Bonjour,
J'ai souvent quelques petits soucis avec les couleurs sous MAC OS...
Les PNGs et GIFs voient souvent leur couleurs modifiées sous IE5.2 et Safari alors qu'il n'y aucun problème sous Firefox...
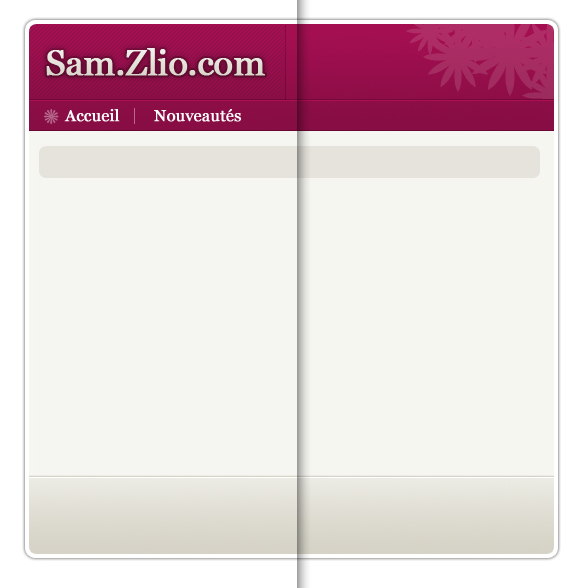
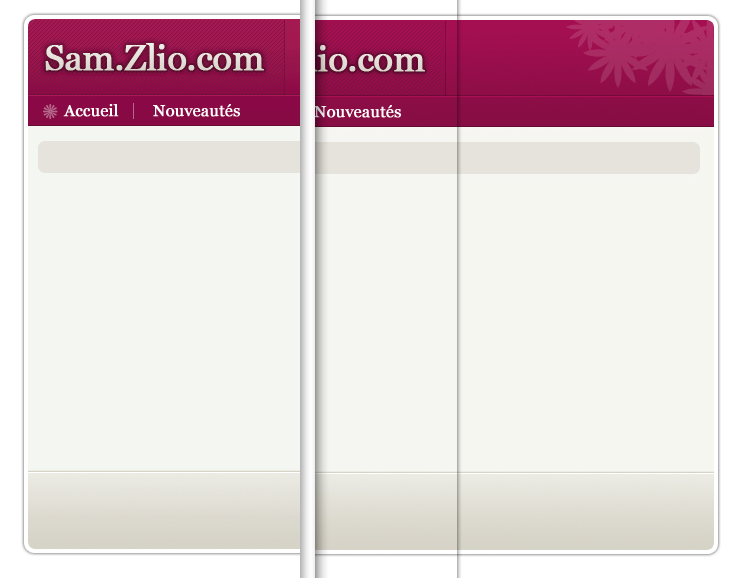
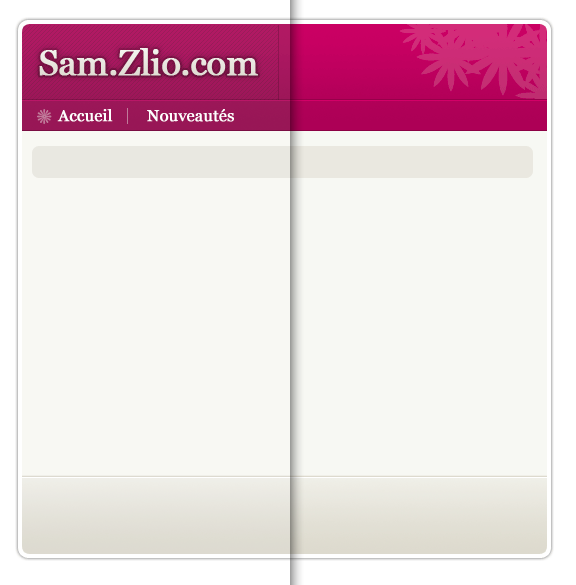
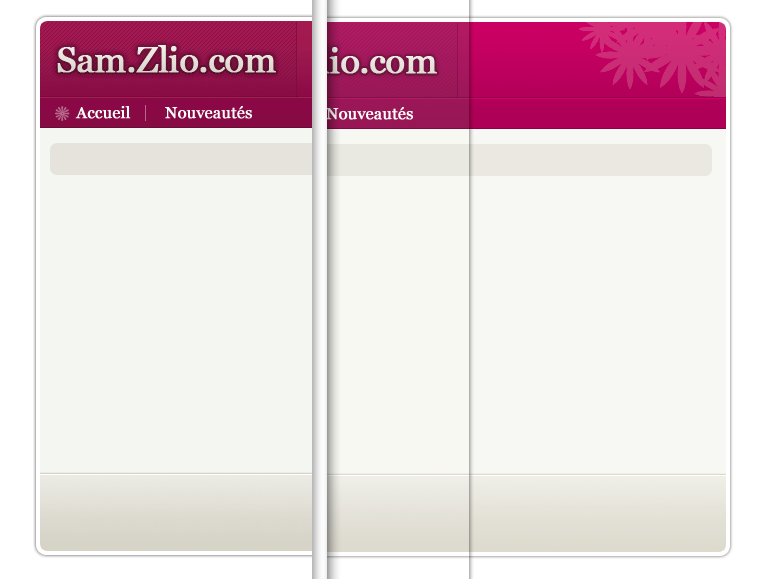
Voici donc un exemple de différence de couleurs entre un JPG (gauche de la fleche) et un PNG (droite de le fleche):
http://www.rpgamers-fr.net/temp/mac.jpg
(on remarque une délimitation, juste au niveau de la flêche)
Je précise toutefois que les couleurs sont bonnes sous PC, et Firefox MAC...
Savez-vous ce qui pourrait engendrer ce genre de différences ?
(J'ai laissé le même message sur le forum d'Hardware.fr, mais je pense qu'il peut aussi avoir sa place ici, si je ne me trompe pas... )
)
Modifié par Nigel (08 Mar 2006 - 13:49)
J'ai souvent quelques petits soucis avec les couleurs sous MAC OS...
Les PNGs et GIFs voient souvent leur couleurs modifiées sous IE5.2 et Safari alors qu'il n'y aucun problème sous Firefox...
Voici donc un exemple de différence de couleurs entre un JPG (gauche de la fleche) et un PNG (droite de le fleche):
http://www.rpgamers-fr.net/temp/mac.jpg
(on remarque une délimitation, juste au niveau de la flêche)
Je précise toutefois que les couleurs sont bonnes sous PC, et Firefox MAC...
Savez-vous ce qui pourrait engendrer ce genre de différences ?
(J'ai laissé le même message sur le forum d'Hardware.fr, mais je pense qu'il peut aussi avoir sa place ici, si je ne me trompe pas...
 )
) Modifié par Nigel (08 Mar 2006 - 13:49)



 )
)