Bonjour,
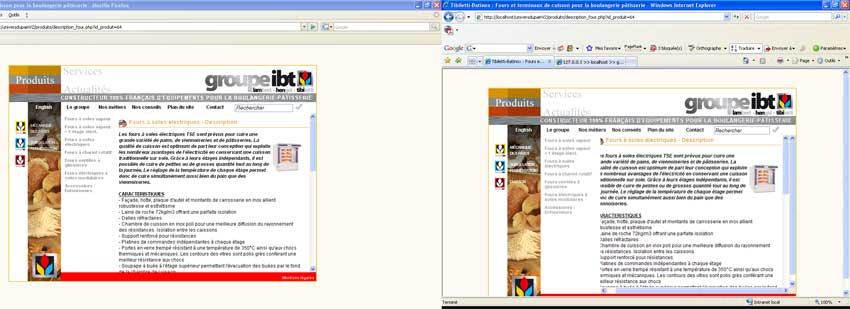
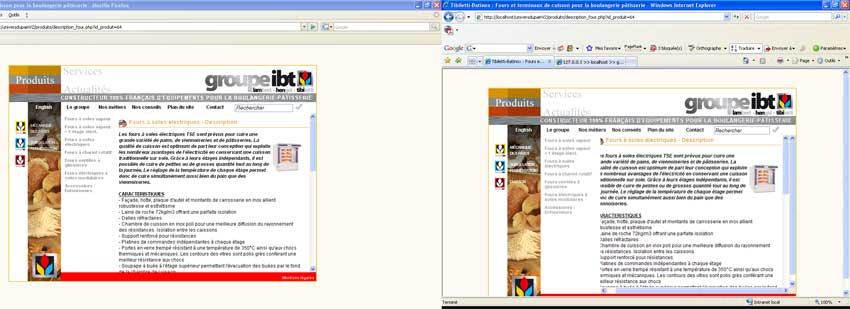
J'ai un soucis, j'ai un scroll horizontal qui apparaît dans IE7 à cause d'un double scroll vertical dans le même div. Alors que dans FF et Safari c'est nickel.
J'ai essayé de diminuer, d'augmenter la taille du div, mais c'est pareil
Voir image :
Je ne comprends pas, pouvez-vous m'éclairer
voici mon code :
D'avance merci
J'ai un soucis, j'ai un scroll horizontal qui apparaît dans IE7 à cause d'un double scroll vertical dans le même div. Alors que dans FF et Safari c'est nickel.
J'ai essayé de diminuer, d'augmenter la taille du div, mais c'est pareil
Voir image :

Je ne comprends pas, pouvez-vous m'éclairer
voici mon code :
div#montexte {
width: 485px;
height:399px;
float: right;
padding:0 0 0 5px;
overflow:auto;
margin:0;
}
D'avance merci
