Bonjour,
Je suis en train de modifier un template html css avec boostrap.
J'aimerais bien placer certains bloc dans la version mobile.
Pour être claire,
voici comment s'affiche mes bloc en version bureau :

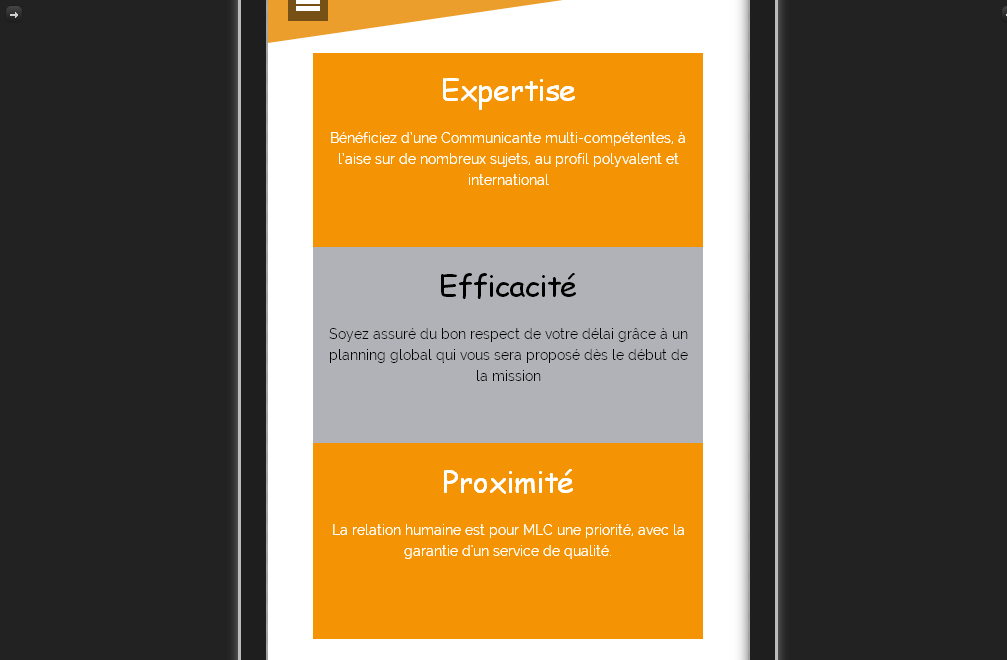
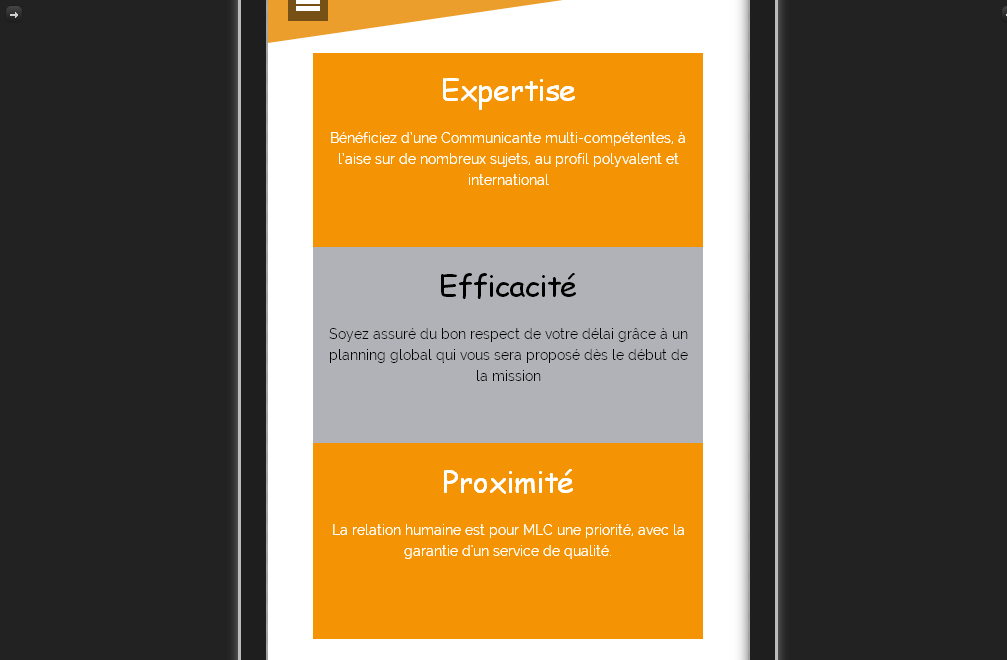
voici comment s'affiche mes bloc en version mobile et j'aimerais avoir de l'espace en les blocs jaune et gris :

Voici mon code pour les blocs, merci de m'aider, je cherche depuis plusieurs jours :
Je suis en train de modifier un template html css avec boostrap.
J'aimerais bien placer certains bloc dans la version mobile.
Pour être claire,
voici comment s'affiche mes bloc en version bureau :

voici comment s'affiche mes bloc en version mobile et j'aimerais avoir de l'espace en les blocs jaune et gris :

Voici mon code pour les blocs, merci de m'aider, je cherche depuis plusieurs jours :
<div class="container">
<div class="row">
<div class="carre
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Expertise</h4>
<br>
<p style="color:#FFFFFF" >Bénéficiez d’une Communicante multi-compétentes, à l’aise sur de nombreux sujets, au profil polyvalent et international</p>
</div>
<div class=" carre3 col-sm-1 col-md-1 col-lg-1 "></div>
<div class="carre2
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Efficacité</h4>
<br>
<p style="color:#000000" >Soyez assuré du bon respect de votre délai grâce à un planning global qui vous sera proposé dès le début de la mission</p>
</div>
<div class="carre3 col-sm-1 col-md-1 col-lg-1 "></div>
<div class="carre
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Proximité</h4>
<br>
<p style="color:#FFFFFF" >La relation humaine est pour MLC une priorité, avec la garantie d'un service de qualité.</p>
</div>
<div class="carre3 col-sm-1 col-md-1 col-lg-1 "></div>
</div>
<br><br><br>
<div class="row">
<div class="carre2
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Authenticité</h4>
<br>
<p style="color:#000000" >Chaque client est unique, en cela MLC fait dans le sur mesure, et l'originalité.</p>
</div>
<div class="carre3 col-sm-1 col-md-1 col-lg-1 "></div>
<div class="carre
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Réseau</h4>
<br>
<p style="color:#FFFFFF" >MLC c'est l'accès à un réseau de professionnels (graphistes, photographe, coach ...)</p>
</div>
<div class="carre3 col-sm-1 col-md-1 col-lg-1 "></div>
<div class="carre2
col-xs-12
col-sm-3
col-md-3
col-lg-3">
<br>
<h4>Disponibilité</h4>
<br>
<p style="color:#000000" >MLC vous assure la réalisation de votre mission, que vous soyez à l'international ou sur place, avec en bonus la livraison de vos outils.</p>
</div>
<div class="carre3 col-sm-1 col-md-1 col-lg-1 "></div>
</div>
</div><style type="text/css">
.about-text-content{
text-align: center;
}
.carre {
height: 196.25px;
background: #F49304;
-ms-transform: rotate(0deg); /* Internet Explorer */
-moz-transform: rotate(0deg); /* Firefox */
-webkit-transform: rotate(0deg); /* Safari et Chrome */
-o-transform: rotate(0deg); /* Opera */
}
.carre h4 {
text-align: center;
font-family: 'Satisfy',cursive;
font-size: 30px;
color: #FFFFFF !important;
}
.carre p {
text-align: center;
}
.carre2 {
height: 196.25px;
background: #B1B2B7;
-ms-transform: rotate(0deg); /* Internet Explorer */
-moz-transform: rotate(0deg); /* Firefox */
-webkit-transform: rotate(0deg); /* Safari et Chrome */
-o-transform: rotate(0deg); /* Opera */
}
.carre2 h4 {
text-align: center;
font-family: 'Satisfy',cursive;
font-size: 30px;
color: #000000 !important;
}
.carre2 p {
text-align: center;
}
.carre33 {
height: 196.25px;
background: #FFFFFF;
-ms-transform: rotate(0deg); /* Internet Explorer */
-moz-transform: rotate(0deg); /* Firefox */
-webkit-transform: rotate(0deg); /* Safari et Chrome */
-o-transform: rotate(0deg); /* Opera */
}
</style>