Bonjour,
Je suis le développeur de Tracim, un logiciel web collaboratif de gestion et partage des connaissances et de versionning de fichiers.
La question que je me pose concerne la réalisation des interfaces utilisateurs, et de comment faire quelque chose de "sympa", c'est à dire perçu comme tel.
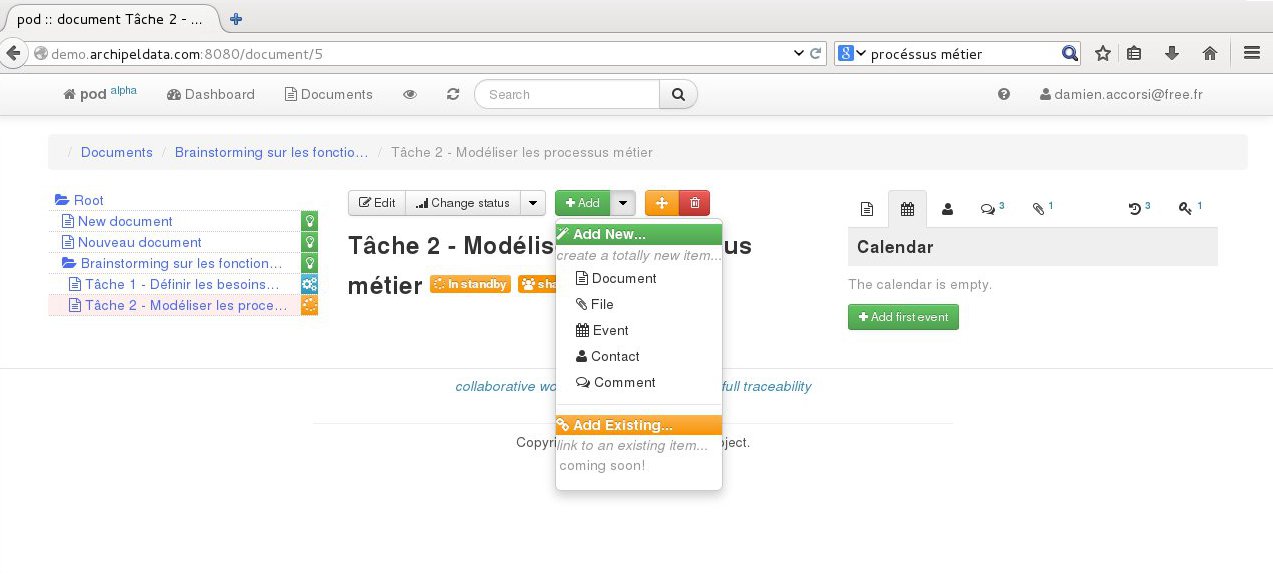
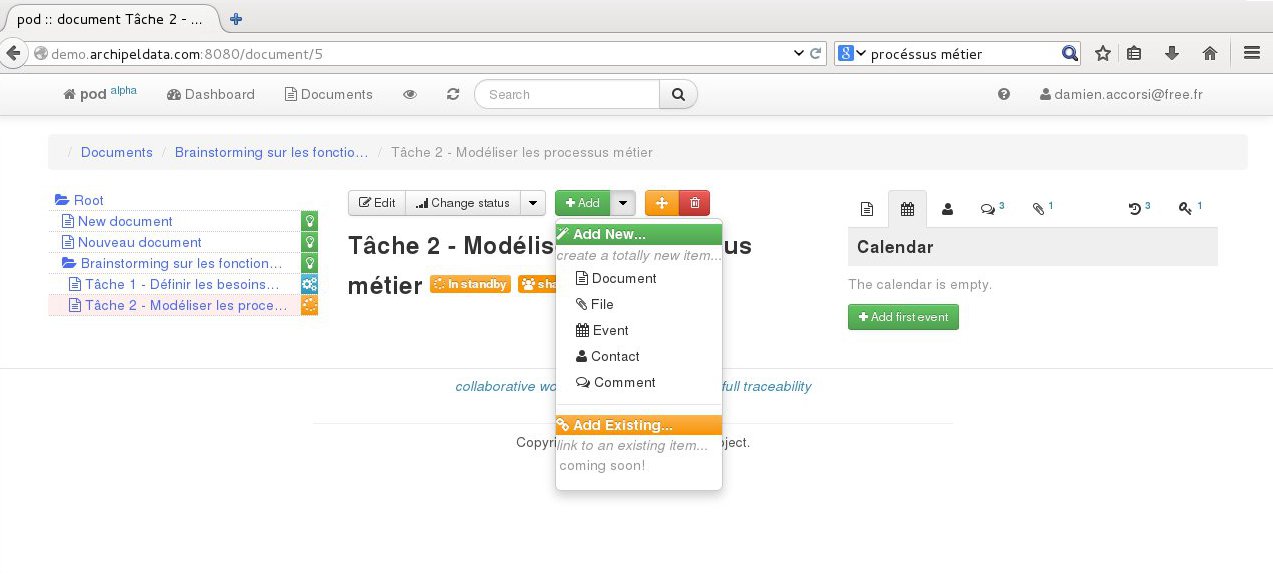
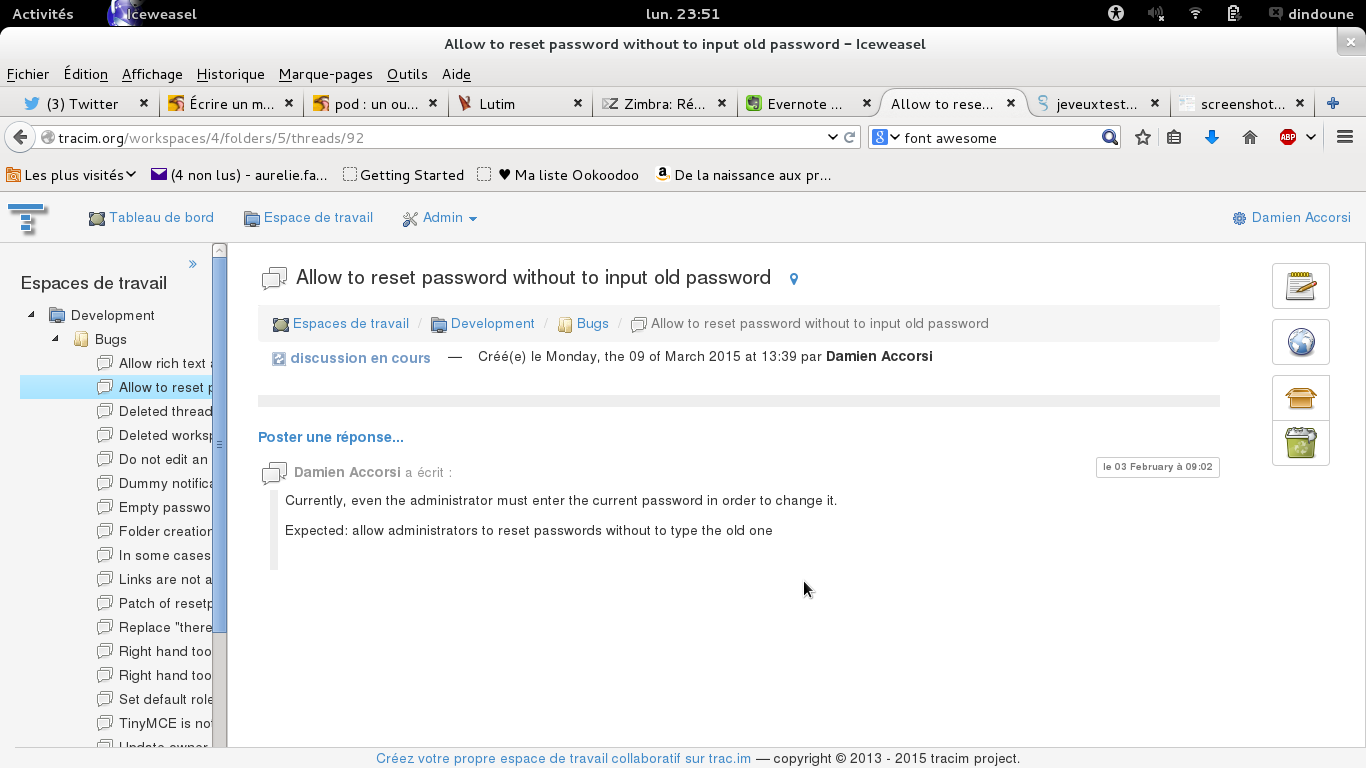
A l'origine, Tracim, c'était pod, et pour pod je m'appuyais sur les technos Bootstrap 2 et Font Awesome pour des icônes monochrome. Ca ressemblait à la copie jointe.

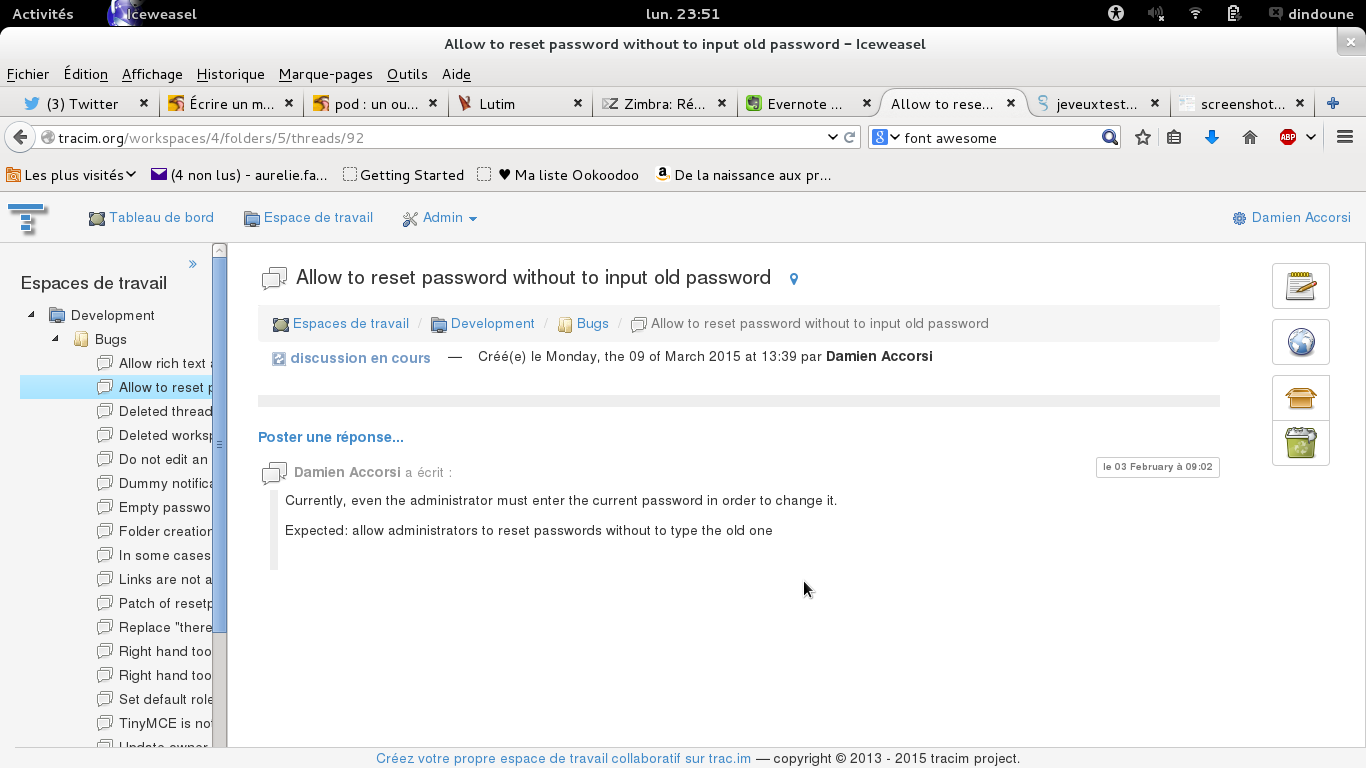
C'est en appliquant un style "explorateur windows"-like à la vue arborescente que j'ai trouvé que pod prenait un vrai look d'application, et j'ai finalement décidé de généraliser l'utilisation d'icônes multicolores en m'appuyant sur le set d'icônes Tango Icons. J'ai toutefois gardé FontAwesome pour certaines icônes, et le résultat, c'est Tracim tel qu'il existe aujourd'hui.

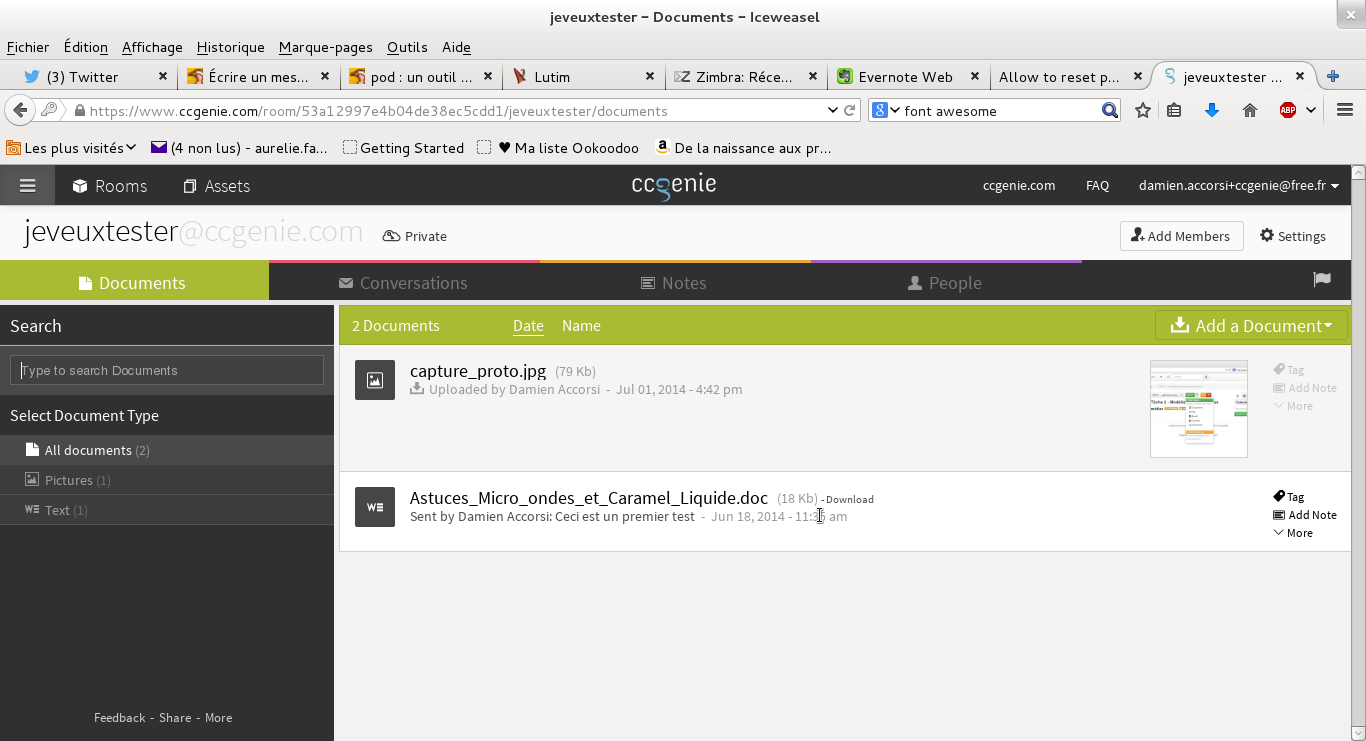
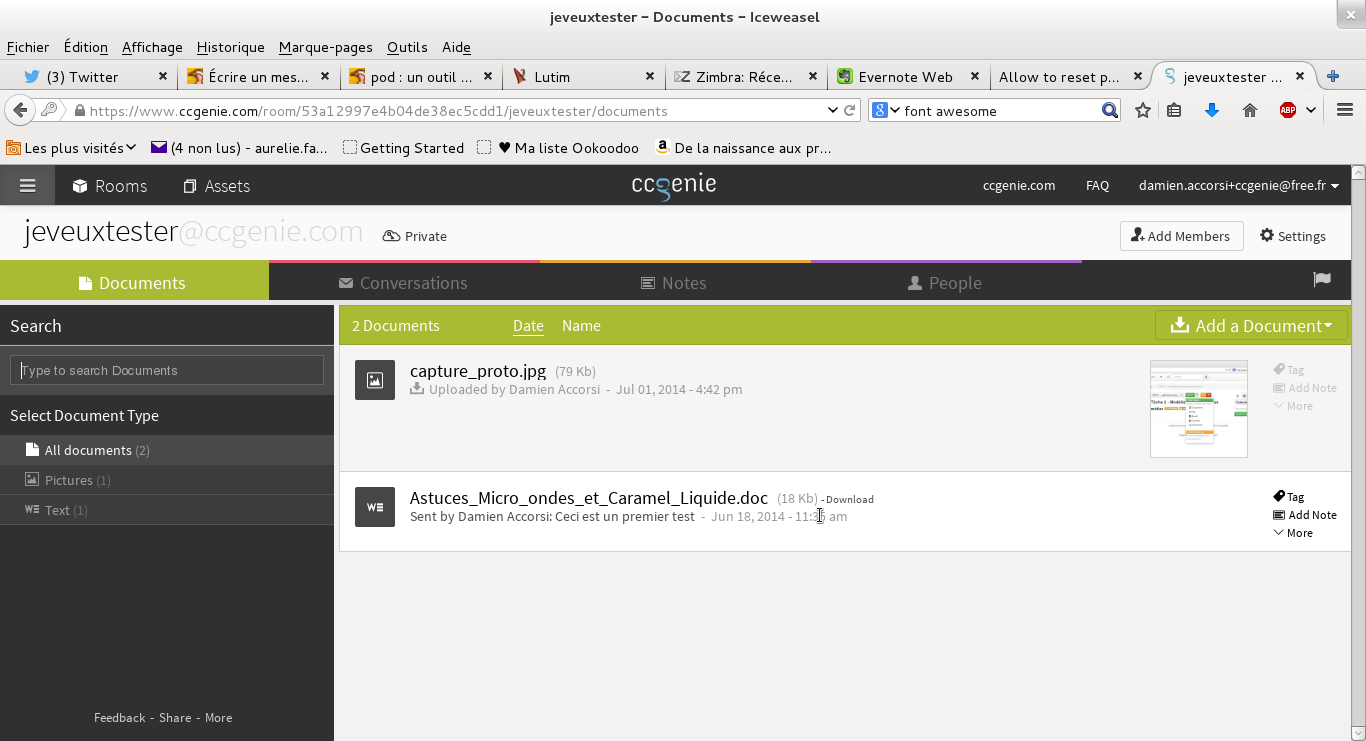
Ca fait plusieurs fois qu'on me dit que Tracim est pas très sexy. J'ai eu l'occasion de creuser un peu, mais les gens savent dire ce qu'ils éprouvent mais ne savent pas forcément expliquer pourquoi. Il semble qu'il y ait plusieurs "problèmes" pour qu'une interface semble "sympa", et le reproche fait à Tracim concerne notamment les icônes "un peu désuettes" (on préfère les icônes "flat" et monochrome genre Font Awesome), la vue un peu type "explorateur" qui ne donne pas envie (l'explorateur windows, les gens connaissent) ou encore les zones de travail et barres de menu peu contrastées (par rapport à ccGenie par exemple). Et par exemple, contre toute attente, on m'a indiqué que ccGenie était beaucoup plus attrayant que Tracim. ccGenie, ça ressemble à ça.

Quand je parle d'attrait, c'est d'un point de vue esthétique, mais également d'un point de vue "invitation à utiliser" : on a envie d'essayer une interface comme ccGenie plus qu'une interface comme Tracim (et donc un utilisateur va naturellement creuser et seul, là où Tracim va demander des efforts).
Ce que je cherche, ce n'est pas tant à savoir quelle est la meilleure interface qu'à comprendre ce qui fait qu'une interface est perçue comme attrayante ou pas attrayante.
Quel est votre avis sur le sujet ? Pourquoi ? Dans quel contexte ?
Je suis le développeur de Tracim, un logiciel web collaboratif de gestion et partage des connaissances et de versionning de fichiers.
La question que je me pose concerne la réalisation des interfaces utilisateurs, et de comment faire quelque chose de "sympa", c'est à dire perçu comme tel.
A l'origine, Tracim, c'était pod, et pour pod je m'appuyais sur les technos Bootstrap 2 et Font Awesome pour des icônes monochrome. Ca ressemblait à la copie jointe.

C'est en appliquant un style "explorateur windows"-like à la vue arborescente que j'ai trouvé que pod prenait un vrai look d'application, et j'ai finalement décidé de généraliser l'utilisation d'icônes multicolores en m'appuyant sur le set d'icônes Tango Icons. J'ai toutefois gardé FontAwesome pour certaines icônes, et le résultat, c'est Tracim tel qu'il existe aujourd'hui.

Ca fait plusieurs fois qu'on me dit que Tracim est pas très sexy. J'ai eu l'occasion de creuser un peu, mais les gens savent dire ce qu'ils éprouvent mais ne savent pas forcément expliquer pourquoi. Il semble qu'il y ait plusieurs "problèmes" pour qu'une interface semble "sympa", et le reproche fait à Tracim concerne notamment les icônes "un peu désuettes" (on préfère les icônes "flat" et monochrome genre Font Awesome), la vue un peu type "explorateur" qui ne donne pas envie (l'explorateur windows, les gens connaissent) ou encore les zones de travail et barres de menu peu contrastées (par rapport à ccGenie par exemple). Et par exemple, contre toute attente, on m'a indiqué que ccGenie était beaucoup plus attrayant que Tracim. ccGenie, ça ressemble à ça.

Quand je parle d'attrait, c'est d'un point de vue esthétique, mais également d'un point de vue "invitation à utiliser" : on a envie d'essayer une interface comme ccGenie plus qu'une interface comme Tracim (et donc un utilisateur va naturellement creuser et seul, là où Tracim va demander des efforts).
Ce que je cherche, ce n'est pas tant à savoir quelle est la meilleure interface qu'à comprendre ce qui fait qu'une interface est perçue comme attrayante ou pas attrayante.
Quel est votre avis sur le sujet ? Pourquoi ? Dans quel contexte ?

