Bonjour à tous,
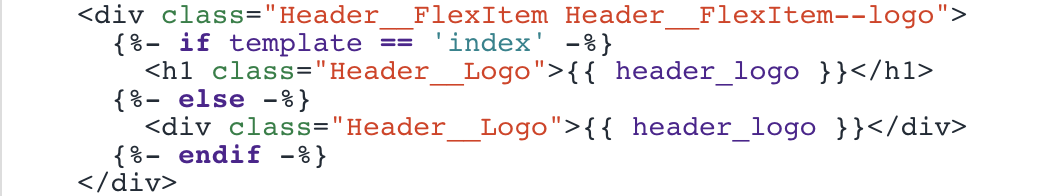
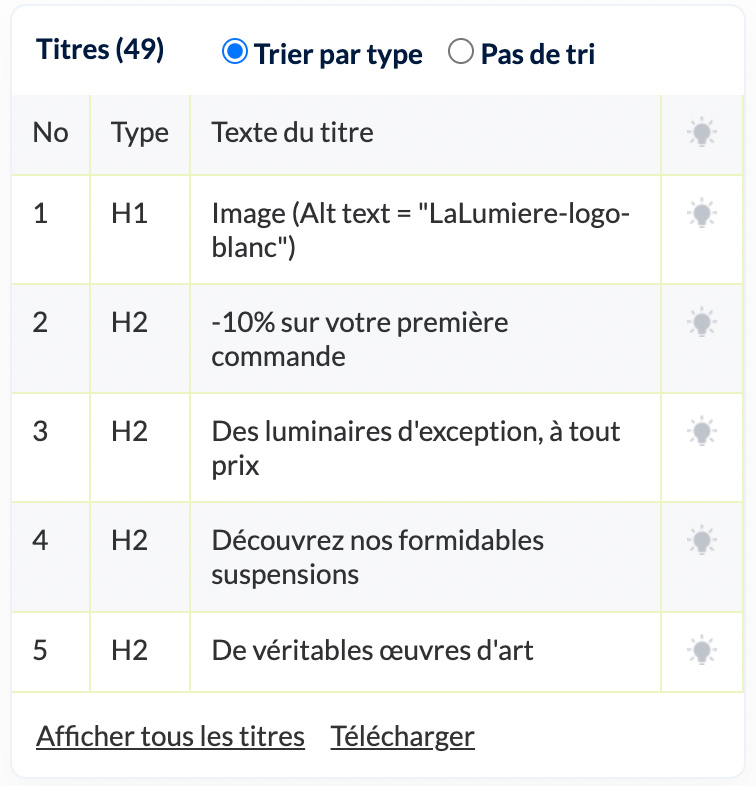
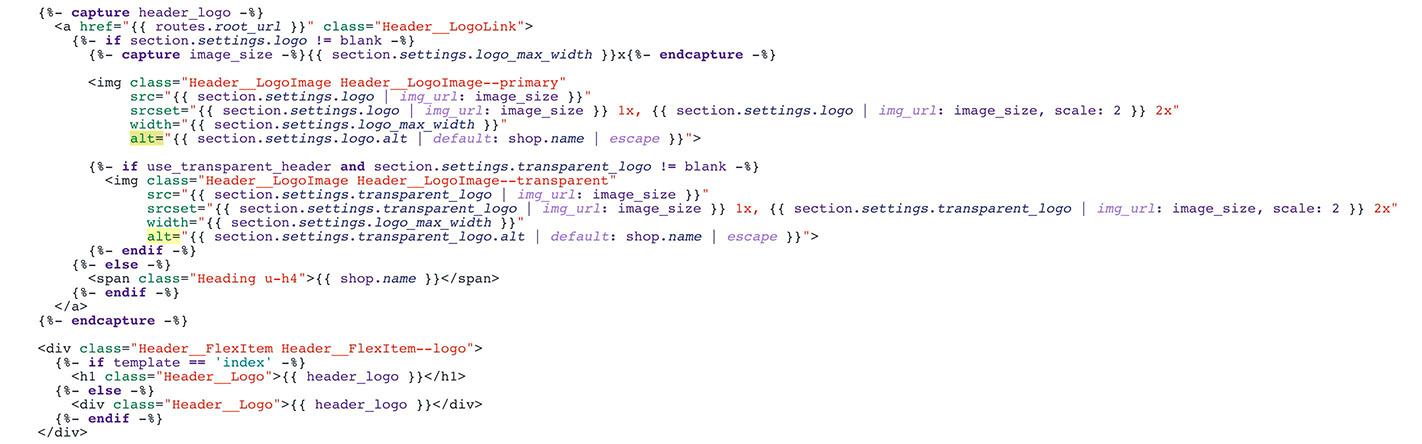
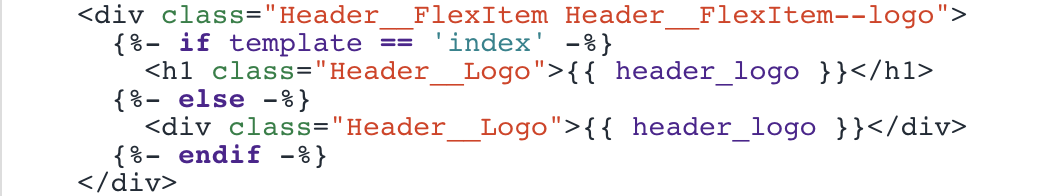
Je suis face à un problème. Mon logo est actuellement ma balise H1, hors j'aimerai que ce ne soit pas le cas ou tout du moins que le logo reste ce qu'il est évidemment, mais que la balise H1 soit le nom de mon site.
Je suis très très novice en codage, je ne comprend pas grand chose à ce langage. C'est donc pour cela que je requiert votre aide.
Voici quelques clichés pour illustrer mon problème. N'hésitez pas à m'en demander d'autres si ça peut vous servir, ainsi que des questions ou des détails.
Je suis sur Shopify si ça peut aider.
J'ai peur de toucher quoique ce soit et que ça fasse n'importe quoi.
Merci d'avance pour votre aide.
Je suis face à un problème. Mon logo est actuellement ma balise H1, hors j'aimerai que ce ne soit pas le cas ou tout du moins que le logo reste ce qu'il est évidemment, mais que la balise H1 soit le nom de mon site.
Je suis très très novice en codage, je ne comprend pas grand chose à ce langage. C'est donc pour cela que je requiert votre aide.
Voici quelques clichés pour illustrer mon problème. N'hésitez pas à m'en demander d'autres si ça peut vous servir, ainsi que des questions ou des détails.
Je suis sur Shopify si ça peut aider.
J'ai peur de toucher quoique ce soit et que ça fasse n'importe quoi.
Merci d'avance pour votre aide.