Bonsoir tout le monde !
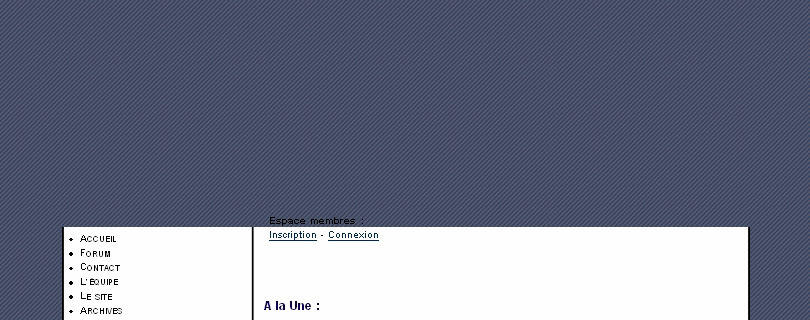
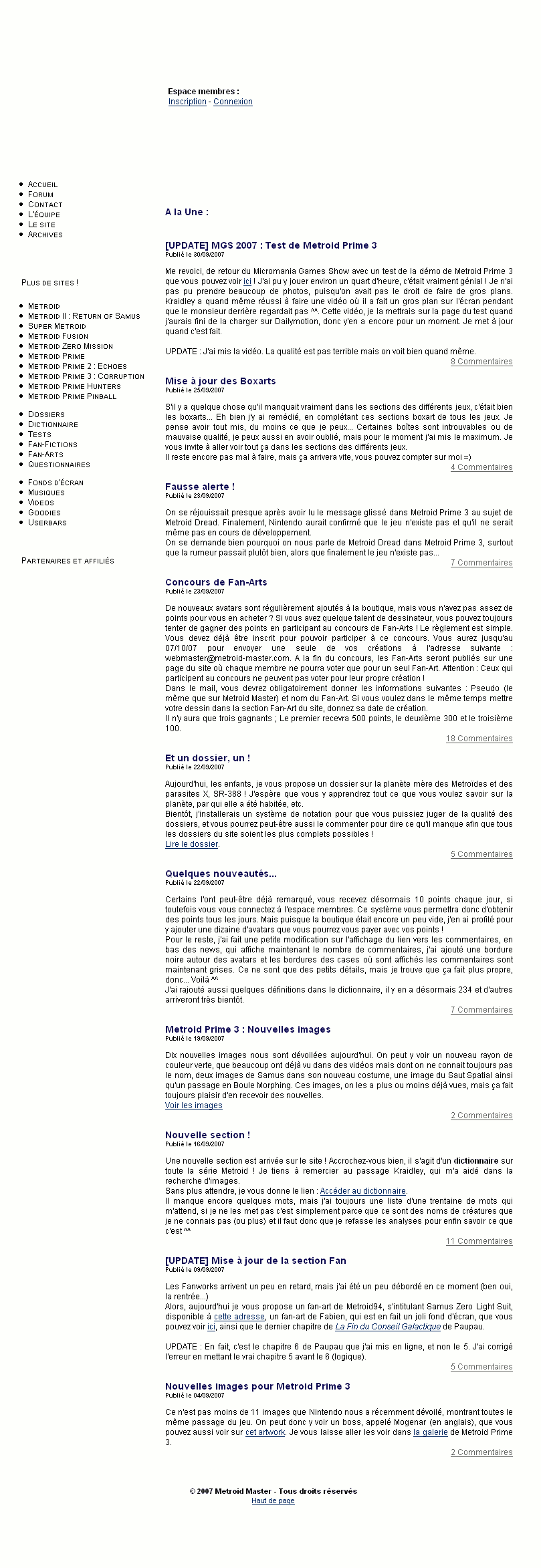
J'ai un soucis au niveau d'un tableau. Des marges apparaissent et je voudrais les faire disparaître. Voilà le problème : http://www.metroid-master.com/test.php
J'ai créé un tableau pour mettre les différentes images qui constituent ma bannière pour mettre les liens sur les images (accueil, forum, etc.) puisque "map" n'ont pas l'air de fonctionner avec IE. Comme vous pouvez le voir, il y a des marges qui me dérangent et je n'arrive pas à les enlever. Voici mes codes HTML et CSS.
Merci d'avance !
Modifié par MetroidMaster (01 Oct 2007 - 18:53)
J'ai un soucis au niveau d'un tableau. Des marges apparaissent et je voudrais les faire disparaître. Voilà le problème : http://www.metroid-master.com/test.php
J'ai créé un tableau pour mettre les différentes images qui constituent ma bannière pour mettre les liens sur les images (accueil, forum, etc.) puisque "map" n'ont pas l'air de fonctionner avec IE. Comme vous pouvez le voir, il y a des marges qui me dérangent et je n'arrive pas à les enlever. Voici mes codes HTML et CSS.
<div class="table_banniere"><table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center"><img src="http://www.metroid-master.com/images/banniere1_01.png" /></td></tr>
<tr><td><img src="http://www.metroid-master.com/images/banniere1_02.png" /><a href="http://www.metroid-master.com/index.php"><img src="http://www.metroid-master.com/images/banniere1_03.png" border="0" /></a><a href="http://www.metroid-master.com/forum"><img src="http://www.metroid-master.com/images/banniere1_04.png" border="0" /></a><a href="http://www.metroid-master.com/index.php?section=contact"><img src="http://www.metroid-master.com/images/banniere1_05.png" border="0" /></a><a href="http://www.metroid-master.com/index.php?section=espace_membres&sub=inscription"><img src="http://www.metroid-master.com/images/banniere1_06.png" border="0" /></a><a href="http://www.nintendo-master.net"><img src="http://www.metroid-master.com/images/banniere1_07.png" border="0" /></a><img src="http://www.metroid-master.com/images/banniere1_08.png" /></td></tr>
<tr><td><img src="http://www.metroid-master.com/images/banniere1_09.png" /></td></tr></table></div>.table_banniere table
{
border-collapse: collapse;
}Merci d'avance !
Modifié par MetroidMaster (01 Oct 2007 - 18:53)