Bonjour,
j'avoue que je n'y comprends plus rien !
En déclarant dans le head de ma page.htm


Modifié par senteur_honrable (30 Jan 2015 - 04:56)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />°<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Converteur Celsius/Fahrenheit</title>
<!-- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> -->
<meta name="description" content="Conversion degrés Celsius/Fahrenheit. Le zéro absolu (zero Kelvin = -273°C -459°F) est considéré" />
<style type="text/css">
body{margin:0;font-family:verdana,arial;font-size0.9em}
h1{margin-top:0;color:#ccc;font-weight:normal}
input{outline:0 none}
#global{display:block;position:relative;width:600px;padding:10px;left:50%;margin-left:-310px;margin-top:10px;border:1px solid #ddd}
#notes{font-size:0.8em;margin-top:40px}
.input{display:inline-block;width:50px;text-align:right;padding:0 2px}
</style>
</head>
<body>
<div id="global">
<h1>Celsius/Kelvin/Fahrenheit</h1
<p style="margin-top:0">Saisissez un nombre entier (positif ou négatif) dans les champs de température Celsius, Kelvin ou Fahrenheit pour obtenir sa conversion instantanée :</p>
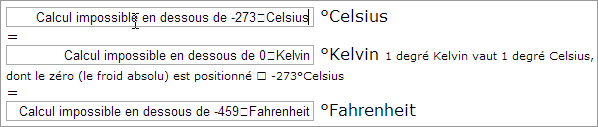
<input id="c" name="c" class="input" onkeyup="Convert('C')" value="-273"> °Celsius<br />
=<br />
<input id="k" name="k" class="input" onkeyup="Convert('K')" value="0"> °Kelvin <span style="font-size:0.7em">1 degré Kelvin vaut 1 degré Celsius, dont le zéro (le froid absolu) est positionné à -273°Celsius</span><br />
=<br />
<input id="f" name="f" class="input" onkeyup="Convert('F')" value="-459"> °Fahrenheit
<p id="notes">
NOTES
<br />
• La méthode JS Math.round() est employée ; ainsi la saisie et les conversions seront toujours un nombre entier.
<br />
• Considérant le <b>froid absolu</b> (-273,15°Celsius = 0°Kelvin = -459,67°Fahrenheit), le calcul est retourné <i>impossible</i> pour des valeurs inférieures car le script de conversion est argumenté en ce sens ... Dans la réalité on ne peut encore tout constater ou théoriser : quel est l'état d'une matière où ses constituants (protons, électrons, noyau des atomes) sont amputés de la moindre énergie (figés sur place, lévites ou implosés) ? Et existe-t-il un état possible de la matière en-dessous du Zéro absolu ? Théoriquement non, or oui et autrement que par champs magnétiques opposés ... À lire un article du Figaro (17/01/2013) : <a href="http://www.lefigaro.fr/sciences/2013/01/17/01008-20130117ARTFIG00439-des-atomes-portes-sous-le-zero-absolu-en-laboratoire.php" target="_blank"><i>Des atomes portés sous le zéro absolu en laboratoire</i></a>
</p>
</div>
<script type="text/javascript">
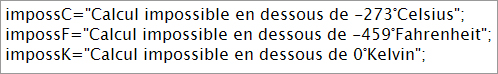
impossC="Calcul impossible en dessous de -273°Celsius";
impossF="Calcul impossible en dessous de -459°Fahrenheit";
impossK="Calcul impossible en dessous de 0°Kelvin";
function Imposs()
{
f.value = impossF;
c.value = impossC;
k.value = impossK;
c.style.width='300px';
f.style.width='300px';
k.style.width='300px';
setTimeout(function(){c.value='-273';f.value='-459';k.value='0';c.style.width='50px';f.style.width='50px';k.style.width='50px'},4500);
}
function Convert(degree)
{
if (degree == "C")
{
F = document.getElementById("c").value * 9 / 5 + 32;
K = document.getElementById("c").value * 1 + 273;
document.getElementById("f").value = Math.round(F);
document.getElementById("k").value = Math.round(K);
if(c.value<(-273))
{
Imposs()
}
}
else if(degree == "F")
{
C = (document.getElementById("f").value -32) * 5 / 9;
K = ((document.getElementById("f").value -32) * 5 / 9) + 273;
document.getElementById("c").value = Math.round(C);
document.getElementById("k").value = Math.round(K);
if(f.value<(-459))
{
Imposs()
}
}
else if(degree == "K")
{
C = document.getElementById("k").value * 1 - 273;
F = document.getElementById("k").value * 9 / 5 - 459;
document.getElementById("c").value = Math.round(C);
document.getElementById("f").value = Math.round(F);
if(k.value<0)
{
Imposs()
}
}
}
</script>
</body>
</html>

Modifié par senteur_honrable (30 Jan 2015 - 04:56)