Bonjour
je débute un peu sur bootstrap et j'ai un doute.
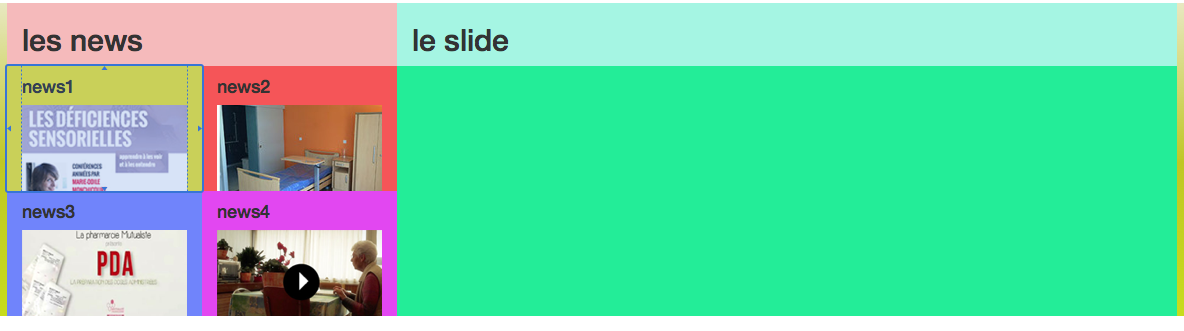
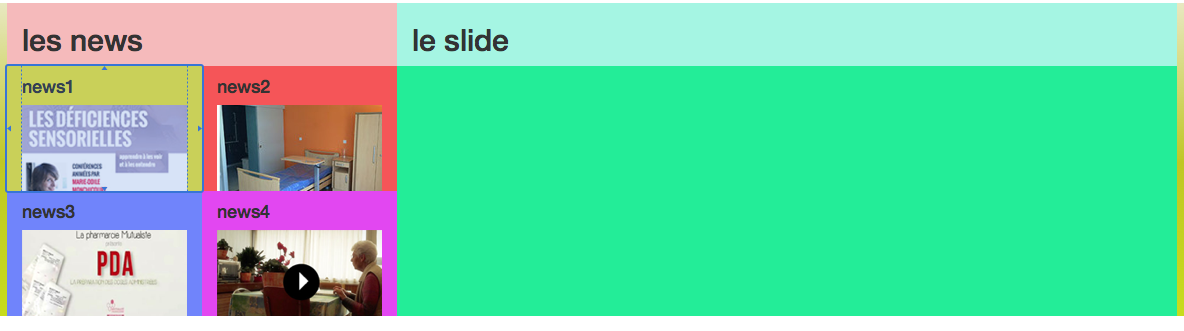
j'organise un pavé d'actualité qui ressemble a ca

j'aurais aimé que les images occupe toute la largeur de chacun des pavés de news.
voici le code
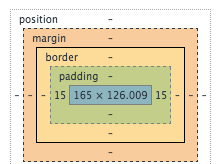
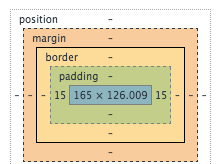
mais ces images étant dans la div, …… ll y a un padding …

comment faire avec bootstrap pour que mes images occupe toute la zone colorée de chaque pavé de news ?
merci de vos conseils
je débute un peu sur bootstrap et j'ai un doute.
j'organise un pavé d'actualité qui ressemble a ca

j'aurais aimé que les images occupe toute la largeur de chacun des pavés de news.
voici le code
<div class="container toutelactu" id="Table_of_Contents">
<div class="row "><!-- debut actu -->
<div class="col-xs-12 col-sm-12 col-lg-4 pavenews">
<h2>les news</h2>
<div class="row detailnews">
<div class="col-xs-6 col-sm-3 col-lg-6 news1">
<h4>news1</h4>
<img class="img-responsive" src="images/VISU.png" alt=""/>
</div>
<div class="col-xs-6 col-sm-3 col-lg-6 news2">
<h4>news2</h4>
<img class="img-responsive" src="images/news2 .jpg" alt=""/>
</div>
<div class="col-xs-6 col-sm-3 col-lg-6 news3">
<h4>news3</h4>
<img class="img-responsive" src="images/news3.png" alt=""/>
</div>
<div class="col-xs-6 col-sm-3 col-lg-6 news4">
<h4>news4</h4>
<img class="img-responsive" src="images/news4.png" alt=""/>
</div>
</div>
</div>
<div class="col-xs-12 col-lg-8 monslide">
<h2>le slide</h2>
</div><!-- fin slide -->
</div><!-- fin actu -->
</div><!-- touteactu -->
mais ces images étant dans la div, …… ll y a un padding …

comment faire avec bootstrap pour que mes images occupe toute la zone colorée de chaque pavé de news ?
merci de vos conseils