Bonjour,
Je sais que j'ai un autre sujet en cours dans une autre section, mais comme la question est un tantinet différente...
Je viens de passer un de mes derniers fichiers html à la moulinette d'un validateur.
De trente erreurs au départ, il ne m'en reste que 5 difficile à résoudre...
3 erreurs concernent une barre sociale ajoutée :
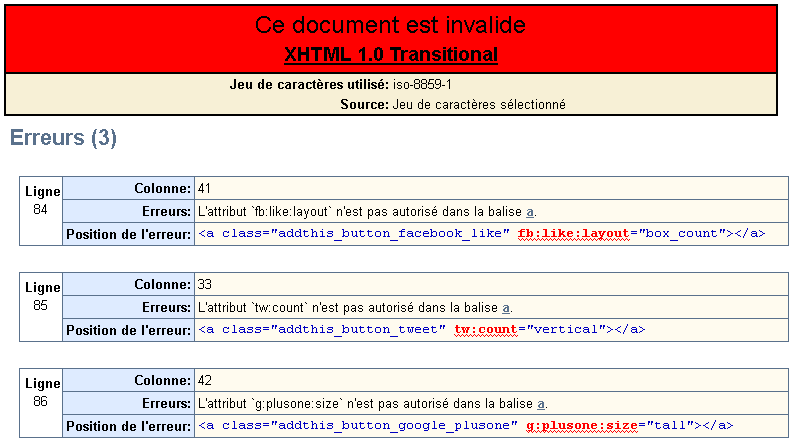
- L'attribut `fb:like:layout` n'est pas autorisé dans la balise a
- L'attribut `tw:count` n'est pas autorisé dans la balise a
- L'attribut `g:plusone:size` n'est pas autorisé dans la balise a
La quatrième erreur, m'oblige à refaire mon css, mais je connais l'erreur :
- Erreurs:Il ne faut déclarer qu'une seule valeur pour l'attribut `id`
- id="bandeau_principal"
La cinquième, ben, je ne sais pas quoi faire :
- Erreurs:L'attribut `noresize` n'est pas autorisé dans la balise iframe
- noresize="noresize"
Voilà, pas évident de rendre compatible 100%...
Des infos, svp ?
Merci
@+
Modifié par Jason (15 Jun 2012 - 01:45)
Je sais que j'ai un autre sujet en cours dans une autre section, mais comme la question est un tantinet différente...
Je viens de passer un de mes derniers fichiers html à la moulinette d'un validateur.
De trente erreurs au départ, il ne m'en reste que 5 difficile à résoudre...
3 erreurs concernent une barre sociale ajoutée :
- L'attribut `fb:like:layout` n'est pas autorisé dans la balise a
- L'attribut `tw:count` n'est pas autorisé dans la balise a
- L'attribut `g:plusone:size` n'est pas autorisé dans la balise a
La quatrième erreur, m'oblige à refaire mon css, mais je connais l'erreur :
- Erreurs:Il ne faut déclarer qu'une seule valeur pour l'attribut `id`
- id="bandeau_principal"
La cinquième, ben, je ne sais pas quoi faire :
- Erreurs:L'attribut `noresize` n'est pas autorisé dans la balise iframe
- noresize="noresize"
Voilà, pas évident de rendre compatible 100%...

Des infos, svp ?
Merci
@+
Modifié par Jason (15 Jun 2012 - 01:45)