Hello,
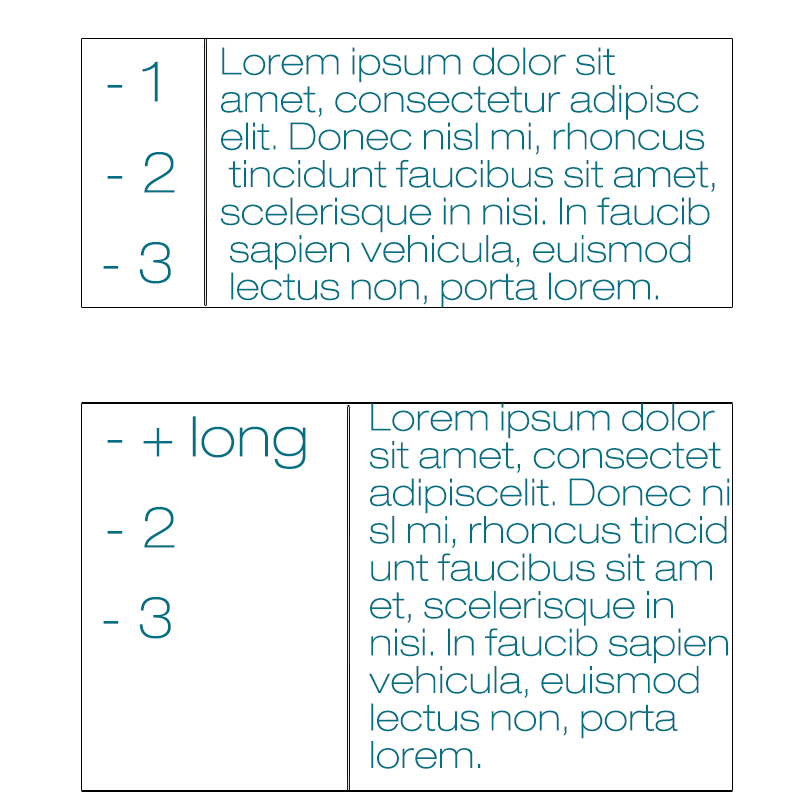
J'aimerais réaliser la chose suivante :

C'est à dire : deux divs côte à côte. Le premier est une liste. Le plus grand élément de la liste fixe la taille du div de gauche. Le div de droite s'ajuste pour occuper 100% de l'espace restant disponible.
Je suis pas trop préoccupé par la compatibilité sur les vieux navigateurs donc j'ai essayé de réaliser ça avec flexbox qui avait l'air une solution appropriée mais en vain.
Merci beaucoup !
Félix
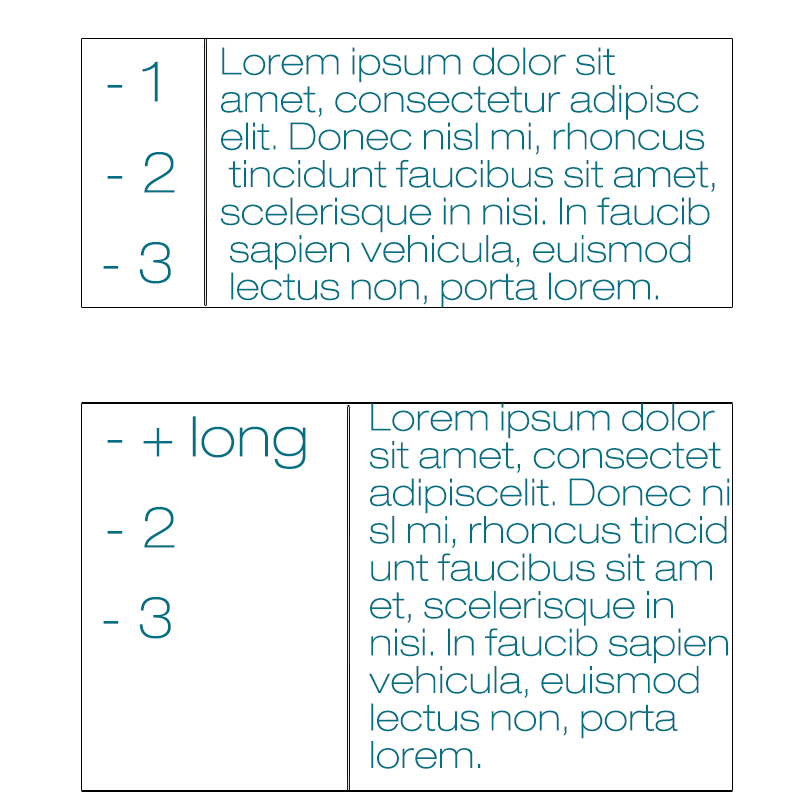
J'aimerais réaliser la chose suivante :

C'est à dire : deux divs côte à côte. Le premier est une liste. Le plus grand élément de la liste fixe la taille du div de gauche. Le div de droite s'ajuste pour occuper 100% de l'espace restant disponible.
Je suis pas trop préoccupé par la compatibilité sur les vieux navigateurs donc j'ai essayé de réaliser ça avec flexbox qui avait l'air une solution appropriée mais en vain.
Merci beaucoup !
Félix
