Bonjour, c'est mon premier message sur Alsacréations, j'espère en tout premier lieu ne pas mettre trompé de forum ^^ ...
Voilà, je me suis récement atteler à intégrer des sites web via le CMS Joomla.
J'ai déjà quelques notions en css mais pas vraiment appliqué à Joomla.
C'est donc tout nouveau pour moi et je me heurte à différents problèmes, le principal étant la différence d'interprétation des navigateurs.
Je vais essayer d'être le plus précis possible
En ce qui concerne le css général (backgrounds, polices, placements...) mon site semble à peu près correct sous Mozilla firefox 1&2, IE 6&7, et Safari 2.
Seulement voilà lorsque Joomla me génère des classes qu'il applique au contenus dynamiques (ex : bloc texte central) et que je tente de lui imposer un css plus stricte, ça devient aléatoire.
-------------------------------------------------------------------------
EX : Joomla créer la classe ".contentpaneopen" vierge.
je le modifie donc de la sorte dans mon fichier "template_css.css" pour que ça colle à ce que je souhaite et ça donne :
-------------------------------------------------------------------------
Mon souci est le suivant, cette classe .contentpaneopen s'applique à plusieurs blocs, donc en en modifiant j'en modifie un autre, c'est sans fin...
M'armant de patience j'entreprend une recherche dans les fichiers .php de Joomla et trouve un fichier nommé content.html.php qui semble générer les classes. je lui impose donc un ".contentpaneopen2" de force juste pour le bloc qui m'intéresse.
juste pour le bloc qui m'intéresse.
Je modifie le css en conséquence et rajoute :
MAGIE ! Firefox et Safari on bien voulu adhérer et tout est parfait ! Malheureusement il n'en est pas de même pour les IE qui ne reconnaissent, soit pas la modif du fichier PHP soit qui ne comprennent pas le fichier css, car à l'endroit où il devrait y avoir la modification, c'est juste... vide.
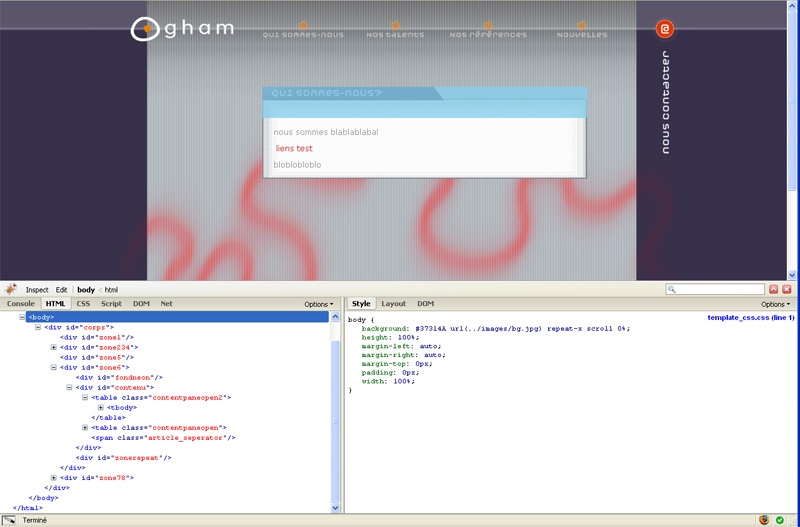
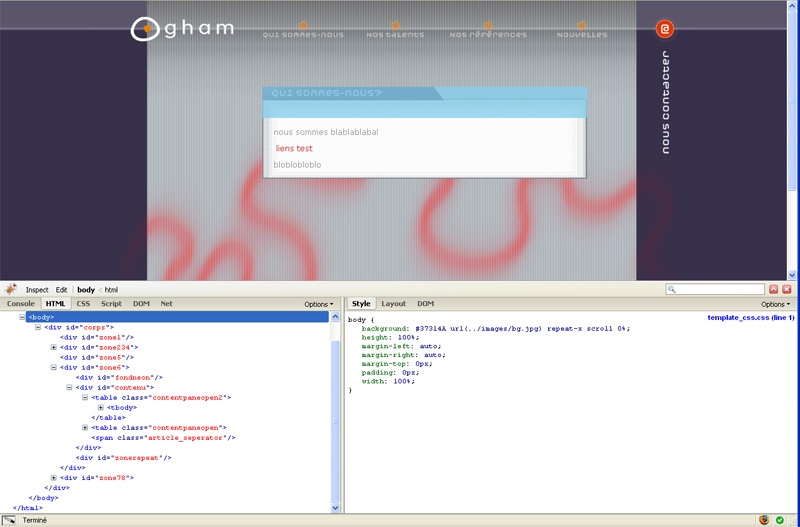
Voici un aperçu de la page et du code via le logiciel FireBug:

Voici l'URL actuelle du site :
http://www.kareo.fr/oghamdelort/index.php
Ce cas est très précis, j'en conviens mais j'espère que quelqu'un pourra m'aider, je ne sais plus trop comment faire.
Merci d'avance à ceux qui aurons le courage de m'aider
Modifié par mawashi (30 Oct 2007 - 11:52)
Voilà, je me suis récement atteler à intégrer des sites web via le CMS Joomla.
J'ai déjà quelques notions en css mais pas vraiment appliqué à Joomla.
C'est donc tout nouveau pour moi et je me heurte à différents problèmes, le principal étant la différence d'interprétation des navigateurs.
Je vais essayer d'être le plus précis possible

En ce qui concerne le css général (backgrounds, polices, placements...) mon site semble à peu près correct sous Mozilla firefox 1&2, IE 6&7, et Safari 2.
Seulement voilà lorsque Joomla me génère des classes qu'il applique au contenus dynamiques (ex : bloc texte central) et que je tente de lui imposer un css plus stricte, ça devient aléatoire.
-------------------------------------------------------------------------
EX : Joomla créer la classe ".contentpaneopen" vierge.
je le modifie donc de la sorte dans mon fichier "template_css.css" pour que ça colle à ce que je souhaite et ça donne :
.contentpaneopen {
font-family:"Verdana", Arial, Helvetica, sans-serif;
color:#999999;
font-size:12px;
background:#37314A url(../images/contenurepeat.jpg) repeat scroll 0px 50%;
float:left;
height:5px;
margin-left:0px;
margin-right:0px;
margin-top:0px;
padding:0px;
padding-left:15px;
padding-right:15px;
width:518px;
-------------------------------------------------------------------------
Mon souci est le suivant, cette classe .contentpaneopen s'applique à plusieurs blocs, donc en en modifiant j'en modifie un autre, c'est sans fin...
M'armant de patience j'entreprend une recherche dans les fichiers .php de Joomla et trouve un fichier nommé content.html.php qui semble générer les classes. je lui impose donc un ".contentpaneopen2" de force
 juste pour le bloc qui m'intéresse.
juste pour le bloc qui m'intéresse.Je modifie le css en conséquence et rajoute :
.contentpaneopen2 {
background:#37314A url(../images/bandeauqui.jpg) repeat scroll 518px 50%;
float:left;
height:50px;
margin-left:0px;
margin-right:0px;
margin-top:0px;
padding:0px;
width:518px;
}
MAGIE ! Firefox et Safari on bien voulu adhérer et tout est parfait ! Malheureusement il n'en est pas de même pour les IE qui ne reconnaissent, soit pas la modif du fichier PHP soit qui ne comprennent pas le fichier css, car à l'endroit où il devrait y avoir la modification, c'est juste... vide.
Voici un aperçu de la page et du code via le logiciel FireBug:

Voici l'URL actuelle du site :
http://www.kareo.fr/oghamdelort/index.php
Ce cas est très précis, j'en conviens mais j'espère que quelqu'un pourra m'aider, je ne sais plus trop comment faire.
Merci d'avance à ceux qui aurons le courage de m'aider
Modifié par mawashi (30 Oct 2007 - 11:52)


 . Je tâcherais de faire ça plus des les règles de l'art à l'avenir, si ce foutu CMS me le permet, promis.
. Je tâcherais de faire ça plus des les règles de l'art à l'avenir, si ce foutu CMS me le permet, promis.