Bonjour, je rencontre un souci que je ne comprends pas pourtant ça n'a pas l'air bien compliqué mais après moult tentatives je n'y arrive toujours pas.
Une bonne âme pour m'aider ?
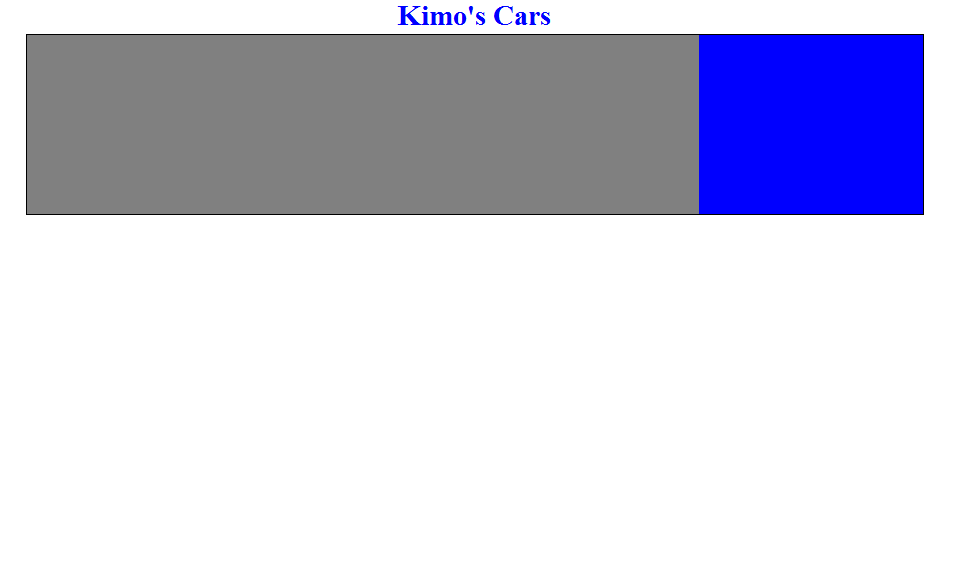
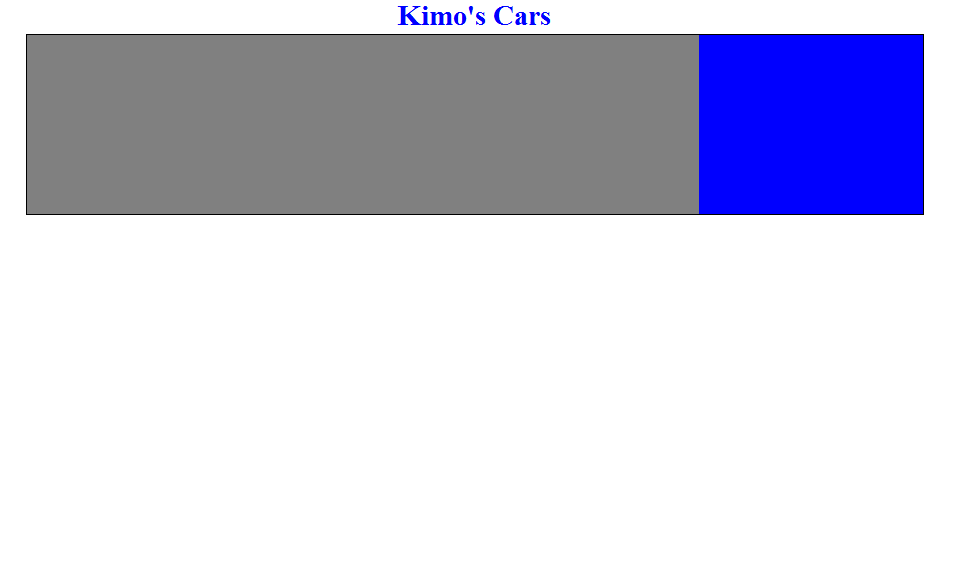
Voici mon code sans mes balises h2 et p :

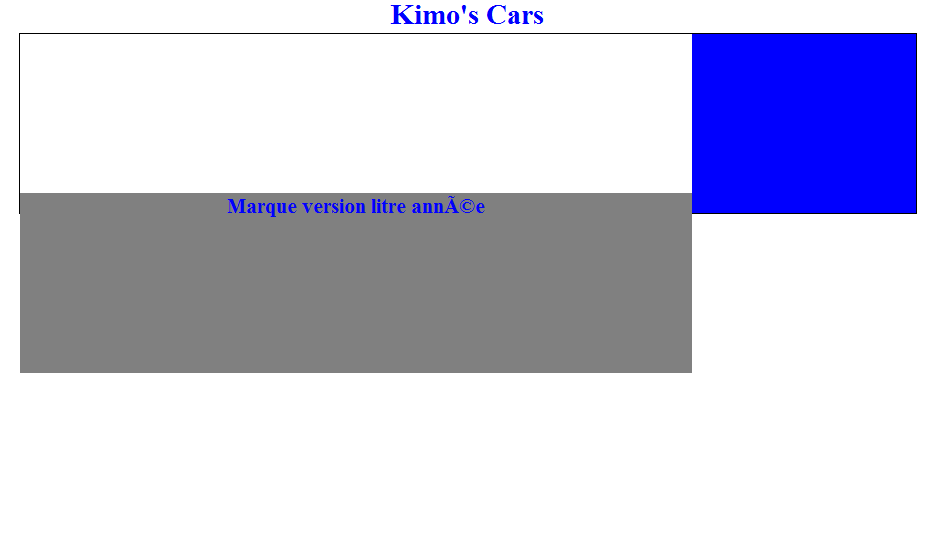
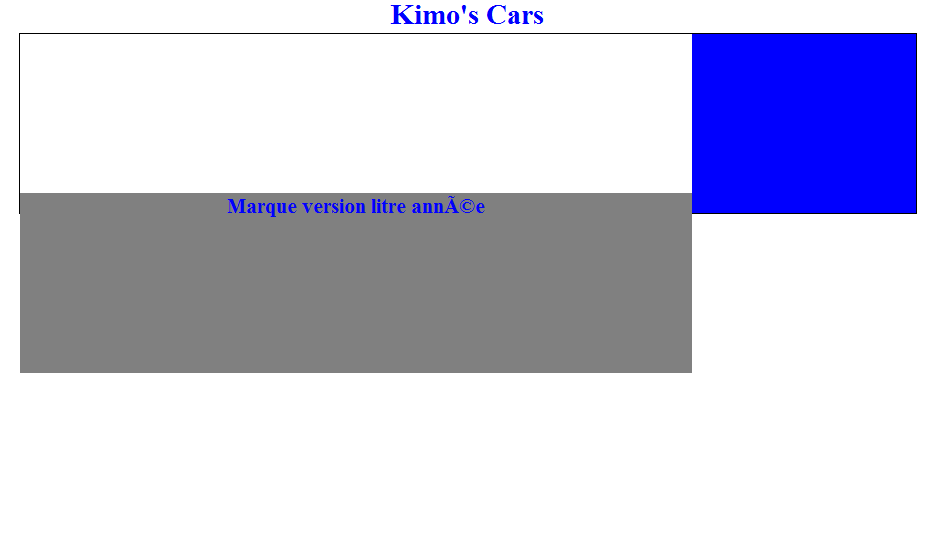
Le problème survient lorsque je rajoute une balise h2 ou p ou les 2 dans ma div description.
Celle-ci est complètement décalée :s.

Merci d'avance pour votre aide
Une bonne âme pour m'aider ?

Voici mon code sans mes balises h2 et p :
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="kimo.css">
</head>
<body>
<div id='global'>
<h1>Kimo's Cars</h1>
<div class='articles'><!--
--><div class='description'>
</div><!--
--><div class='image'>
</div>
</div>
</div>
</body>
</html>
* {
margin: 0px;
padding: 0px;
}
#global {
margin: auto;
width: 1000px;
height: auto;
}
h1 {
text-align: center;
color: blue;
}
.articles {
width: 100%;
height: 200px;
margin-top: 2px;
border: 1px solid black;
}
.description {
width: 75%;
height: 100%;
display: inline-block;
background-color: grey;
}
h2 {
text-align: center;
color: blue;
}
.image {
width: 25%;
height: 100%;
display: inline-block;
background-color: blue;
}

Le problème survient lorsque je rajoute une balise h2 ou p ou les 2 dans ma div description.
Celle-ci est complètement décalée :s.
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="kimo.css">
</head>
<body>
<div id='global'>
<h1>Kimo's Cars</h1>
<div class='articles'><!--
--><div class='description'>
<h2>Voiture version litre annee</h2>
</div><!--
--><div class='image'>
</div>
</div>
</div>
</body>
</html>
Merci d'avance pour votre aide



 Merci beaucoup à vous tous
Merci beaucoup à vous tous 