Bonjour je rencontre un problème récurent lorsque je réalise mes pages web. Je l'ai simplifié afin que vous puissiez y répondre facilement.
Voici une page avec une div globale qui contient 2 div (section et aside) alignée via inline-block.
J'arrive à obtenir le résultat adéquat lorsque le zoom de mon navigateur est de 100% mais dès que je dézoome, ma div de droite se décale en dessous. Pourtant les dimensions m'ont l'air bonne. Est-ce que quelqu'un pourrait m'éclairer svp.
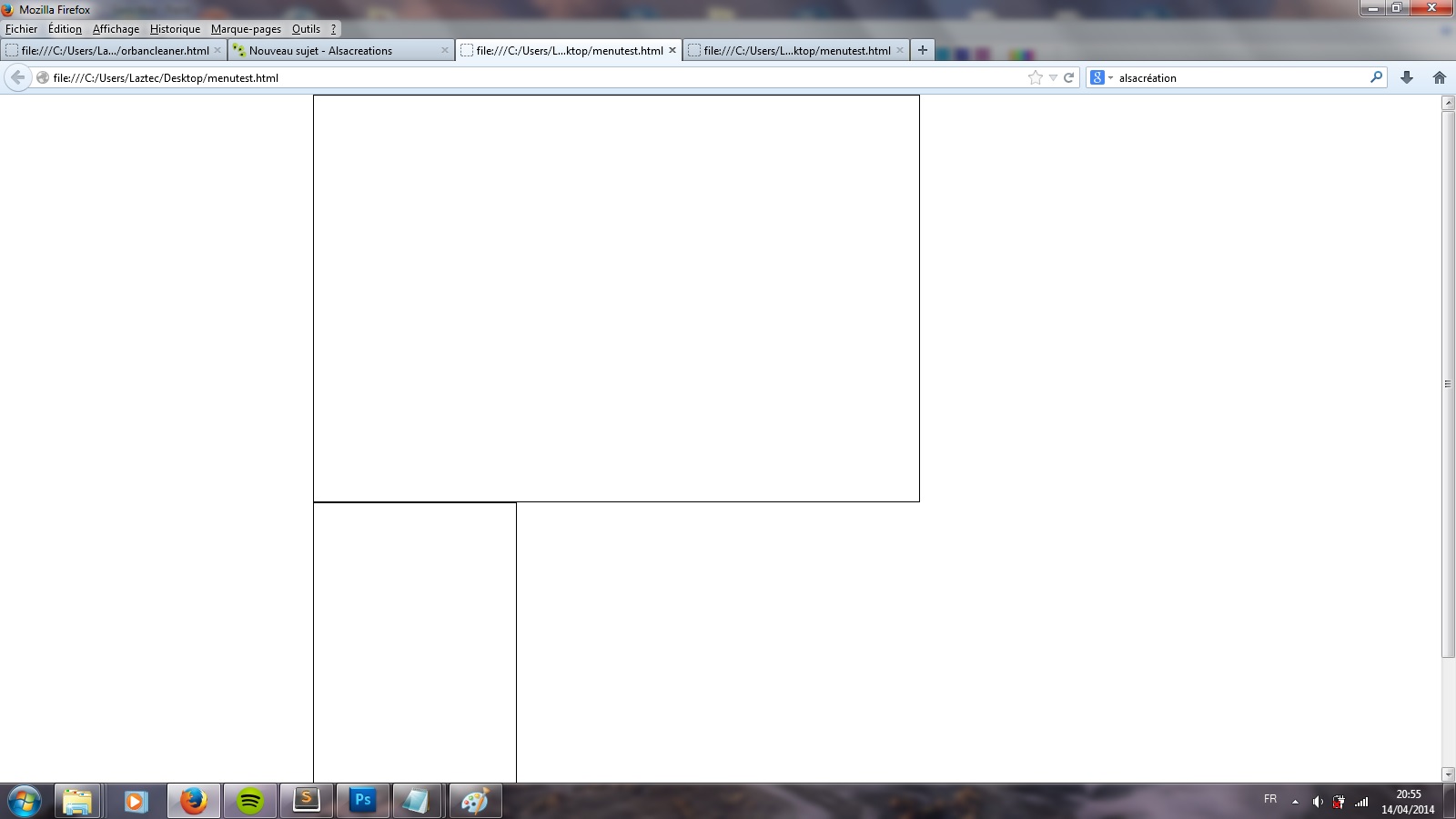
Le résultat à 100% de zoom:
C'est le résulat attendu.
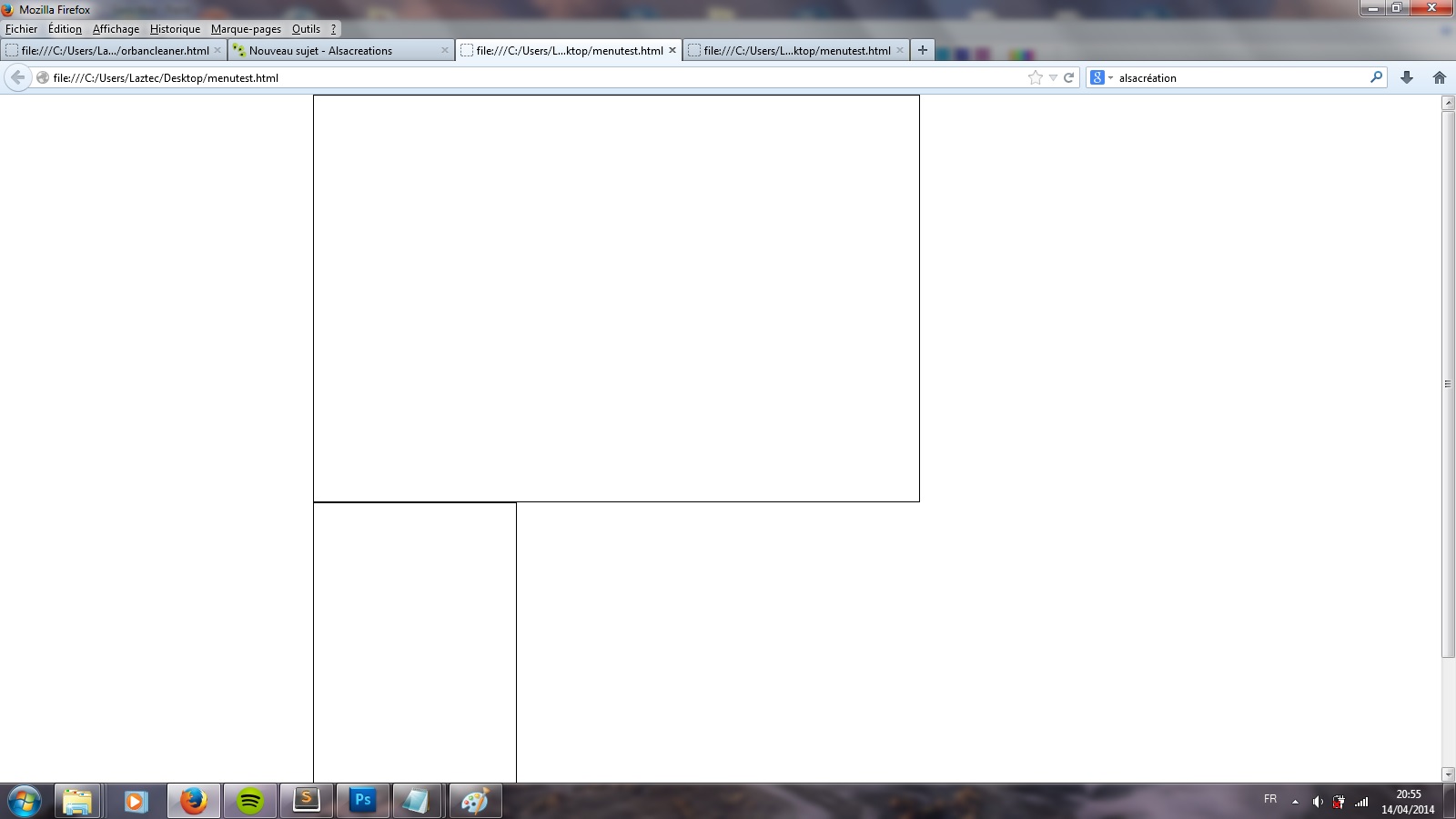
Et maintenant que je dézoome :
Malheur la div passe en dessous.
Voilà j'espère que quelqu'un saura m'aider. Merci d'avance.
Ps: Vous remarquerez que j'ai utlisé la technique du commentaire pour éviter l'espacement avec inline-block. J'ai aussi mis les padding et margin de tous les éléments à 0 avec ( * ).
Voici une page avec une div globale qui contient 2 div (section et aside) alignée via inline-block.
J'arrive à obtenir le résultat adéquat lorsque le zoom de mon navigateur est de 100% mais dès que je dézoome, ma div de droite se décale en dessous. Pourtant les dimensions m'ont l'air bonne. Est-ce que quelqu'un pourrait m'éclairer svp.
<html>
<head>
<link type='text/css' rel='stylesheet' href='test5.css'>
</head>
<body>
<div>
<section>
</section><!--
--><aside>
</aside>
</div>
</body>
</html>
* {
margin: 0px;
padding: 0px;
}
div {
margin: auto;
width: 1000px;
height: auto;
}
section {
display: inline-block;
width: 743px;
height: 498px;
border: solid black 1px;
margin-right: 5px;
}
aside {
display: inline-block;
width: 248px;
height: 498px;
border: solid black 1px;
}
Le résultat à 100% de zoom:

C'est le résulat attendu.
Et maintenant que je dézoome :

Malheur la div passe en dessous.
Voilà j'espère que quelqu'un saura m'aider. Merci d'avance.

Ps: Vous remarquerez que j'ai utlisé la technique du commentaire pour éviter l'espacement avec inline-block. J'ai aussi mis les padding et margin de tous les éléments à 0 avec ( * ).
 Ya bien quelqu'un qui doit savoir ? ou alors ma manière de faire n'est tout simplement pas la bonne solution ?
Ya bien quelqu'un qui doit savoir ? ou alors ma manière de faire n'est tout simplement pas la bonne solution ?