La structure des titres de section pourrait être assez largement améliorée (la page commence avec un des h3, puis un h2, puis une série de h3...).
Le poids de la page est un peu... hum...
Disons que certaines images ont vraiment besoin d'être optimisées (je pense qu'il y a moyen de passer de 270 Ko à 70 Ko... ou 100 Ko en prévoyant large).
Quant aux 116 Ko de script... disons que j'ai vu plus léger.
Les effets javascript d'affichage progressif me fatiguent, personnellement. J'aime les choses efficaces : je clique, la zone s'affiche, et on ne perd pas de temps avec un effet inutile.
Je trouve le menu de navigation particulièrement pénible sur ce point.
Résolution
- Les utilisateurs en 800x600 n'ont qu'à bien se tenir...
- Même en 1024x768, on n'a pas intérêt à légèrement réduire la fenêtre.
Gros problème d'accessibilité : pour toute résolution inférieure à 1024px de large, le menu de navigation positionné en absolu est soit partiellement caché, soit complètement invisible. Et impossible de faire défiler la page pour aller cherche ce menu (vive le positionnement absolu...).
Ah tiens, je n'avais pas repéré non plus le centrage du conteneur principal via la
technique à éviter du positionnement absolu + marge négative. Utiliser les marges automatiques est une bien meilleure idée.
Agrandissement du texte
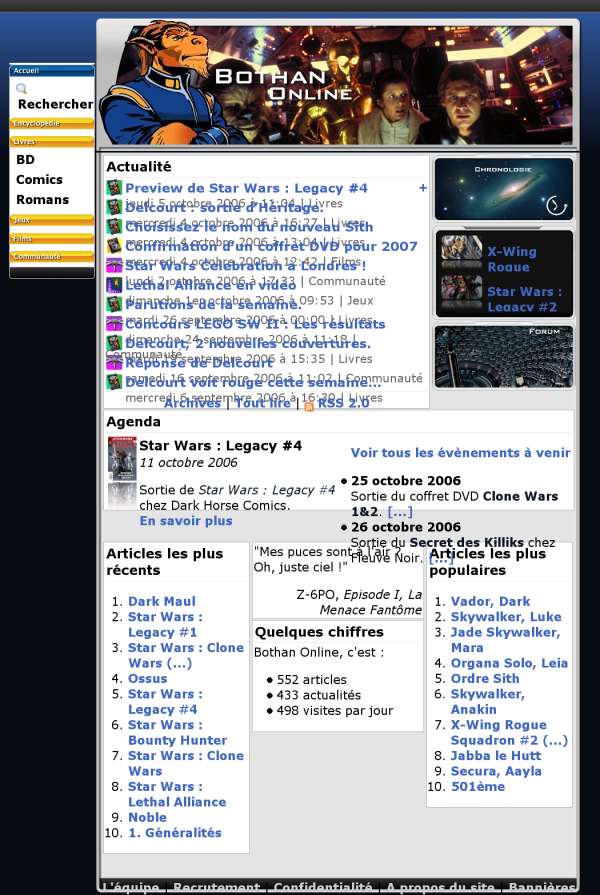
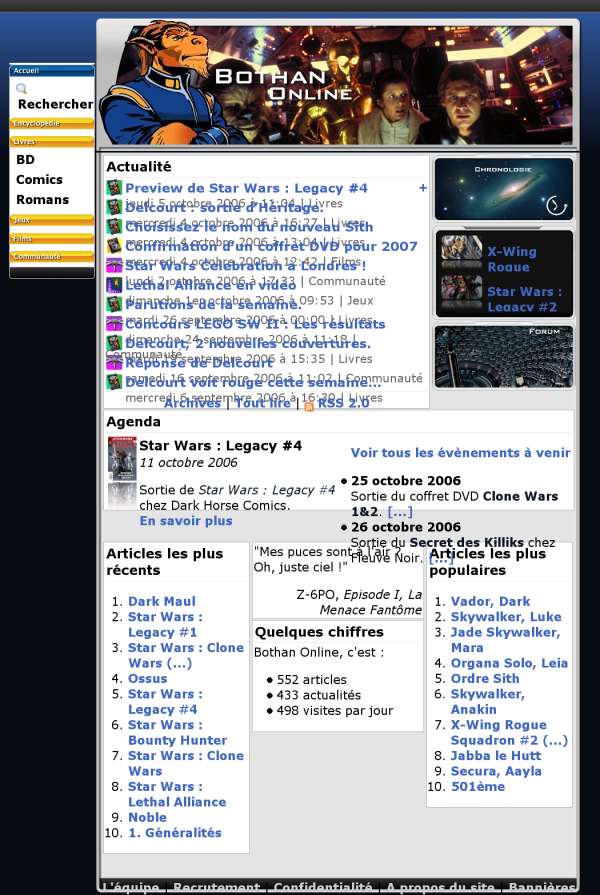
Ç'aurait pu être pire, mais c'est pas un bon résultat pour autant. La preuve en image (attention, dans les 100 Ko) :

Qui donc a eu l'idée de travailler avec autant de hauteurs fixes ?

Sinon, pour le design je vais laisser les plus calés que moi commenter là dessus. Personnellement, je ne suis pas fan du bandeau d'en-tête, qui mêle d'une manière peu heureuse trois styles graphiques : « technologisant » avec le dégradé arrondi du cadre, photo science-fiction kitch, et dessin. Je trouve que le dessin s'intègre mal au fond.
Bref, c'est pas trop mal mais il reste du boulot.

PS : un décalage entre l'en-tête et le contenu principal, en fonction de la taille du texte.



 . Et ca me permet d'avancer !
. Et ca me permet d'avancer ! ).
).