A) La réponse à votre 1ere question est OUI
il suffit de centrer le contenu situé à l intérieur du div bootstrap !
Le centrage si je me rappel doit faire l objet d'un article sur alsacreation car dépend du contexte. Vous partez de bootstrap , le layout est la partie la plus haute , cad le conteneur le plus haut de votre page . En l utilisant vous acceptez les contraintes , vous pouvez modifier ces contraintes de façon globales (mon lien en redéfinissant quelques variables ) . C'est de votre responsabilité de faire en sorte que les éléments enfants se comporte bien par rapport aux contraintes du grid ( ici grid de bootstrap ) . Sinon n utilisez pas le grid de bootsrap.
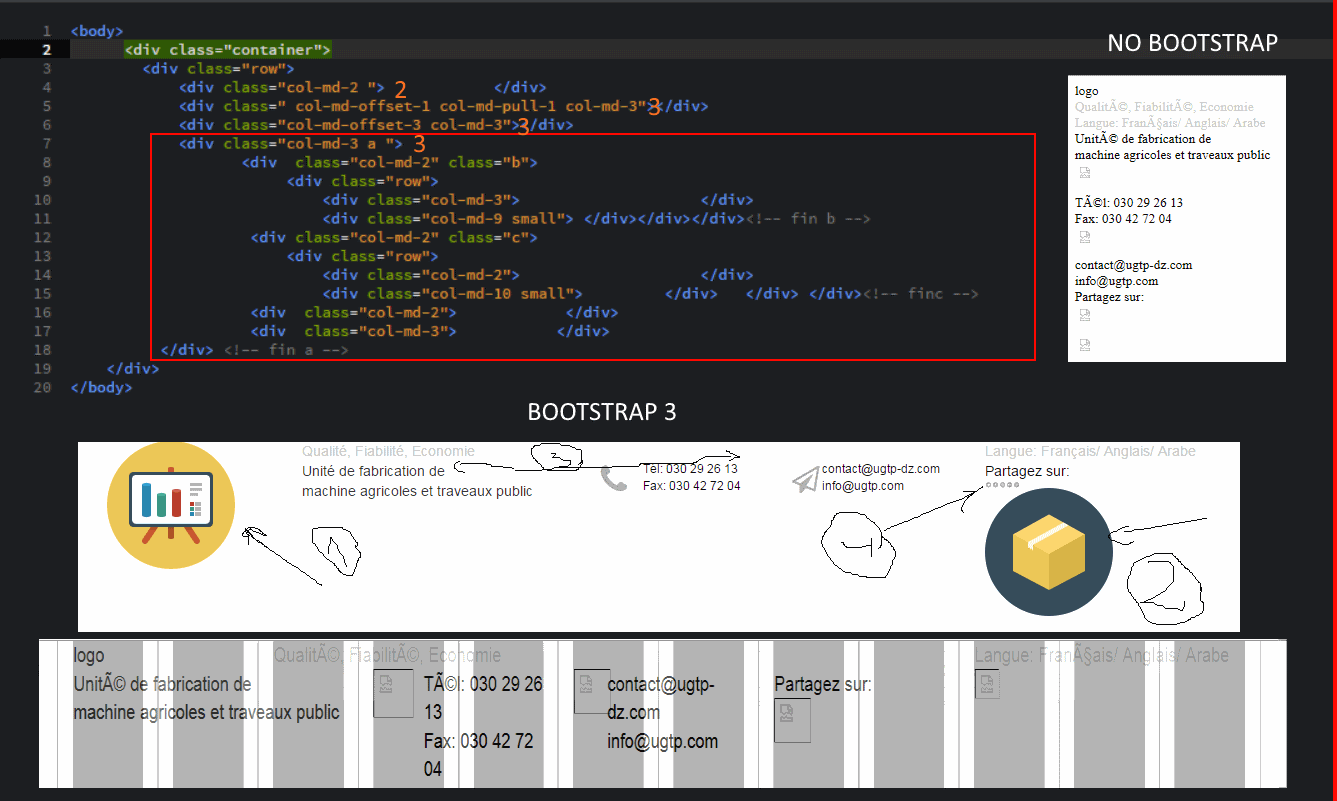
B) pour visualisez vos colonnes
Pour visualiser votre grille utiliser se bookmarklet
1 effacer les espaces entre le t de javascript et et ( avant (function
coller cela donne

2 charger votre page dans un navigateur et cliquer sur le bookmark du lien
3 choisissez la version de bootstrap
4 vous pouvez maintenant visualiser le grid derriere votre Layout
""""""""
javascript : ( function()%20{%20%20%20var%20head%20=%20document.getElementsByTagName("head")[0];%20%20%20var%20bklScript%20=%20document.createElement("script");%20%20%20bklScript.type%20=%20"text/javascript";%20%20%20bklScript.src%20=%20"http://alefeuvre.github.com/foundation-grid-displayer/gd-bookmarklet.min.js";%20%20%20head.appendChild(bklScript);%20})();
""""""""""""
C) bootstrap selecteurs
vous compliquez les choses avec les offset et des pull/push . mais bon ...
NB bootstrap doit pouvoir s 'utiliser avec un grid fixed !!
le responisve bootstrap me semble être que des grille fixes qui change selon les breakpoints et pas des grilles fluides ! voir pour les demos
http://blog.teamtreehouse.com/which-page-layout Modifié par 75lionel (09 Feb 2015 - 16:15)



 à fait de bien comprendre d'abord puis je commence à coder librement
à fait de bien comprendre d'abord puis je commence à coder librement