bonjour à tous,
j'ai un souci avec mon menu à horizontal déroulant. je veux donner une couleur de fond (le gris foncé = color: #666666) a tous rubriques en cours.
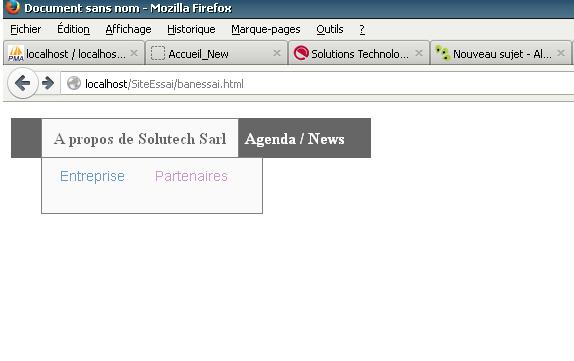
je vous présente deux rubriques de mon menu, et svp aidez moi !
code html:
code css:
comment pourrais-je donner une couleur (rouge par exemple) de fond à une rubrique(blanc au survol) lorsqu'elle est selectionnée ou qu'un de ses sous-menus l'est !
Merci d'avance.
j'ai un souci avec mon menu à horizontal déroulant. je veux donner une couleur de fond (le gris foncé = color: #666666) a tous rubriques en cours.
je vous présente deux rubriques de mon menu, et svp aidez moi !
code html:
<div id="menu" > <!------ menu rubrique ---->
<ul > <!------le menu ul-->
<li>
<a href="index.php?rubrique=9"> A propos de Solutech Sarl</a>
<div class="sous_menu">
<div class="apro"> <a href="index.php?rubrique=9" >Entreprise </a> </div> <div class="apro"><a class="1_2" href="index.php?rubrique=15"> Partenaires </a> </div>
</div>
</li>
<li> <a href="index.php?rubrique=16">Agenda / News </a>
<div class="sous_menu_AN" >
<div class="agd"> <a href="index.php?rubrique=23">Agenda</a></div> <div class="nw"><a href="index.php?rubrique=20">News</a></div>
</div>
</li>
</ul> <!------fin menu ul --->
</div> <!------fin menu rubrique ---->
code css:
#menu{ position:relative ; width:360px; height:39pxx; margin-left:0px ; margin-top:10px; background:#666666 }
#menu li{color: white; display: inline-block; text-decoration: none; font-size: 16px; font-weight:bold ; padding:9px ; margin-left:-10px }
#menu li a{text-decoration: none; color: white; padding:3px; /*margin-left:10px*/ }
/************* div des rub ***************/
#menu .sous_menu{display: none; position: absolute; padding:10px ;margin-top:9px; margin-left: -10px; border: 1px solid gray; width: 200px; height: 35px; background:#FAFAFA}
#menu .sous_menu_AN{display: none; position: absolute; padding:10px ;margin-top:9px; margin-left: -10px; border: 1px solid gray; width: 150px; height: 35px; background:#FAFAFA}
/******-********** comportemt lien+ affichage des sous menu div **************/
#menu li:hover {background:#FAFAFA; border: 1px solid gray;}
#menu li:hover a{ color:#666666;}
#menu li:hover .sous_menu{ display: block;}
#menu li:hover .sous_menu_AN{ display: block;}
/***couleur a l'affichage **/
#menu li:hover .sous_menu a{ color:#6699CC; font-weight:normal; font-family:Arial, Helvetica, sans-serif; font-size:14px }
#menu li:hover .sous_menu_AN a{ color:#6699CC; font-weight:normal; font-family:Arial, Helvetica, sans-serif;}
#menu li .sous_menu a:hover{ color:#CC99CC} /****couleur o survol ****/
#menu li .sous_menu_AN a:hover{ color:#CC99CC}
/********** les contenu des 3 div sous menu ************/
/************* a propos solutech *********/
.apro{ position:relative; float:left; width:90px; height:20px; margin-left:5px;}
/***agenda *******/
.agd{position:relative; float:left; width:70px;}
.nw{position:relative; float:left; width:60px; margin-left:10px}
comment pourrais-je donner une couleur (rouge par exemple) de fond à une rubrique(blanc au survol) lorsqu'elle est selectionnée ou qu'un de ses sous-menus l'est !
Merci d'avance.