Bonjour à tous,
J'espère que je suis dans le bon salon, car ce site n'est pas entièrement validé. Néanmoins, les régles ("sites... qui ne tentent pas de respecter les critères évoqués (un minimum d'effort dans le code)") me laissent espérer que vous voudrez bien y jeter un oeil.
C'est un site sous Joomla 1.0.12. J'ai ré-écrit quelques composants afin de réussir à passer la validation XHTML 1.0 trans (ça représente quelques efforts!).
Pour la validation CSS, le validateur jigsaw.w3.org me renvoie systématiquement un "Servlet has thrown exception:javax.servlet.ServletException: Timed out", ce qui me laisse à penser que quelque chose ne doit pas lui plaire, mais quoi ?
Enfin pour l'accessibilité c'est un peu plus dur car les erreurs (5 au début, 4 maintenant) ne dépendent pas de moi mais de Joomla. J'ai modifié le code pour ajouter l'indication de langage, mais les autres (balises h1, h2, etc, balises <th>, accesskey, attribut border dans les tables) requièrent trop de modifs de Joomla pour être viables.
Je suis preneur de vos conseils avisés en matière de CSS, car j'ai été obligé de mettre pas mal de javascript pour corriger des differences d'apparence entre IE et FF, et peut être que l'on peut faire en CSS pur ?
Notamment, comme c'est un layout centré en largeur fixe, et qu'il y a des élements fixes, il y a des ascenseurs dans certaines parties de la page et pas dans d'autres, et IE prend en compte la largeur de ces ascenseurs pour centrer la page, ce que j'ai été obligé de compenser en javascript.
Enfin, à vous de voir !
Le lien :
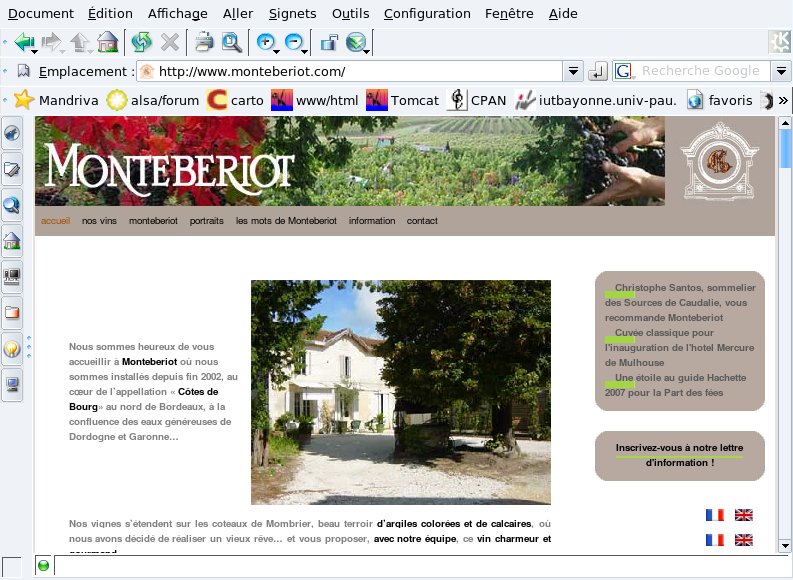
http://www.monteberiot.com
Par avance merci
Modifié par shumisha (24 Jan 2007 - 12:21)
J'espère que je suis dans le bon salon, car ce site n'est pas entièrement validé. Néanmoins, les régles ("sites... qui ne tentent pas de respecter les critères évoqués (un minimum d'effort dans le code)") me laissent espérer que vous voudrez bien y jeter un oeil.
C'est un site sous Joomla 1.0.12. J'ai ré-écrit quelques composants afin de réussir à passer la validation XHTML 1.0 trans (ça représente quelques efforts!).
Pour la validation CSS, le validateur jigsaw.w3.org me renvoie systématiquement un "Servlet has thrown exception:javax.servlet.ServletException: Timed out", ce qui me laisse à penser que quelque chose ne doit pas lui plaire, mais quoi ?
Enfin pour l'accessibilité c'est un peu plus dur car les erreurs (5 au début, 4 maintenant) ne dépendent pas de moi mais de Joomla. J'ai modifié le code pour ajouter l'indication de langage, mais les autres (balises h1, h2, etc, balises <th>, accesskey, attribut border dans les tables) requièrent trop de modifs de Joomla pour être viables.
Je suis preneur de vos conseils avisés en matière de CSS, car j'ai été obligé de mettre pas mal de javascript pour corriger des differences d'apparence entre IE et FF, et peut être que l'on peut faire en CSS pur ?
Notamment, comme c'est un layout centré en largeur fixe, et qu'il y a des élements fixes, il y a des ascenseurs dans certaines parties de la page et pas dans d'autres, et IE prend en compte la largeur de ces ascenseurs pour centrer la page, ce que j'ai été obligé de compenser en javascript.
Enfin, à vous de voir !
Le lien :
http://www.monteberiot.com
Par avance merci
Modifié par shumisha (24 Jan 2007 - 12:21)



 )
)