Salut à tous,
Voilà, j'ai une petit problème pour réaliser une des pages de mon site web, je commence à tourner en rond avec mon problème.
Je m'expliques:
Sur ma page se trouve:
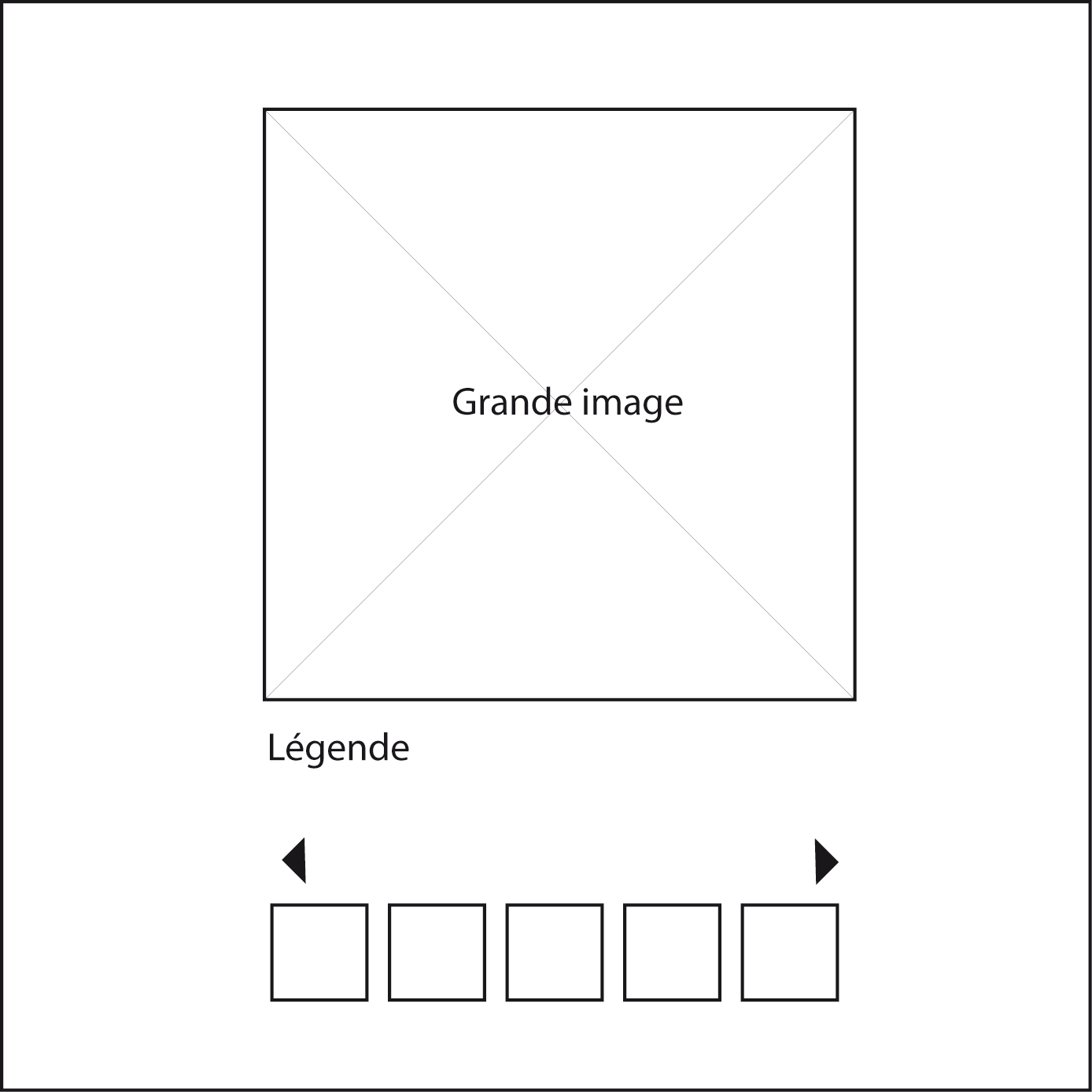
Une grande image
Sa légende
Des boutons suivant et précédent
Des vignettes
(J'ai mis une petite image explicative)
Je souhaiterais faire en sorte de ne mettre qu'une seule vignette par projet et que quand la grande image apparaissent on puisse voir les autres images du projet en cliquant sur les boutons suivant et précédent. (donc en gros qu'on est moins de vignettes que d'images...) Est ce que c'est possible, ou faut-il absolument avoir une vignette par image.
J'ai utiliser un script trouver sur le net pour créer ma galerie, mais je ne comprends pas pourquoi mes boutons suivant et précédent ne fonctionnent pas!!! Quelqu'un a -t-il une explication?
Mon code
Sil vous plait j'ai vraiment besoin d'aide pour ne plus me retourner le cerveau dans tous les sens.
J'ai tenté de réediter mon message j'espère avoir suivi la mise en formes (désolé encore)
Modifié par videle15 (02 Dec 2009 - 10:09)
Voilà, j'ai une petit problème pour réaliser une des pages de mon site web, je commence à tourner en rond avec mon problème.
Je m'expliques:
Sur ma page se trouve:
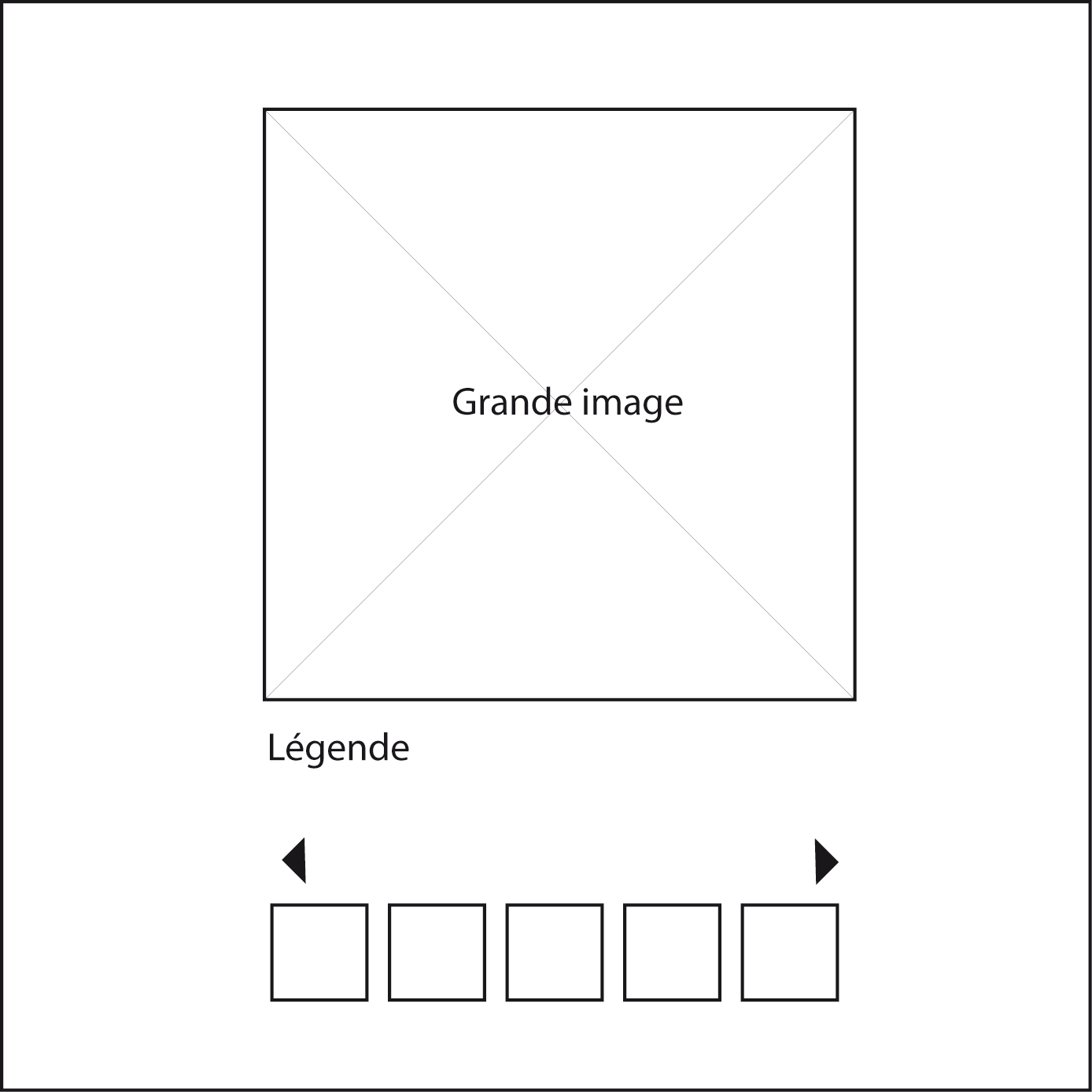
Une grande image
Sa légende
Des boutons suivant et précédent
Des vignettes
(J'ai mis une petite image explicative)
Je souhaiterais faire en sorte de ne mettre qu'une seule vignette par projet et que quand la grande image apparaissent on puisse voir les autres images du projet en cliquant sur les boutons suivant et précédent. (donc en gros qu'on est moins de vignettes que d'images...) Est ce que c'est possible, ou faut-il absolument avoir une vignette par image.
J'ai utiliser un script trouver sur le net pour créer ma galerie, mais je ne comprends pas pourquoi mes boutons suivant et précédent ne fonctionnent pas!!! Quelqu'un a -t-il une explication?
Mon code
<head><script language="javaScript">
<!--
var n=1;
var photo=new Array();
photo[1]="images/projets/couleurs/carnet-senegal1.png";
photo[2]="images/projets/couleurs/mots_croises_couleur2.png";
photo[3]="images/projets/couleurs/tendance1.png";
var description=new Array();
description[1]="Couleurs du Sénégal<br/>
Carnet sensible qui met en avant certains ressentis lors d’un voyage au Sénégal, il est le témoin d’une prise de conscience. Travail sur les nuances de couleurs de peaux. ";
description[2]="Texte Photo DEUX";
description[3]="Texte Photo TROIS";
function descript(desc){
document.getElementById('description').innerHTML = desc
}
function bouton(d,ndt) {
var NbrImg = (ndt.length - 1);
n = n + d;
if (n < 1) {
n = NbrImg;
}
if (n > NbrImg) {
n = 1;
}
document.vision.src = ndt[n];
document.getElementById('description').innerHTML = description[n];
//-->
</script>
</head>
<body>
<table width="295" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><h2>COULEURS</h2></td>
</tr>
<tr>
<td><img src="images/projets/couleurs/carnet-senegal1.png" name="vision"></td>
</tr>
<tr>
<td height="70" valign="top"><div id='description'>Couleurs du Sénégal<br />
Carnet sensible qui met en avant certains ressentis lors d’un voyage au Sénégal, il est le témoin d’une prise de conscience. Travail sur les nuances de couleurs de peaux.</div></td>
</tr>
<tr>
<td height="10" valign="top"><table width="295" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="left"><a href="javascript:bouton(-1,photo,description);"><img src="images/bouton_precedent.gif" border="0"></a></td>
<td align="right"><a href="javascript:bouton(1,photo,description)"><img src="images/bouton_suivant.gif" border="0"></a></td>
</tr>
</table></td>
</tr>
<tr>
<td>
<table width="295" border="0" cellpadding="4" cellspacing="0">
<tr>
<td height="50" width="50"><a href="#" onClick="vision.src='images/projets/couleurs/carnet-senegal1.png';descript(description[1]);n=1;"><img src="images/projets/couleurs/carnetsenegal_scroll.png" width="50" height="50" border="0"></a></td>
<td height="50" width="50"><a href="#" onClick="vision.src='images/projets/couleurs/mots_croises_couleur2.png';descript(description[2]);n=2"><img src="images/projets/couleurs/motscroises_scroll.png" width="50" height="50" border="0"></a></td>
<td height="50" width="50"><a href="#" onClick="vision.src='images/projets/couleurs/tendance1.png';descript(description[3]);n=3"><img src="images/projets/couleurs/tendance_scroll.png" width="50" height="50" border="0"></a></td>
<td><img src="images/vignettes_grises.png" width="51" height="50" /></td>
<td><img src="images/vignettes_grises.png" width="51" height="50" /></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Sil vous plait j'ai vraiment besoin d'aide pour ne plus me retourner le cerveau dans tous les sens.

J'ai tenté de réediter mon message j'espère avoir suivi la mise en formes (désolé encore)

Modifié par videle15 (02 Dec 2009 - 10:09)


