Bonjour a tous,
Voila j'ai Dreamveaver CS6
J'ai creer un flash j'ai essayer il marche bien j'ai essayer a partir de flash la visualisation dans le navigateur ca marche bien donc je l'enregistre sous swf , j'ouvre dreamweaver j'insere mon media swf (je fonctionne ne mode creation) et la j'enregistre ma page en html biensur.
Je vais dans mno dossier où il y a tout (flash script html etc etc etc) cependant meme si tout mes apercu fonctionne dans je vais chercher ma page et que je l'ouvre sur mon pc dans mon navigateur ca ne marche pas...
Quelqu'un pourrait il m'aider je pense que c'est un probleme de configuration de mes parametres dans dreamW...
Merci par avance. cordialement
Modifié par Stéphanie W. (10 Jun 2014 - 08:20)
Voila j'ai Dreamveaver CS6
J'ai creer un flash j'ai essayer il marche bien j'ai essayer a partir de flash la visualisation dans le navigateur ca marche bien donc je l'enregistre sous swf , j'ouvre dreamweaver j'insere mon media swf (je fonctionne ne mode creation) et la j'enregistre ma page en html biensur.
Je vais dans mno dossier où il y a tout (flash script html etc etc etc) cependant meme si tout mes apercu fonctionne dans je vais chercher ma page et que je l'ouvre sur mon pc dans mon navigateur ca ne marche pas...
Quelqu'un pourrait il m'aider je pense que c'est un probleme de configuration de mes parametres dans dreamW...
Merci par avance. cordialement
Modifié par Stéphanie W. (10 Jun 2014 - 08:20)

 :'(
:'(
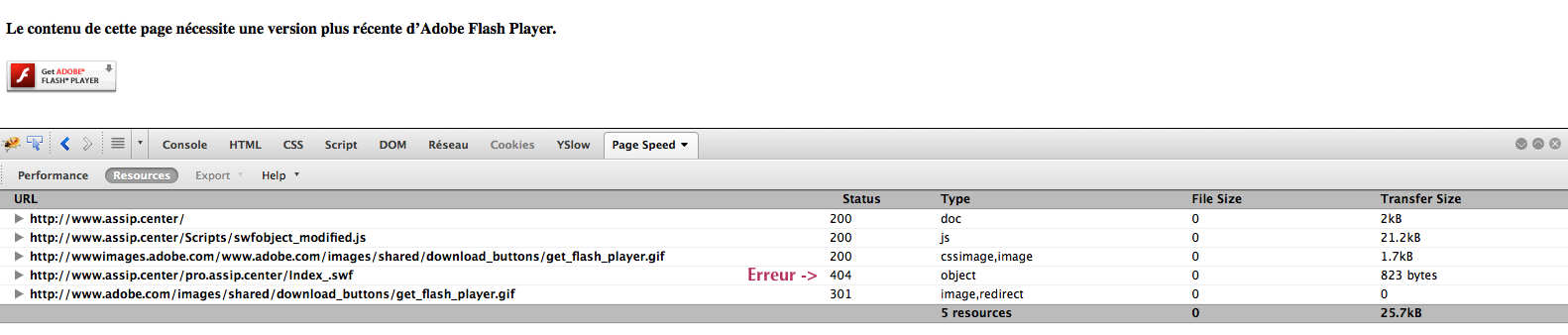
 probleme de casse et de direction en plus ^^ je ne pensais pas que ca pouvait jouer autant
probleme de casse et de direction en plus ^^ je ne pensais pas que ca pouvait jouer autant 

