salut
je suis débutant et j'ai suivi attentivement sur le site quelques astuces pour scinder son site en plusieurs pages dynamiques via PHP.
et j'ai suivi attentivement sur le site quelques astuces pour scinder son site en plusieurs pages dynamiques via PHP.
http://www.alsacreations.com/tuto/lire/579-Inclure-un-fichier-dans-un-autre-grace-a-PHP.html
mais je n'arrive pas à faire une chose et je me tourne donc vers vous car je ne vraiment pas...
j'ai un menu principal qui appelle différentes pages, pas de soucis pour cela (chacune en php) à l'aide de la fameuse commande "include".
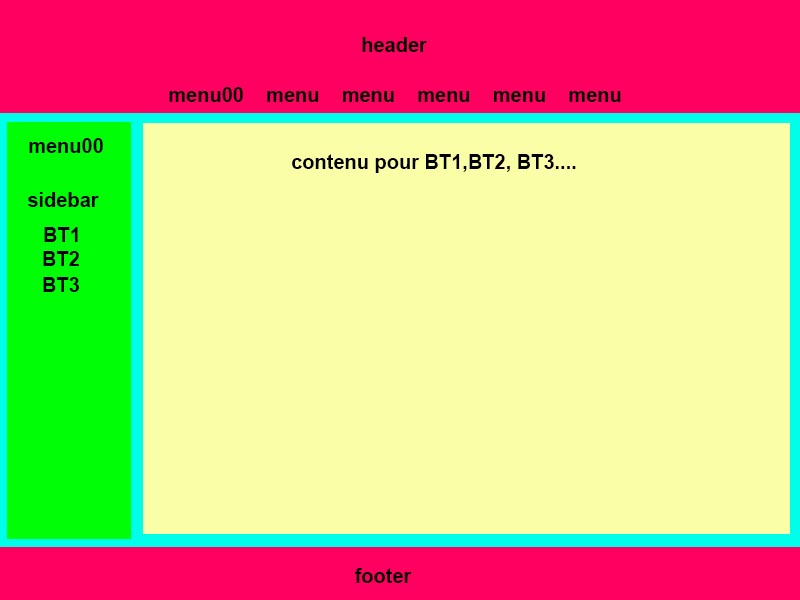
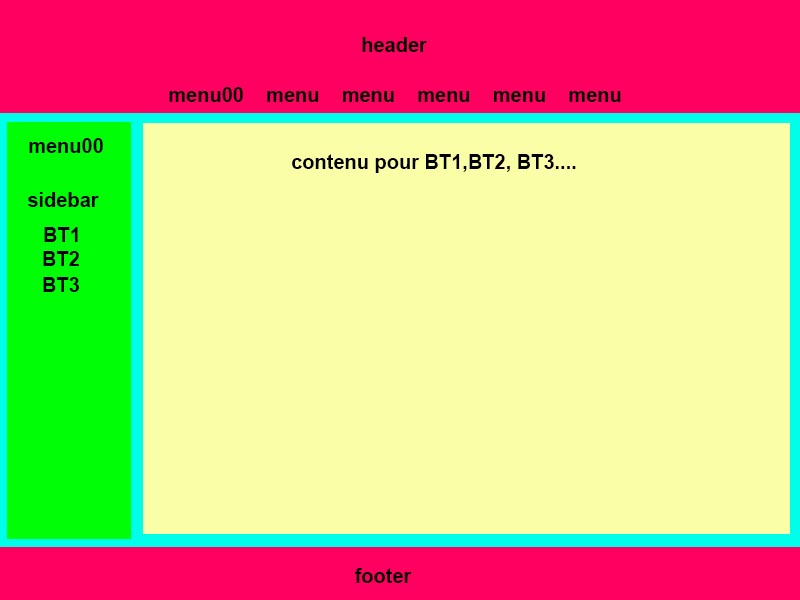
Ensuite je veux faire un sous menu (une sidebar) présent dans une de ces pages celui-ci appellera un contenu apparaissant dans la partie droite, le contenu changeant à l'appel de chaque bouton
comment faire pour coller dans la div "contenu" les pages appelées???
à l'entrée de la page l'include s'affiche bien dans la div, et le voudrais que cela soit ainsi pour les autres boutons? mais ici on ne fait que se diriger vers une nouvelle page elle ne s'inclût pas pas la div?? ce que je ne sais faire? quel syntaxe dois-je pour assigner chaque page au clic dans la div contenu?
j'ai fait un petit schéma (comme on dit: mieux vaut un dessin qu'une explication compliquée )
)

ne vous remerciant de me lire
cordialement
pouvez-vous m'aidez?
Modifié par cartonman (08 May 2013 - 19:45)
je suis débutant
 et j'ai suivi attentivement sur le site quelques astuces pour scinder son site en plusieurs pages dynamiques via PHP.
et j'ai suivi attentivement sur le site quelques astuces pour scinder son site en plusieurs pages dynamiques via PHP.http://www.alsacreations.com/tuto/lire/579-Inclure-un-fichier-dans-un-autre-grace-a-PHP.html
mais je n'arrive pas à faire une chose et je me tourne donc vers vous car je ne vraiment pas...
j'ai un menu principal qui appelle différentes pages, pas de soucis pour cela (chacune en php) à l'aide de la fameuse commande "include".
Ensuite je veux faire un sous menu (une sidebar) présent dans une de ces pages celui-ci appellera un contenu apparaissant dans la partie droite, le contenu changeant à l'appel de chaque bouton
comment faire pour coller dans la div "contenu" les pages appelées???
<div id="sidebar">
<ul>
<li><a href="pages/test2.php">bt1</a></li>
<li><a href="pages/test2.php">bt2</a></li>
<li><a href="pages/test3.php">bt3</a></li>
</ul>
</div>
<div id="contenu">
<?php
include('test_bidon.html')
?>
</div>à l'entrée de la page l'include s'affiche bien dans la div, et le voudrais que cela soit ainsi pour les autres boutons? mais ici on ne fait que se diriger vers une nouvelle page elle ne s'inclût pas pas la div?? ce que je ne sais faire? quel syntaxe dois-je pour assigner chaque page au clic dans la div contenu?
j'ai fait un petit schéma (comme on dit: mieux vaut un dessin qu'une explication compliquée
 )
)
ne vous remerciant de me lire
cordialement
pouvez-vous m'aidez?
Modifié par cartonman (08 May 2013 - 19:45)

 est ici (quand on rentre dans de sou-pages): la création de pages diviser en deux où on trouve une sidebar (avec des boutons) permettant d'afficher à côté un contenu.
est ici (quand on rentre dans de sou-pages): la création de pages diviser en deux où on trouve une sidebar (avec des boutons) permettant d'afficher à côté un contenu.