Bonjour, m'étant acheté le bouquin pour me mettre à la page de l'intégration web et arrêter le full html imbitable, j'ai un problème avec la réalisation du projet. Le lien indiqué pour voir le projet pointe vers une page de promo du livre ne m'apportant aucune aide... je me permet donc de vous solliciter.
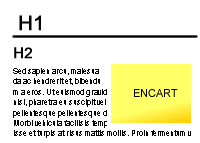
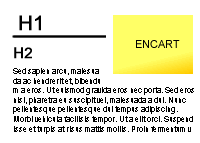
Il s'agit tout simplement de l'encart "post-it" dans le contenu global pour ceux qui l'ont eu entre les mains. Je n'arrive pas a mettre ce div à la même hauteur que mon titre <h1> et il ne fait l effet float que avec le contenu de <p> (situé en dessous dans le code html contrairement au <h1>)
voici la partie du code qui m'intéresse :
et les styles associés :
Mis à part certaines modifications de taille de margin et padding très légères, pour adapter le code a mes images, j'ai strictement le code indiqué dans le bouquin mais un résultat différent de ce qui est prévu. j'ai relu une bonne trentaine de fois mon code et comparé avec le bouquin, je n'ai rien trouvé. Il s'agit très certainement d'une erreur bête comme je suis débutant en positionnement mais si vous pouviez m apporter votre aide sur ce point, je vous en serait reconnaissant !
PS : en effet c'est plus lisible ainsi, désolé de l'oubli.
Modifié par Doriancl (24 Apr 2010 - 19:47)
Il s'agit tout simplement de l'encart "post-it" dans le contenu global pour ceux qui l'ont eu entre les mains. Je n'arrive pas a mettre ce div à la même hauteur que mon titre <h1> et il ne fait l effet float que avec le contenu de <p> (situé en dessous dans le code html contrairement au <h1>)
voici la partie du code qui m'intéresse :
<body>
<div id="global">
<h1>Concevoir des sites web modernes avec HTML et CSS</h1>
<h2>Présentation du livre</h2>
<div id="encart">
<h3>Récemment :</h3>
<div id="bloccadre">
<ul>
<li>Date : <a href="lien1.html"> événement 1</a></li>
<li>Date : <a href="lien2.html"> événement 2</a></li>
<li>Date : <a href="lien3.html"> événement 3</a></li>
<li>Date : <a href="lien4.html"> événement 4</a></li>
<li>Date : <a href="lien5.html"> événement 5</a></li>
</ul>
</div>
</div>
<p>blahblah</p>
</body>et les styles associés :
#global {
margin-left: 15.5em;
}
#global h1 {
font-weight: bold;
font-size: 150%;
padding-bottom: 0.2em;
border-bottom: 3px solid #D6FB7D;
font-variant: small-caps;
text-indent: 5px;
color: #1E4D02
}
#global h2 {
margin-top: 1em;
margin-bottom: 1em;
font-size: 110%;
font-weight: bold;
color: #348503;
}
#encart {
float: right;
width: 250px;
margin:0 10px 10px 10px;
padding-top: 50px;
background: url(encarthaut.jpg) left top no-repeat;
}
#encart h3 {
font-size: 130%;
line-height: 0;
margin: 0 0 0 40px;
}
#bloccadre {
background: url(encartbas.jpg) left bottom no-repeat;
padding: 10px 0 30px 40px;
}
#bloccadre ul{
margin: 1em 0 0 0;
padding: 0;
}
#bloccadre li{
margin: 0;
list-style-image: url(postpuce.gif);
}
Mis à part certaines modifications de taille de margin et padding très légères, pour adapter le code a mes images, j'ai strictement le code indiqué dans le bouquin mais un résultat différent de ce qui est prévu. j'ai relu une bonne trentaine de fois mon code et comparé avec le bouquin, je n'ai rien trouvé. Il s'agit très certainement d'une erreur bête comme je suis débutant en positionnement mais si vous pouviez m apporter votre aide sur ce point, je vous en serait reconnaissant !
PS : en effet c'est plus lisible ainsi, désolé de l'oubli.
Modifié par Doriancl (24 Apr 2010 - 19:47)