Bonjour à tou(te)s
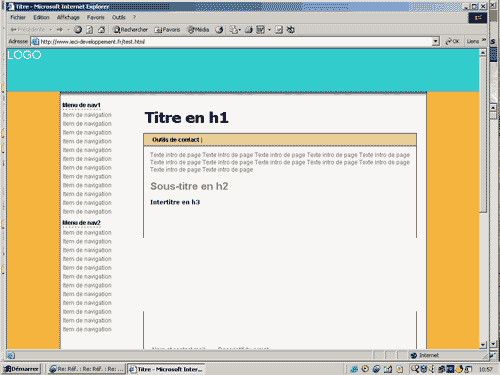
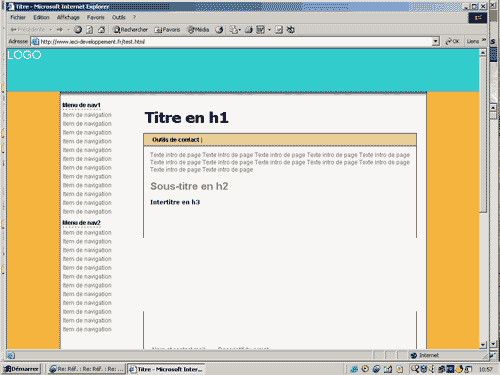
Je suis sur un petit site de structure très simple : un header en haut avec en dessous un div#conteneur comprenant un menu à gauche en float:left, une page de contenu à droite et un footer en bas en clear:both... La page de contenu à droite contient, en plus des divers h1 h2 etc., un tableau de données tabulaires (table).
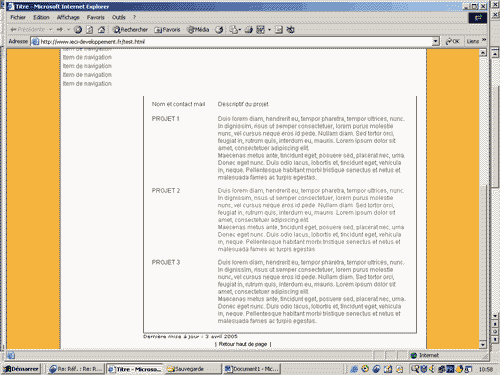
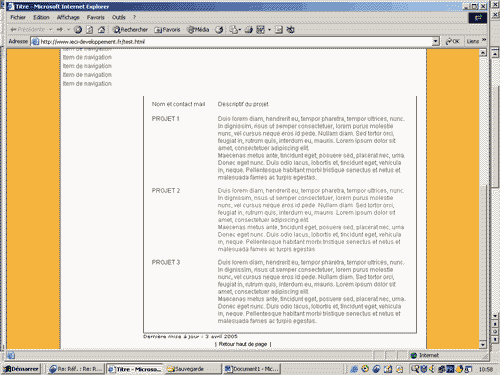
Mes différents tests sur différentes plateformes affichaient correctement cette page de test (PC et Mac en IE, FF, OP, etc) mais j'ai reçu un mail d'un ami qui a testé sur IE 61/win2000 et qui montre que le float:left du menu à gauche semble poser problème : le haut de la div#page est bien à sa place mais le bas (à partir de la balise <table>) a chassé SOUS le menu :

l'url version html : http://serv.agat.net/test.html
la css : http://serv.agat.net/test.css
J'ai tourné et retourné la css dans tous les sens et j'arrive vraiment pas comprendre... j'ai cherché dans les faq etc mais rien ne ressemble à ça C'est peut-être trop simple et trop évident ???? peut-être la DTD strict ??? En tout cas ça fait 2 jours que je sèche pitoyablement. Le prob c'est que j'ai pas de quoi tester en direct... et peut-être également que d'autres configs génèrent le même problème...
C'est peut-être trop simple et trop évident ???? peut-être la DTD strict ??? En tout cas ça fait 2 jours que je sèche pitoyablement. Le prob c'est que j'ai pas de quoi tester en direct... et peut-être également que d'autres configs génèrent le même problème...
Merci d'avance du coup de main
Modifié par Arsene (08 Apr 2005 - 11:33)
Je suis sur un petit site de structure très simple : un header en haut avec en dessous un div#conteneur comprenant un menu à gauche en float:left, une page de contenu à droite et un footer en bas en clear:both... La page de contenu à droite contient, en plus des divers h1 h2 etc., un tableau de données tabulaires (table).
Mes différents tests sur différentes plateformes affichaient correctement cette page de test (PC et Mac en IE, FF, OP, etc) mais j'ai reçu un mail d'un ami qui a testé sur IE 61/win2000 et qui montre que le float:left du menu à gauche semble poser problème : le haut de la div#page est bien à sa place mais le bas (à partir de la balise <table>) a chassé SOUS le menu :


l'url version html : http://serv.agat.net/test.html
la css : http://serv.agat.net/test.css
J'ai tourné et retourné la css dans tous les sens et j'arrive vraiment pas comprendre... j'ai cherché dans les faq etc mais rien ne ressemble à ça
 C'est peut-être trop simple et trop évident ???? peut-être la DTD strict ??? En tout cas ça fait 2 jours que je sèche pitoyablement. Le prob c'est que j'ai pas de quoi tester en direct... et peut-être également que d'autres configs génèrent le même problème...
C'est peut-être trop simple et trop évident ???? peut-être la DTD strict ??? En tout cas ça fait 2 jours que je sèche pitoyablement. Le prob c'est que j'ai pas de quoi tester en direct... et peut-être également que d'autres configs génèrent le même problème...Merci d'avance du coup de main
Modifié par Arsene (08 Apr 2005 - 11:33)

