Bonjour à tous,
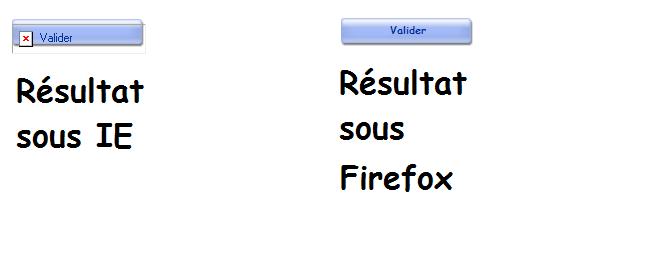
Je rencontre un problème sous IE qui n'apparait pas sous Firefox. Voici le problème :
Je souhaite que mon image soit gérée par un Css et non par un src voilà pourquoi je lui ai mit l'attribut "none". Apparament IE ne peut gérer une image que si on lui met une source directe alors que sous Firefox je ne rencontre pas le problème (il va bien tapper dans la class button de mon Css sans avoir besoin de source et l'image s'affiche donc corectement).
Comment est-il possible de forcer IE à aller tapper dans le Css en évitant l'attribut src de la balise input type="image" ???
Merci
Modifié par Marcos_59 (16 Aug 2006 - 16:30)
Je rencontre un problème sous IE qui n'apparait pas sous Firefox. Voici le problème :
<input type="image" name="commit" src="none" class="button" id="buttonOK" alt="Valider" />Je souhaite que mon image soit gérée par un Css et non par un src voilà pourquoi je lui ai mit l'attribut "none". Apparament IE ne peut gérer une image que si on lui met une source directe alors que sous Firefox je ne rencontre pas le problème (il va bien tapper dans la class button de mon Css sans avoir besoin de source et l'image s'affiche donc corectement).
Comment est-il possible de forcer IE à aller tapper dans le Css en évitant l'attribut src de la balise input type="image" ???
Merci
Modifié par Marcos_59 (16 Aug 2006 - 16:30)


