Bonjour à tous,
Après avoir cherché sur le forum et beaucoup sur google, je n'est pas trouvé de réelles réponses.
Donc je cherche comment faire pour slider avec le doigt une balise spécifique sur Ipad
exemple :
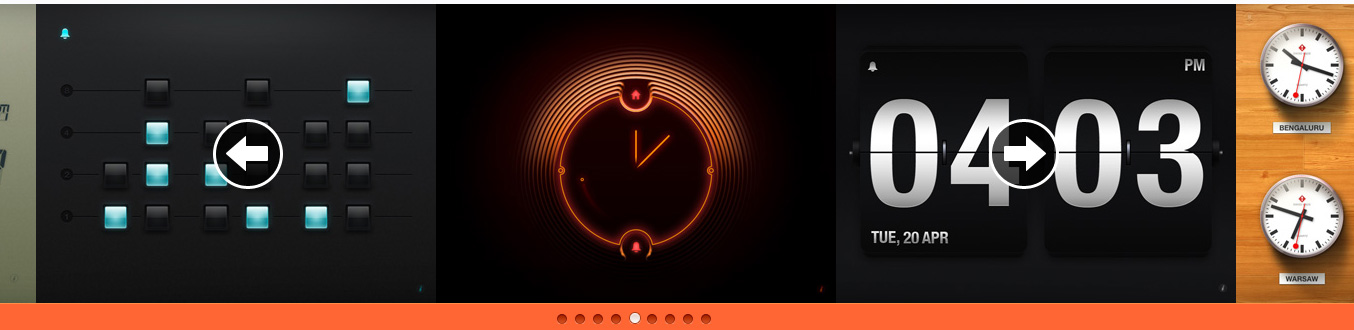
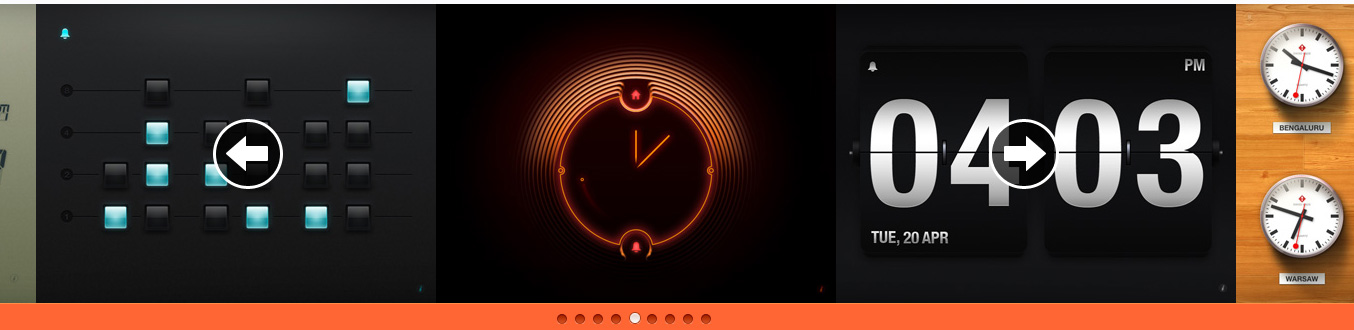
Ne pouvoir faire slider que le contenu de la balise .slide comme sur le site http://goo.gl/zIJxk

Il n'y a que la partie du slide qui glisse à la fonction touch.
Donc après plusieurs tentatives (la plus part me casse le reste du js de mon site) j'espère trouver un bon tuto simple d'utilisation.
A oui pour infos j'utilise Jquery.
merci bien
Modifié par lahrim (27 May 2011 - 11:07)
Après avoir cherché sur le forum et beaucoup sur google, je n'est pas trouvé de réelles réponses.
Donc je cherche comment faire pour slider avec le doigt une balise spécifique sur Ipad
exemple :
<body>
<div id="contenu">
<div class="slide">le contenu</div>
<div class="autre">contenu</div>
</div>
</body>
Ne pouvoir faire slider que le contenu de la balise .slide comme sur le site http://goo.gl/zIJxk

Il n'y a que la partie du slide qui glisse à la fonction touch.
Donc après plusieurs tentatives (la plus part me casse le reste du js de mon site) j'espère trouver un bon tuto simple d'utilisation.
A oui pour infos j'utilise Jquery.
merci bien

Modifié par lahrim (27 May 2011 - 11:07)