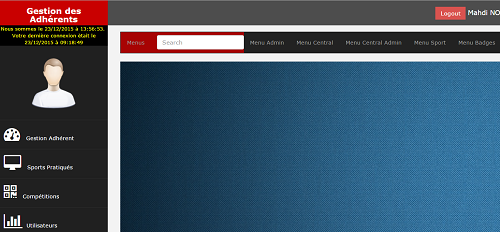
Bonjour voici ma page menu.php
...
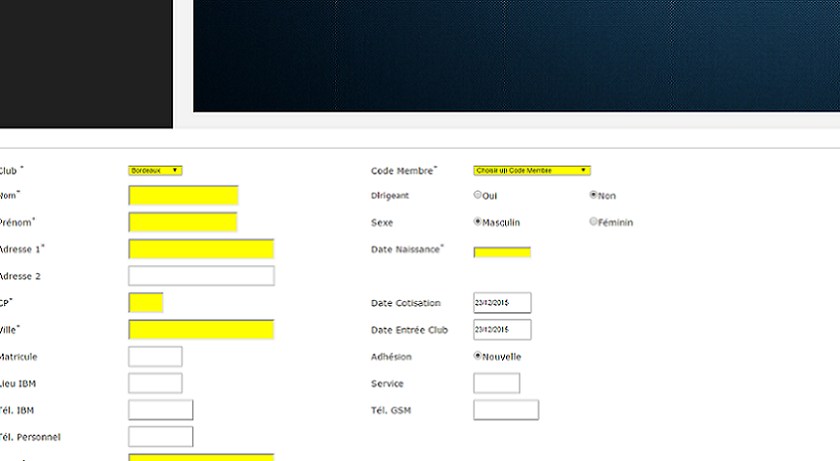
et voici une page de requétage "req.php"
voici ma page menu.php

et voici ma page req.php

ce que je veux c que le contenue de ma page de requétage soit dans la div "page-inner"
Comment faire?
merci
<body>
<div id="wrapper">
<nav class="navbar navbar-default navbar-cls-top " role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".sidebar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Gestion des Adhérents</a>
</div>
<div style="color: white;
padding: 15px 50px 5px 50px;
float: right;
font-size: 16px;">
<a href="logout_nova.php" class="btn btn-danger square-btn-adjust">Logout</a>
<?php echo ($user->PRENOM . " " . $user->NOM)?>
</div>
</nav>
<!-- /. NAV TOP -->
<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li class="text-center">
<div class="inputfile">
<?php include("info_connex_nova.php");?>
</div>
<img src="assets/img/find_user.png" class="user-image img-responsive"/>
</li>...
</nav>
<!-- /. NAV SIDE -->
<div id="page-wrapper" >
<nav role="navigation" class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Menus</a>
<form role="search" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" placeholder="Search" class="form-control">
</div>
</form>
</div>
<!-- Collection of nav links, forms, and other content for toggling -->
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="accueil_admin_nova.php">Menu Admin</a></li>
<li><a href="#">Menu Central</a></li>
<li><a href="#">Menu Central Admin</a></li>
<li><a href="#">Menu Sport</a></li>
<li><a href="#">Menu Badges</a></li>
</ul>
</div>
</nav>
<div id="page-inner">
<div id="page-container">
</div>
</div>et voici une page de requétage "req.php"
<script language="javascript" src="menu.js"></script>
<meta name="generator" content="Namo WebEditor">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<div id="page-container">
<form name="adhenreg" method="post" action="adher_enreg_process.php" onSubmit="return verif_formulaire()">
<fieldset>
<legend><b><font color="white">Enregistrement d'un Adhérent </font></b></legend>
<table>
<tr>
<td width="195">
<p>
<font size="2">Club
<sup>
*
</sup>
</font>
</p>
</td>
<td width="284" colspan="2">
<p><span style="background-color:yellow;"><font size="2"><select name="Filiale" size="1" style="font-family:Arial; font-size:10; background-color:yellow;">
<?php
$requete2 = mysql_query("SELECT * FROM lieux");
while ($lieux = mysql_fetch_row($requete2))
{
echo "<option value='".$lieux[1]."'";
if(isset($_POST['Filiale'])){if ($lieux[1]==$_POST['Filiale'] ) { echo " SELECTED";}}
echo ">".$lieux[2]."</option>";
}
?>
</select></font></span></p>
</td>
<td width="151">voici ma page menu.php
et voici ma page req.php
ce que je veux c que le contenue de ma page de requétage soit dans la div "page-inner"
Comment faire?
merci