Bonjour à tous,
J'ai un problème de div qui se décale dans IE6. Je visualise bien dans Firefox, chrome IE 7 et 8.
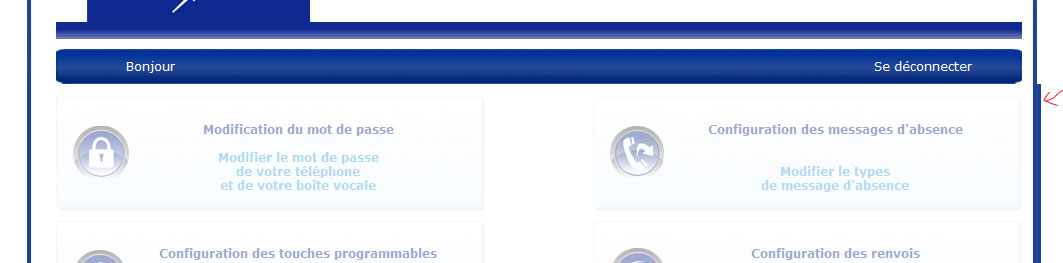
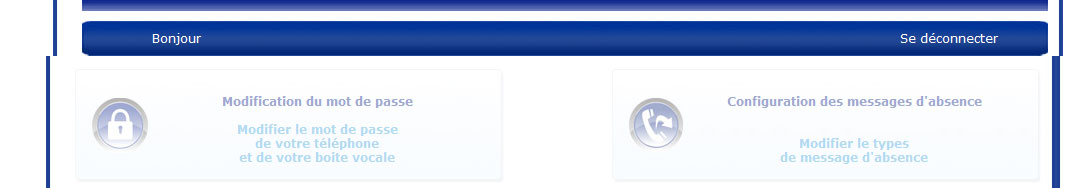
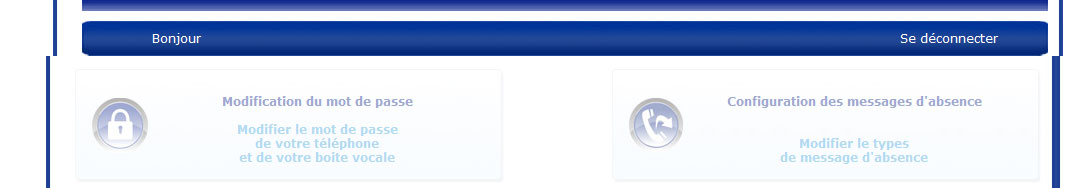
Voici un screenshot de ce que j'ai.

Donc au dessus c'est mon header qui se place bien mais mon container est décalé de quelques pixels.
Voici mon code css:
Je ne comprends pas ce qui se passe. Quelqu'un aurait il une solution à mon problème?
Merci d'avance,
Modifié par etouicmoi (21 Apr 2011 - 14:04)
J'ai un problème de div qui se décale dans IE6. Je visualise bien dans Firefox, chrome IE 7 et 8.
Voici un screenshot de ce que j'ai.

Donc au dessus c'est mon header qui se place bien mais mon container est décalé de quelques pixels.
Voici mon code css:
body{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:11px;
text-align: center;
widht:100%;
height:100%;}
#header{background:url(../images/frame/frame_top.jpg) no-repeat;
height:152px;
width:1010px;
margin-left:auto;
margin-right: auto;
text-align:left;}
#container{background:url("../images/frame/frame_height.jpg") repeat;
height: 380px;
width: 1010px;
margin-left: auto;
margin-right: auto;
text-align: left;}
Je ne comprends pas ce qui se passe. Quelqu'un aurait il une solution à mon problème?
Merci d'avance,
Modifié par etouicmoi (21 Apr 2011 - 14:04)