Bonjour tout le monde,
Je fais un tchat dont le client sera en HTML/CSS/JS et j'ai vraiment besoin de votre aide car je suis assez nul en CSS.
J'ai une DIV contenant des blocs (photos de chatteurs) que je fais défiler grâce à du javascript.
Pour ça, la DIV conteneur a la propriété overflow:hidden;
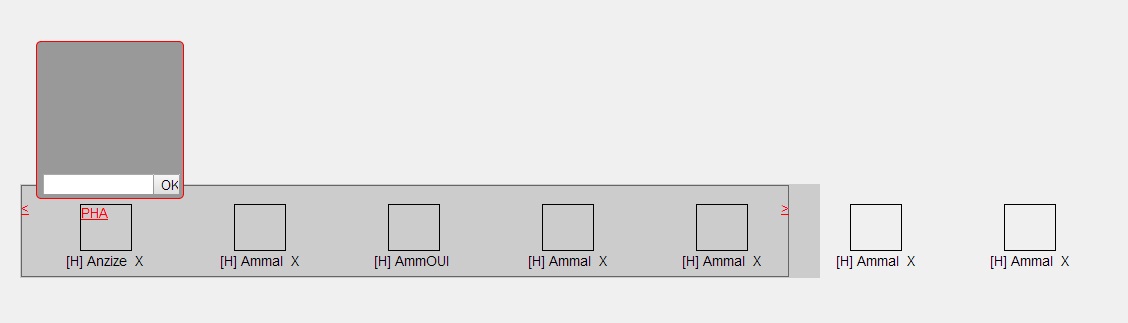
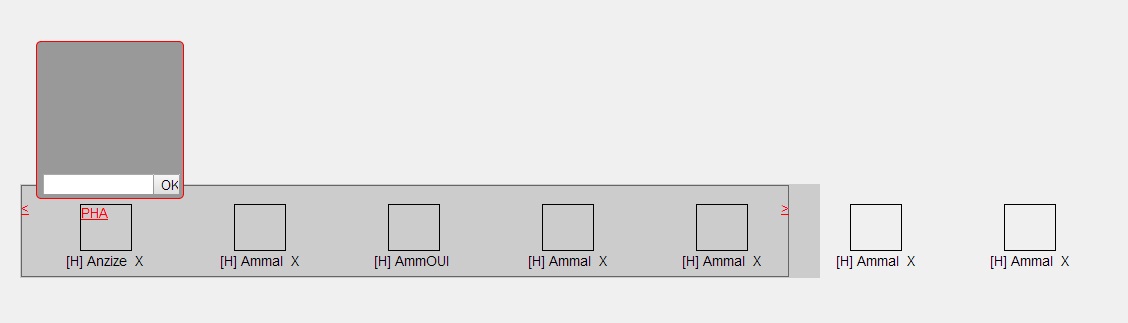
Toutefois, je souhaite qu'en cliquant sur la photo d'un tchatteur, un dialogue s'ouvre (de bas en haut) et que cette boîte de dial (une autre dIV) dépasse/sorte du conteneur.
Quand je clique le dialogue s'ouvre bien mais reste dans le conteneur à cause d'overflow. Quand j'enlève overflow, ça sort bien mais me défilement ne fonctionne plus, et toutes les DIV photos chatteurs apparaissent sur la même ligne.
J'ai joint une photo avec overflow:hidden et overflow:visible.
Je souhaite donc, si c'est faisable, que le dépassement ne soit possible que par le haut du conteneur.
Je vous remercie sincèrement pour votre aide.


Je fais un tchat dont le client sera en HTML/CSS/JS et j'ai vraiment besoin de votre aide car je suis assez nul en CSS.
J'ai une DIV contenant des blocs (photos de chatteurs) que je fais défiler grâce à du javascript.
Pour ça, la DIV conteneur a la propriété overflow:hidden;
Toutefois, je souhaite qu'en cliquant sur la photo d'un tchatteur, un dialogue s'ouvre (de bas en haut) et que cette boîte de dial (une autre dIV) dépasse/sorte du conteneur.
Quand je clique le dialogue s'ouvre bien mais reste dans le conteneur à cause d'overflow. Quand j'enlève overflow, ça sort bien mais me défilement ne fonctionne plus, et toutes les DIV photos chatteurs apparaissent sur la même ligne.
J'ai joint une photo avec overflow:hidden et overflow:visible.
Je souhaite donc, si c'est faisable, que le dépassement ne soit possible que par le haut du conteneur.
Je vous remercie sincèrement pour votre aide.


 Tu es un génie ! Je croyais ne rien comprendre à ce que tu disais mais....franchement, en lisant et relisant ce que tu as dit, j'ai appliqué ça a résolu mon problème.
Tu es un génie ! Je croyais ne rien comprendre à ce que tu disais mais....franchement, en lisant et relisant ce que tu as dit, j'ai appliqué ça a résolu mon problème.