 98%;
}
/**La colonne gauche**/
div#col1
{
font-size:1em;
margin-left: 13px !important;
margin-left: 8px;
margin-right: 0px !important;
margin-right: -3px;
width: 47% !important;
width: 46%;
float: left;
line-height:1.4em;
}
/**La colonne droite**/
div#col2
{
font-size:1em;
margin-right: -11px !important;
margin-right: -11px;
margin-left: 0px !important;
margin-left: 25px;
width: 49% !important;
width: 50%;
float: right;
line-height:1.4em;
}
/**Separateur gauche**/
.sepYellow
{
background: url(/img/line1.gif) top repeat-x;
margin-right: 3px !important;
margin-right: 0px;
height: 3px;
margin-top: 8px;
margin-bottom: 5px;
}
/**Separateur droit**/
.sepRed
{
background: url(/img/line2.gif) top repeat-x;
height: 3px;
margin-top: 8px;
margin-bottom: 5px;
}
/**Contenu colonne gauche**/
#col1 .content
{
float: left;
margin: 0px;
margin-bottom: 20px;
text-align: justify !important;
text-align: justify;
}
/**Contenu colonne droite**/
#col2 .content
{
padding-right: 0px !important;
padding-right: 5px;
float: left;
margin: 0px;
margin-bottom: 20px;
text-align: justify !important;
text-align: justify;
}
#col1 .content small
,#col2 .content small
{
font-size: 1.0em;
margin-bottom: 0px;
}
#col1 .content h2
,#col2 .content h2
{
font: 1.2em Arial, Helvetica, sans-serif;
color: #666;
font-weight: bold;
display: inline;
}
#col1 img
,#col2 img
{
margin-left: 5px;
}J'ai essayé le * html {margin:0;padding:0;border:0;} ça n'a rien fait.
Si cela vous fait "tilt", je suis preneuse... merci de votre coup de pouce, ça fait des jours que je cherche et je ne trouve pas.
L'absolute, le relativ, rien à faire. Le overflow:hidden, peut être que je l'ai mal appliqué... le haslayout n'est pas en question car il "a" le layout...
Merci de votre coup de pouce très précieux...

Surf
Modifié par Surferin (07 Nov 2007 - 13:30)



