Bonjour tout le monde,
j'ai de la peine à maitriser les notions de lien absolu et lien relatif. J'ai lu ce tuto : http://www.alsacreations.com/astuce/lire/78-quelle-est-la-diffrence-entre-les-chemins-relatifs-et-absolus.html mais ce n'est pas clair dans ma tête
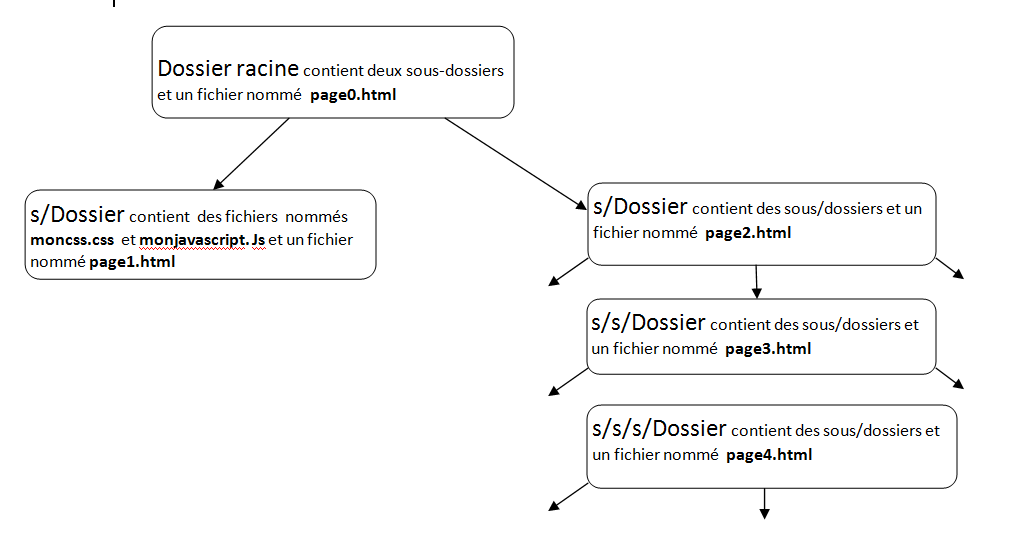
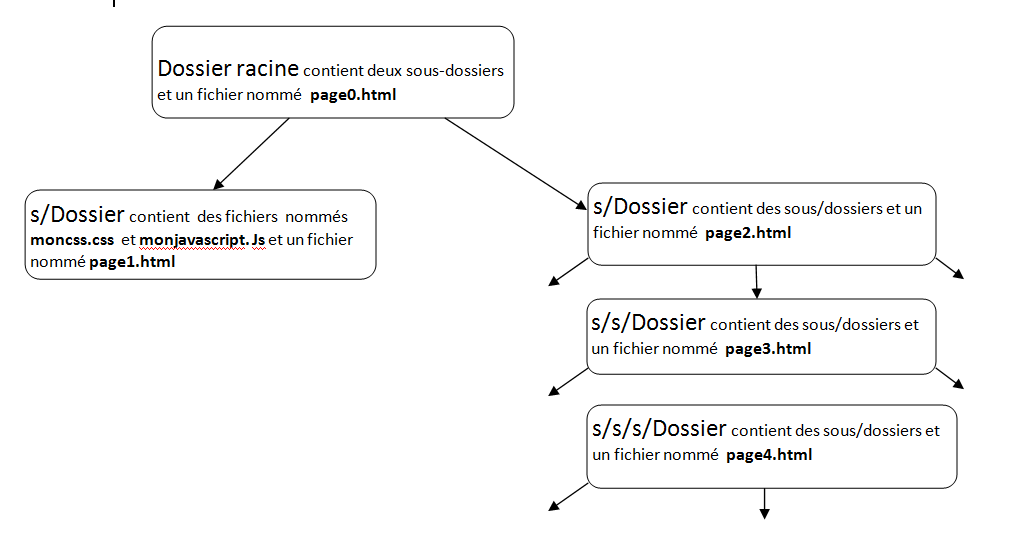
J'aimerais qu'un alsanaute qui s'y connait me rende clair ces notions et m'indiquant les codes à insérer dans le head des fichiers html pour insérer les fichiers css et js pour le cas décrit par l’arborescence suivante

Merci
j'ai de la peine à maitriser les notions de lien absolu et lien relatif. J'ai lu ce tuto : http://www.alsacreations.com/astuce/lire/78-quelle-est-la-diffrence-entre-les-chemins-relatifs-et-absolus.html mais ce n'est pas clair dans ma tête
J'aimerais qu'un alsanaute qui s'y connait me rende clair ces notions et m'indiquant les codes à insérer dans le head des fichiers html pour insérer les fichiers css et js pour le cas décrit par l’arborescence suivante

Merci
