Bonjour,
Je pose ma question ici, ne sachant pas s'il s'agit de CSS ou de Javascript/Jquery.
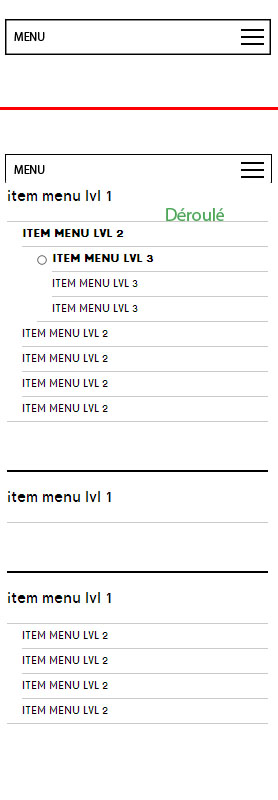
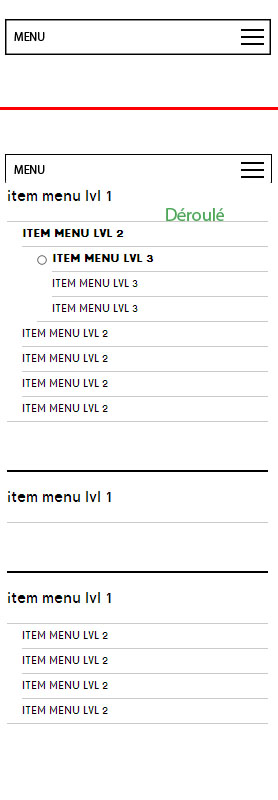
Je suis occupée sur un site qui requiers un menu vertical en mode desktop, mais horizontal déroulant en responsive. Et il faut impérativement que la mise en page lorsque le menu se déroule reste la même que lorsqu'il est affiché verticalement en desktop. Comme ceci .
.
Idéalement, je cherche aussi un moyen de placer la fonction de recherche du site à côté de ce menu lorsqu'il est en responsive, sachant qu'à la base, il est dans le header et que cette navigation ci est dans un autre bloc (une navigation, elle même dans une section) et de faire en sorte que le input text soit caché et qu'il apparaisse sous le bouton lorsqu'on clique dessus.
Désolé, c'est peut être beaucoup pour un message (ne m'en veuillez pas, je suis paumée et il me reste peu de temps ) Je précise que je n'y connais strictement rien en Javascript (il me cause bien des soucis d'ailleurs concernant d'autres points...) Donc si vous pouviez un peu m'aiguiller sur le chemin à prendre, ce serait sympa
) Je précise que je n'y connais strictement rien en Javascript (il me cause bien des soucis d'ailleurs concernant d'autres points...) Donc si vous pouviez un peu m'aiguiller sur le chemin à prendre, ce serait sympa 
Merci d'avance et bonne soirée.
Edit : Je viens de me rendre compte que j'aurais pu poster dans "Responsive", autant pour moi, sorry !!
Modifié par bunnyjenny (05 Jul 2014 - 18:43)
Je pose ma question ici, ne sachant pas s'il s'agit de CSS ou de Javascript/Jquery.
Je suis occupée sur un site qui requiers un menu vertical en mode desktop, mais horizontal déroulant en responsive. Et il faut impérativement que la mise en page lorsque le menu se déroule reste la même que lorsqu'il est affiché verticalement en desktop. Comme ceci
 .
.Idéalement, je cherche aussi un moyen de placer la fonction de recherche du site à côté de ce menu lorsqu'il est en responsive, sachant qu'à la base, il est dans le header et que cette navigation ci est dans un autre bloc (une navigation, elle même dans une section) et de faire en sorte que le input text soit caché et qu'il apparaisse sous le bouton lorsqu'on clique dessus.
Désolé, c'est peut être beaucoup pour un message (ne m'en veuillez pas, je suis paumée et il me reste peu de temps
 ) Je précise que je n'y connais strictement rien en Javascript (il me cause bien des soucis d'ailleurs concernant d'autres points...) Donc si vous pouviez un peu m'aiguiller sur le chemin à prendre, ce serait sympa
) Je précise que je n'y connais strictement rien en Javascript (il me cause bien des soucis d'ailleurs concernant d'autres points...) Donc si vous pouviez un peu m'aiguiller sur le chemin à prendre, ce serait sympa 
Merci d'avance et bonne soirée.
Edit : Je viens de me rendre compte que j'aurais pu poster dans "Responsive", autant pour moi, sorry !!
Modifié par bunnyjenny (05 Jul 2014 - 18:43)
 .
.

 Une idée ?
Une idée ? )
)