Bonjour,
Ce que je vais décrire ci-dessous n'a lieu que pour Firefox 37.0.2 (pas pour Chrome, ni pour IE).
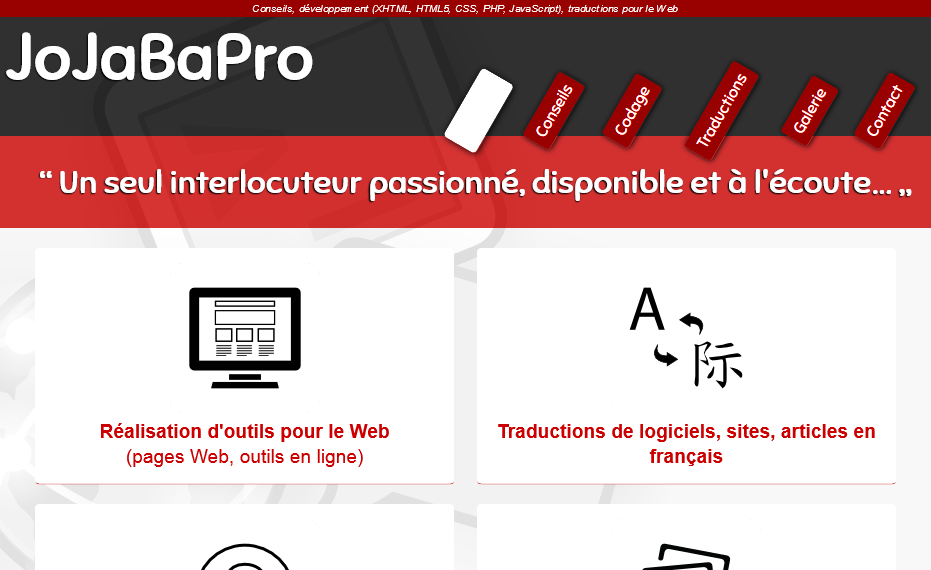
Le texte de l'étiquette de la page courante de mon site reste blanc alors qu'il devrait obtenir une autre couleur :
J'ai appliqué une transformation sur les étiquettes de la manière suivante :
Le phénomène disparait quand je redimensionne la fenêtre et que les étiquettes passent à l'horizontale :
D'autre part, lorsque l'on laisse suffisamment longtemps le pointeur de la souris au-dessus d'une autre étiquette, la couleur ets également modifiée.
Je pense que c'est un bogue de Firefox lié au transform. Ça ne le faisait pas dans une version postérieure de Firefox.
Vous confirmez ?
Mon site pour voir ce dont je parle : http://jojaba.fr
Merci
Modifié par jojaba (06 May 2015 - 06:48)
Ce que je vais décrire ci-dessous n'a lieu que pour Firefox 37.0.2 (pas pour Chrome, ni pour IE).
Le texte de l'étiquette de la page courante de mon site reste blanc alors qu'il devrait obtenir une autre couleur :
nav a:link, nav a:visited { display: inline-block; margin: 0 0 0 2px; padding: 5px 8px; text-decoration: none; background: #990000; color: #FFF; z-index: 30; }
nav a:hover, nav a:active, nav a:focus, nav a.active { background: #FFF; color: #990000; z-index: 40; }J'ai appliqué une transformation sur les étiquettes de la manière suivante :
/* Transform and transition */
nav a { -webkit-transform: rotate(-60deg); transform: rotate(-60deg); }
nav a:hover, nav a.active { -webkit-transform: rotate(-60deg) scale(1.2); transform: rotate(-60deg) scale(1.2); }
nav a, nav a:hover, nav a.active, ul#buttons li a, ul#buttons li a:hover, article a, article a:hover, article#contact input#submit, article#contact input#submit:hover { -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; }Le phénomène disparait quand je redimensionne la fenêtre et que les étiquettes passent à l'horizontale :
nav li a, nav li a:hover, nav li a.active { border-radius: 6px; -moz-border-radius: 6px; -webkit-border-radius: 6px; -o-border-radius: 6px; margin: 0 3px 6px; transform: rotate(0) }D'autre part, lorsque l'on laisse suffisamment longtemps le pointeur de la souris au-dessus d'une autre étiquette, la couleur ets également modifiée.
Je pense que c'est un bogue de Firefox lié au transform. Ça ne le faisait pas dans une version postérieure de Firefox.
Vous confirmez ?
Mon site pour voir ce dont je parle : http://jojaba.fr
Merci

Modifié par jojaba (06 May 2015 - 06:48)