NB réponse améliorée plus focus sur la question oui/non .Tout est possible en programmation mais demande plus de connaissance et au moins une connaissance générale du sujet toujours en évolution !! Les navigateurs se comportent différement ( fonctionnalités non implémenté ) . Esct ce qu' il existe un wrapper gratuit pour la vidéo ou pour HTML5 video comme il existe un wrapper pour HTML (jquery) .
bonjour
peut on en savoir un peu plus sur vos requirement et le contexte
-protocol video ? -video conteneur ?-codec video ?-server video ?
-client web sur OS microsoft windows ( asx ) exclusivement ....
je suppose que le player "moderne " utilisera le moteur d'affichage gérer au sein de chaque navigateur par la norme HTML5 video( = HTML audio ou mediaelement) .Je parle de HTML5 vidéo et pas de
HTML video ( le 5 a son importance) . En gros on utilise pas de player externe ( realplayer , window media , quicktime ) mais celui du navigateur.Ceci permettra de supporter plusieurs plateformes/OS et navigateurs et donc toutes les types d'écran : desktop mobile tablette.
silverlight =>
videoplayer ,
media player que pour Mac OS et Microsoft OS et jamais porté sous unix a cause de
problèmes de licences . Windows8 supportera Flash !!!!
realplayer /realtimes =>
realplayer avec nombreux plugin pour OS /navigateur
votre phrase
Je cherche aussi a faire en sorte qu'on puisse regarder et écouter des vidéos en continu et qui démarre des qu'on arrive sur la page voulue....Est ce techniquement possible? contient plusieurs questions dont je donne une réponse après pour chaque partie en rouge .
Je cherche aussi a faire en sorte qu'on puisse regarder et écouter des vidéos en continu et quidémarredes qu'on arrive sur la page voulue....Est ce techniquement possible?
oui et non .
chaque navigateur supporte les tag et les attributs HTML5 video ( <video src control > <source> ) mais pas tous les formats videos . Il faut donc proposer à chaque navigateur plusieurs format video en utilisant <source src=" " type=" " > en proposant plusieurs tag source avec différentes valeur ( src="videofilename.mp4" type="video/mp4") . Type est le mime type src est le path url vers la ressource fichier video ). En faisant comme cela si le navigtaeur ne reconnait pas dans l oordre d apparition le premier source il va essayer le second . si il arrive a lire le second il ne lira pas le troisième source . Malheureusement un navigateur ( apple ?) ne lira jamais le second 3eme 4eme car ( à vérifier) il ne sait lire que le premier item source pas les suivant. Pour cette raison on proposera 3 sources dans cette ordre pour le type mime video/mp4 video/webm video/ogg .
Je cherche aussi a faire en sorte qu'on puisse regarder et écouter des vidéos en continu et qui démarre des qu'on arrive sur la page voulue....Est ce techniquement possible?
oui en HTML5 <video autoplay="true|false">
Je cherche aussi a faire en sorte qu'on puisse regarder et écouter des vidéos en continu et quidémarre des qu'on arrive sur la page voulue....Est ce techniquement possible?
non en HTML5 il n y a pas de playlist d ou l apparition de framework basé sur HTML5 pour apporté plus de fonctionnalité notamment la playlist qui se joue en continue !
https://codepen.io/dudleystorey/pen/vnedg
Je cherche aussi a faire en sorte qu'on puisse regarder et écouter des vidéos en continu et qui démarre des qu'on arrive sur la page voulue....Est ce techniquement possible?
oui
En HTML5 il y a l attribut de nom autoplay (<video autoplay="true|false|auto|metadata"> ) . Les lecteurs selon les navigateurs OS ne se comportent pas de façon identique car la valeur implicitement utilisée n'est pas toujours la même !!!
NB1 lecture successive
supporter la lecture de la première video dans la liste ne dis rien sur la lecture automatiques des autres vidéo à la fin de la première . Pour que le lecteur se lance pour lire les autres vidéo il faut utiliser ( a confirmer) javascript : écouter un
évènement HTML5 et le lancer l'éxécution du player .Il y a des
évènements spécifiques aux balises video audio .
NB2 loop
lire un fichier après la fin de la liste de lecture ou de la video sont deux choses différentes .
<video id="selector">.........</video>
$("selector").bind("ended"),function(){
this.play;//le player lit la video depuis le debut après être ariver à la fin = loop
});
preload
preload n'est pas lire , il s'occupe des metadata : télécharger la vidéo , d'afficher la zone de rendu du player avec ou non la premiere image ( frame) de la video . l attribut poster permet de remplacer la premiere frame de la video par une image ( selon navigateur !! ..m..d) .
- Qu'on puisse ré-écouter manuellement
Tout player multimédia à une interface de contrôle !! le minimun est < play stop > .
Le play se transforme en pause et donc dépend du status de la lecture . Sinon le controlleur est configurable :afficher ou non ( voir code ci dessous)!!
Dans le monde vidéo
JVC avec enregistreur SVHS avait un
controlleur +molette pour le montage vidéo ( play forward backward record ) .
code html pour faire apparitre le controlleur
<video controls ou controls="true">
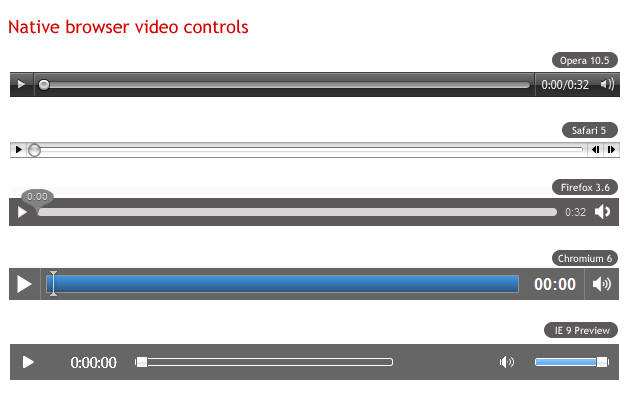
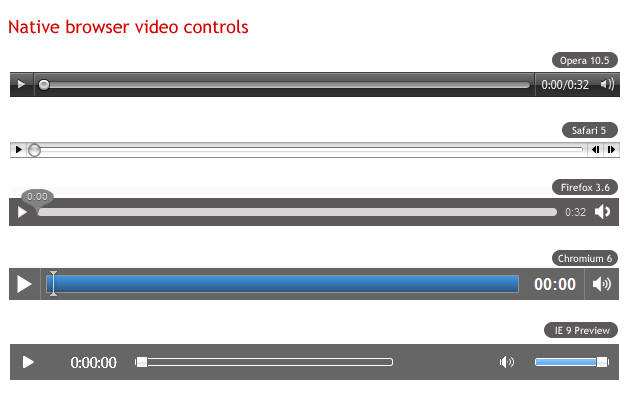
rendu html avec attribut controls=true du controlleur ( play et timeline, son ) selon navigateurs.
 Dois je obligatoirement les realiser en HD?
Dois je obligatoirement les realiser en HD?
Non
mp4 est le nom de l'extension d'un fichier contenant du média ( video image son subtitle) , rien à voir avec la taille de la vidéo ou sa résolution ( 2 choses différentes) sauf que si codec performant alors il est intéressant de l' utiliser avec une taille d image "HD ". mp4 est un fichier de visualisation ... impossible de l' utiliser dans un éditeur vidéo comme première qui n'aime pas les algorythmes de décompression inter image ( DECT ?)!!! ( selon spécification des GPU CPU arm cortex , intel x86 64 , ibm Risc , nvidai nvenc ..fin de cuda ) .Wikipedia est vraiment la source d'information ou il faut aller pour se renseigner sur un format vidéo . le terme
mpeg4( codec pas container *.mp4) ( H264/AVC) est sous licence MPEG LA ( royalties a payer) comme sa prochaine version ( H 265) . Seul Google avec WebM ( VP8) et VP9 HTML5 devrait être gratuit !!! Apple et microsoft supportent dans leurs navigateurs respectifs ( safari et internet explorer) les vidéos encodées dans le format propriétaire( licence) tandis que google/chrome firefox opera supportent dans leurs navigateurs des formats ouverts ( contenus=codec et containers=extension) . Apple qui prône le HTML5 ne va pas à fond dans sa logique de support des standards car ayant une plateforme quicktime il s'est engagé fortement dans le H263 "payant". Que vient faire Adobe ici puisqu il n a pas de navigateur ? Ayant racheté macromedia, adobe possèdent des outils de montage audio/video ( première ) et d'export (Adobe media encoder) qui supporte la technologie flash dont le moteur de rendu flash utilisé dans les navigateurs savent lire les videos flash ( conteneur et codec) mais aussi les containers et codec libres ( webM et codec google ... ) . Ces deux points explique pourquoi la technologie flash ( adobe) est utilisées par certain framework qui utilise donc flash comme technique de lecture alternative au cas ou HTML5 video ne fonctionnerait pas dans le navigateur .
Sachant que j'aimerais aussi faire en sorte d'utiliser un système similaire a l'utilisation des fichiers asx..
asx est en fait une playlist permettant au player de savoir quelles fichiers il peut utiliser (utiliser ne veut pas dire les lire tous automatiquement ) .
En gros il faut que le player sache ou se trouve le fichier vidéo (
http://site/dir/finevideo.mp4). Cette url peut être stockée dans un fichier externe ( rss xml , rss itunes , asx microsoft, json/javascript) ou interne dans le code HTML ( <video src="" >, <select> ou tout type de strucutre / liste html avec id "unique") . Le problème est que chaque player ( realplayer , windows player et même html5 ) ne sont pas tous compatible avec ce fichier externe d'ou l utilisation de javascript pour lire ces fichiers ce qui apporte une nouvelle fonctionnalité au player vidéo . Utiliser une liste permet de cacher les liens vers les vidéos puisque qu ils n apparaissent pas dans le code source HTML . Utiliser une liste compatible
itunes rend bien sur plus facile l utilisation de ce fichier avec itunes.
Sinon comme il existe 2 "normes HTML5 ' il existe 2 norme HTML5 video" les voici
-
w3c video
-
whatwg feature
quelle est votre spécialité ? ( dans le contexte de votre post .....)
professionnel ? amateur ? ...........
informaticien ? designer ? compositing ? after effect ? davinci resolve ? ......
site pour membre d'association , dans but commercial?
Enfin c'est votre premier post ..bienvenue .
cordialement
Modifié par 75lionel (12 Sep 2016 - 20:31)