Hello tout le monde,
Je crois pas qu'il l'ait posté ici, donc je vous indique ce petit exercice CSS sur le blog d'Aymeric Jacquet. Si vous aimez vous creuser le ciboulot, ça vaut le détour.
Pour ma part, j'ai bloqué sur la fin, et je me retrouve avec du texte qui chevauche. Pas réussi à trouver/imaginer le moyen de réaliser le design demandé. Argh. Mais vous serez sans doute plus imaginatifs que moi.
Pour ceux qui se lanceraient dans l'aventure : merci de ne pas divulguer de solution dans ce sujet ou dans les commentaires du blog ! (à la rigueur, par MP si ça vous chante).
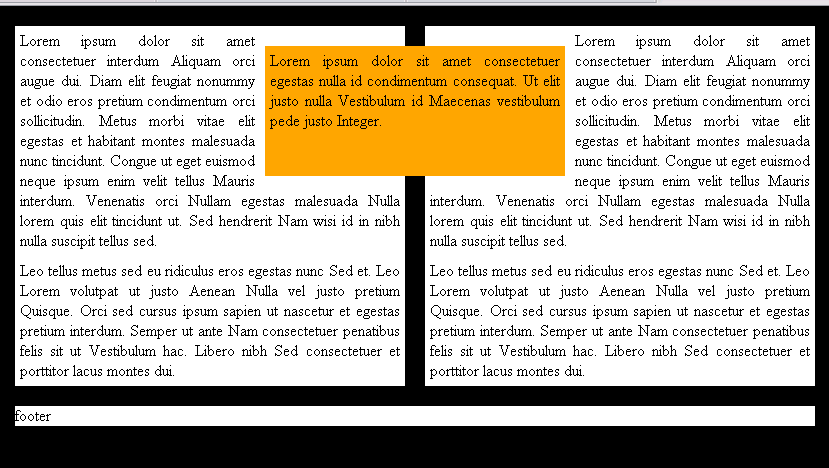
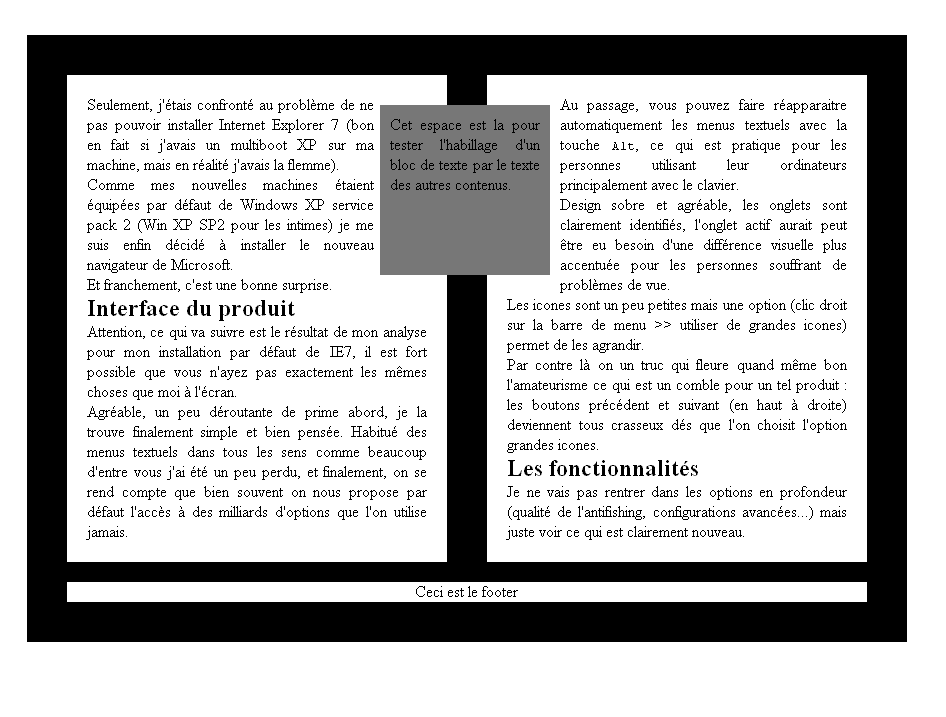
Juste pour info (mais vous la retrouverez sur le blog), il faut réaliser ceci :

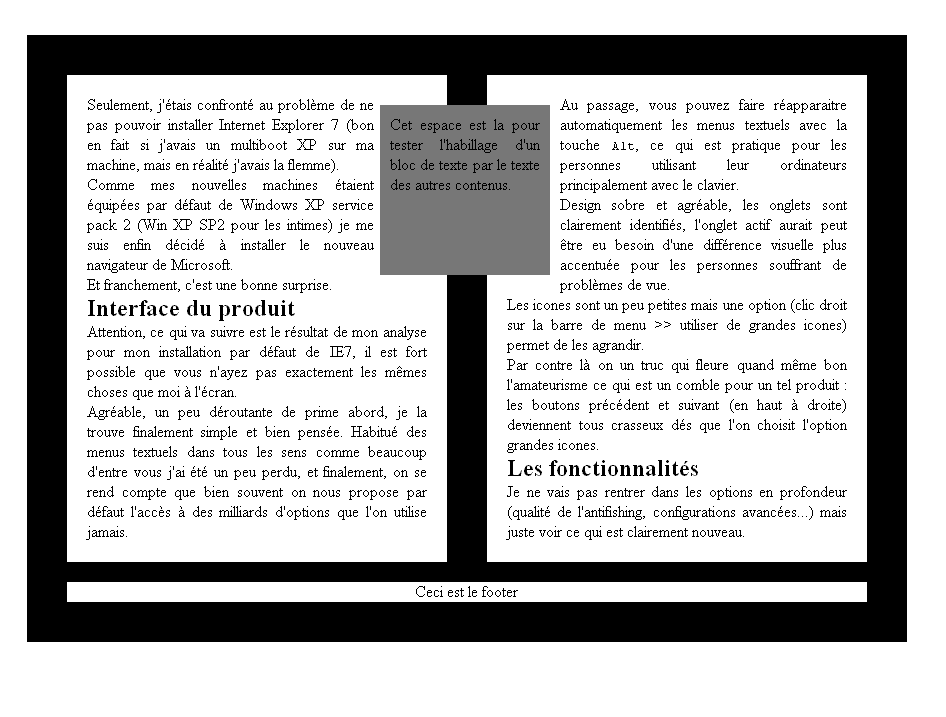
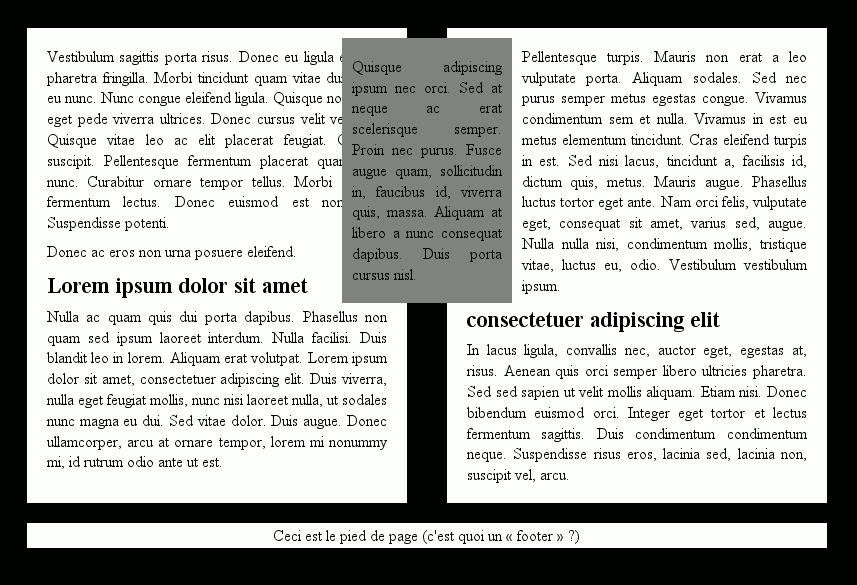
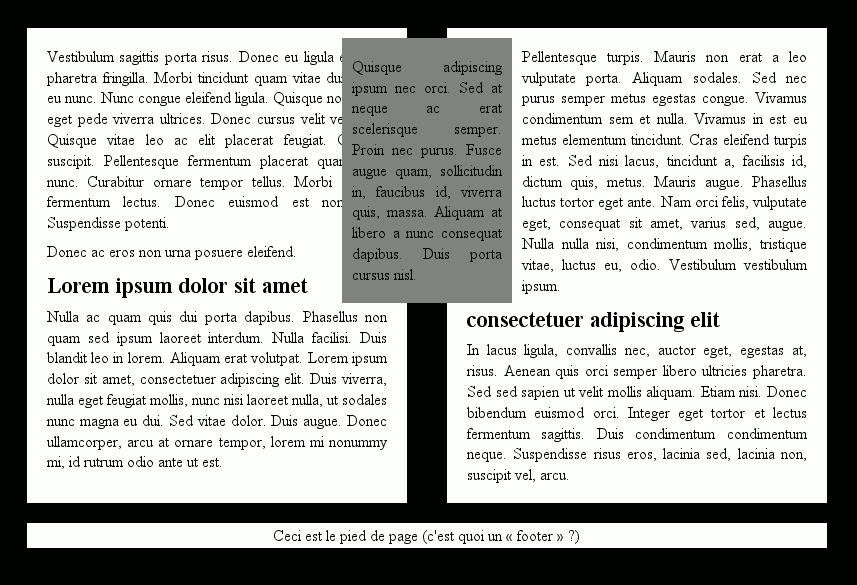
Mais moi je n'arrive qu'à ça ( ) :
) :

Bon courage !
Je crois pas qu'il l'ait posté ici, donc je vous indique ce petit exercice CSS sur le blog d'Aymeric Jacquet. Si vous aimez vous creuser le ciboulot, ça vaut le détour.
Pour ma part, j'ai bloqué sur la fin, et je me retrouve avec du texte qui chevauche. Pas réussi à trouver/imaginer le moyen de réaliser le design demandé. Argh. Mais vous serez sans doute plus imaginatifs que moi.

Pour ceux qui se lanceraient dans l'aventure : merci de ne pas divulguer de solution dans ce sujet ou dans les commentaires du blog ! (à la rigueur, par MP si ça vous chante).
Juste pour info (mais vous la retrouverez sur le blog), il faut réaliser ceci :

Mais moi je n'arrive qu'à ça (
 ) :
) : 
Bon courage !